若依框架前后端分离版部署全流程详解(本地+服务器+高级配置)
若依(RuoYi)作为一款基于SpringBoot和Vue的权限管理系统,凭借其模块化设计和开箱即用的特性广受开发者欢迎。本文将从本地部署、服务器部署、高级配置三个维度,结合常见问题解决方案,详细讲解若依框架前后端分离版的完整部署流程,助力开发者快速上手。

一、本地部署(开发环境)
#下载地址
https://www.ruoyi.vip/
#环境准备
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 12
1. 环境准备
- 后端依赖:JDK 1.8+、Maven 3.0+、MySQL 5.7+、Redis 5+
- 前端依赖:Node.js 14+(推荐16.x)、npm 6+
- 开发工具:IDEA(后端)、WebStorm/VSCode(前端)
2. 数据库配置
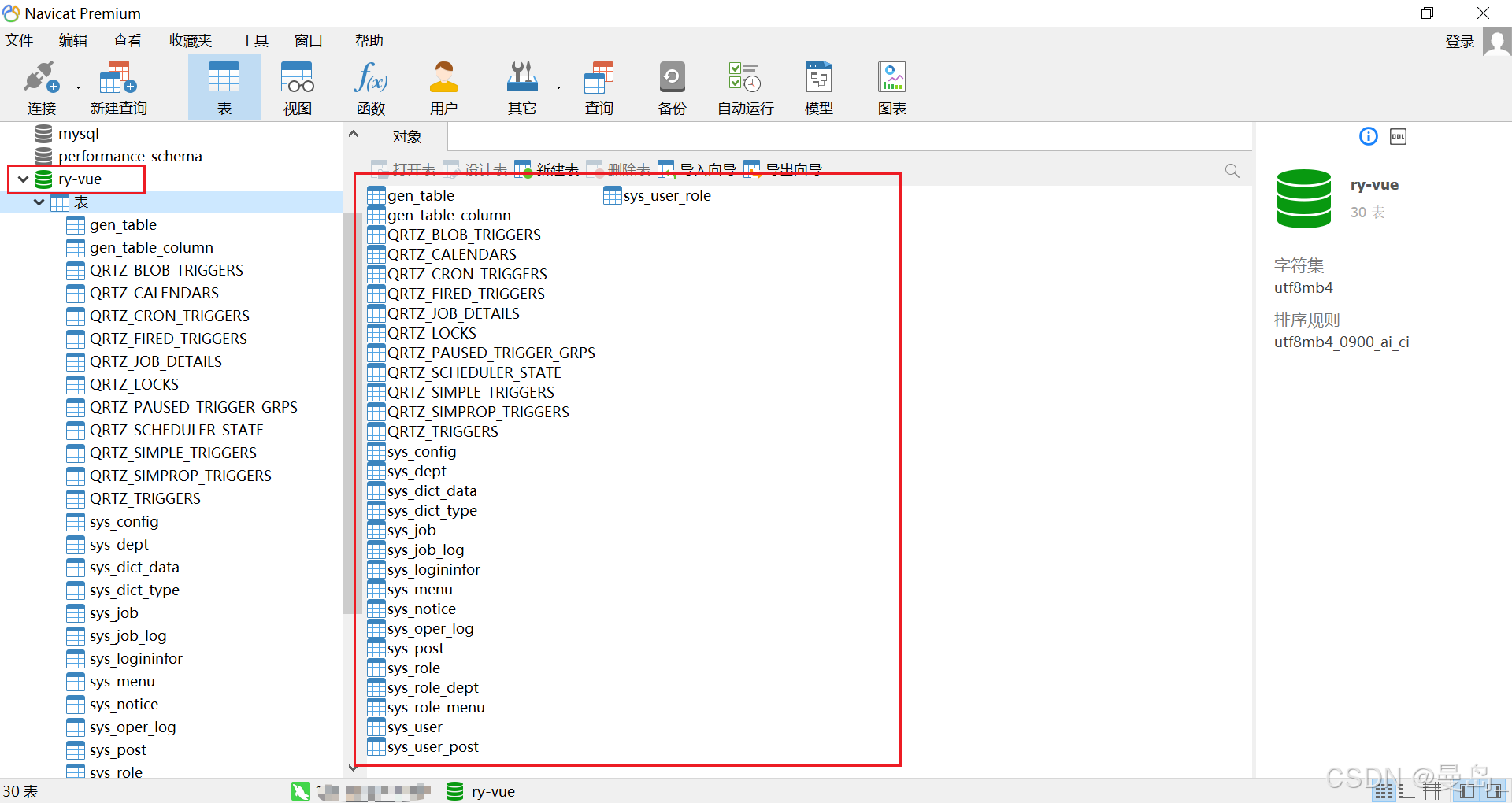
创建数据库 ry-vue,执行项目中的 sql/ry_20240629.sql 和 sql/quartz.sql 脚本。
数据库创建:

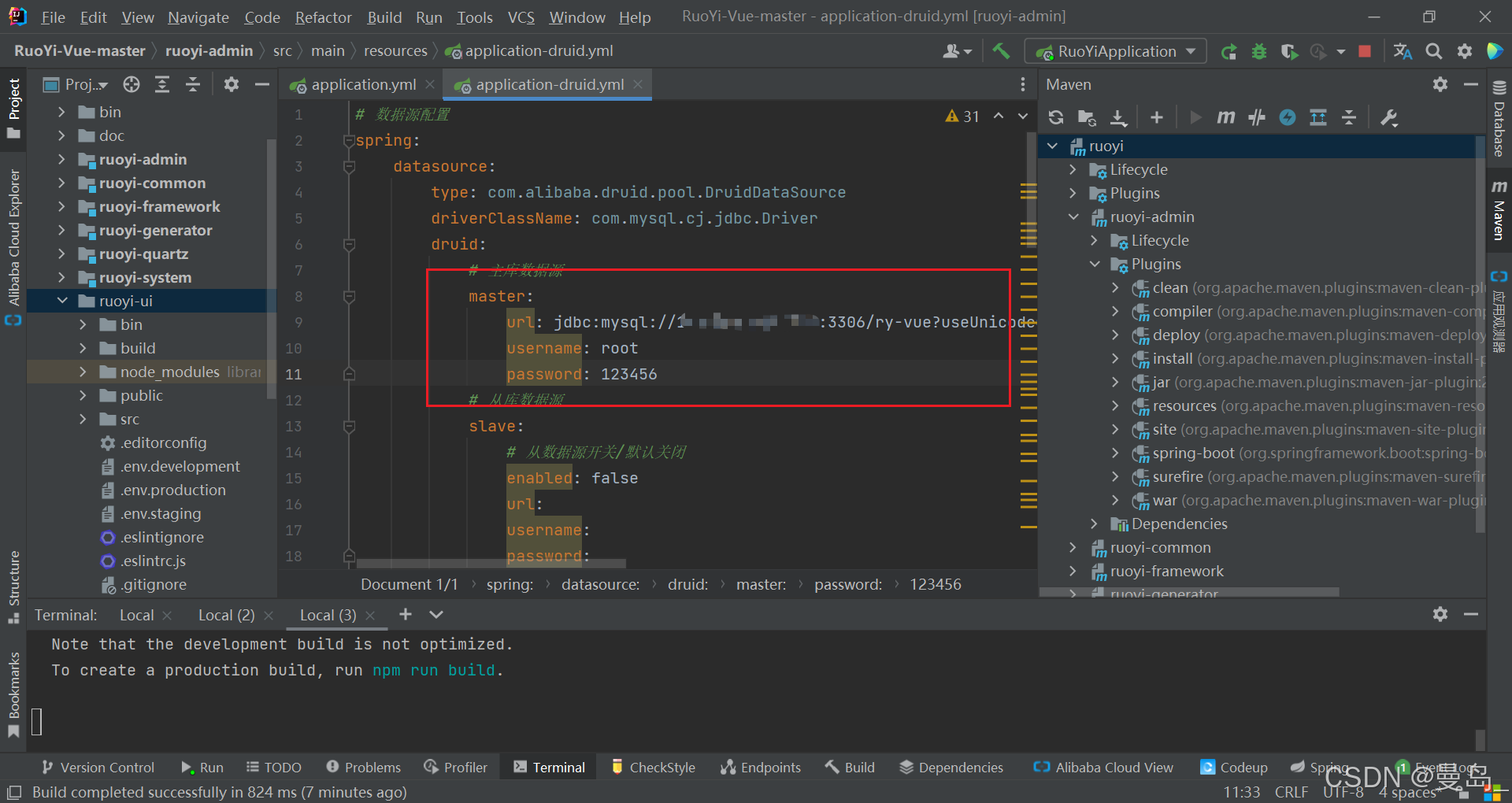
修改后端配置文件 ruoyi-admin/src/main/resources/application-druid.yml,更新数据库连接信息:
url: jdbc:mysql://localhost:3306/ry–vue?useSSL=false&serverTimezone=Asia/Shanghai
username: root
password: 123456

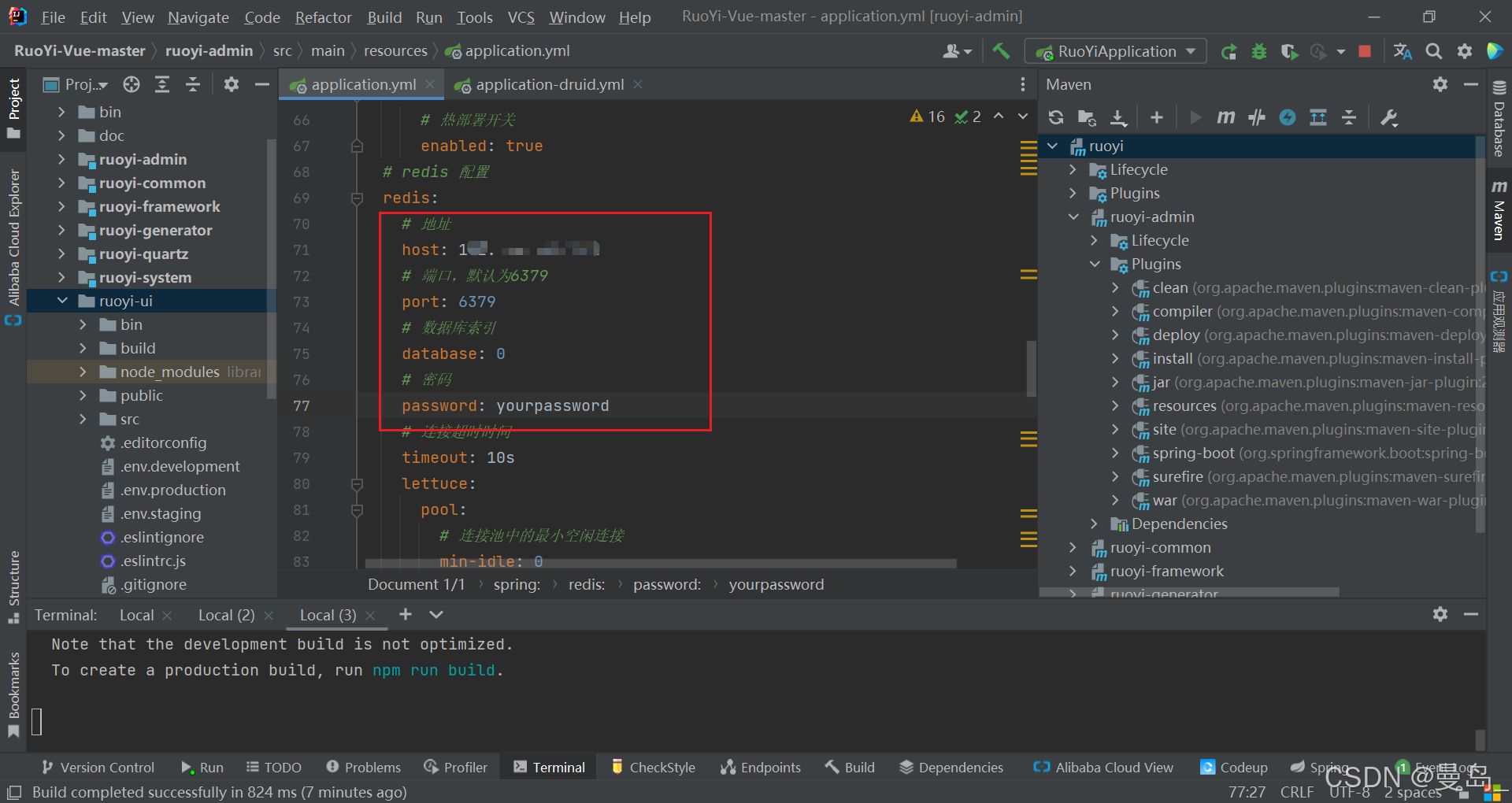
3. Redis配置
- 启动Redis服务(Windows可运行 redis-server.exe)。
- 修改 application.yml 中的Redis配置:
redis:
host: localhost
port: 6379
password:

4. 前端部署
#设置默认镜像源
npm config set registry https://registry.npmmirror.com
npm install –registry=https://registry.npmmirror.com
# 若依赖冲突,使用以下命令解决(可选)
npm i –legacy-peer-deps
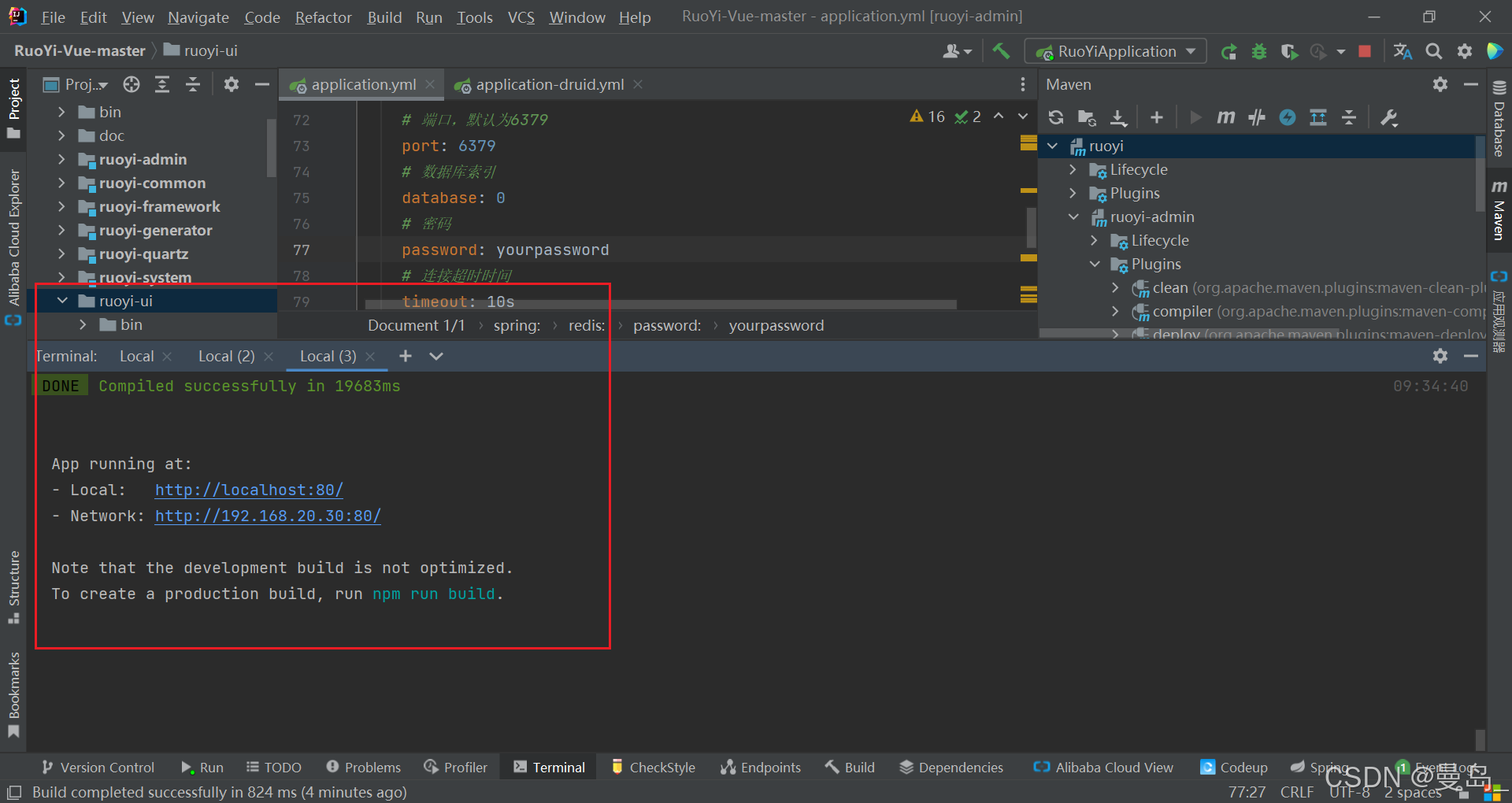
2.启动前端:
npm run dev

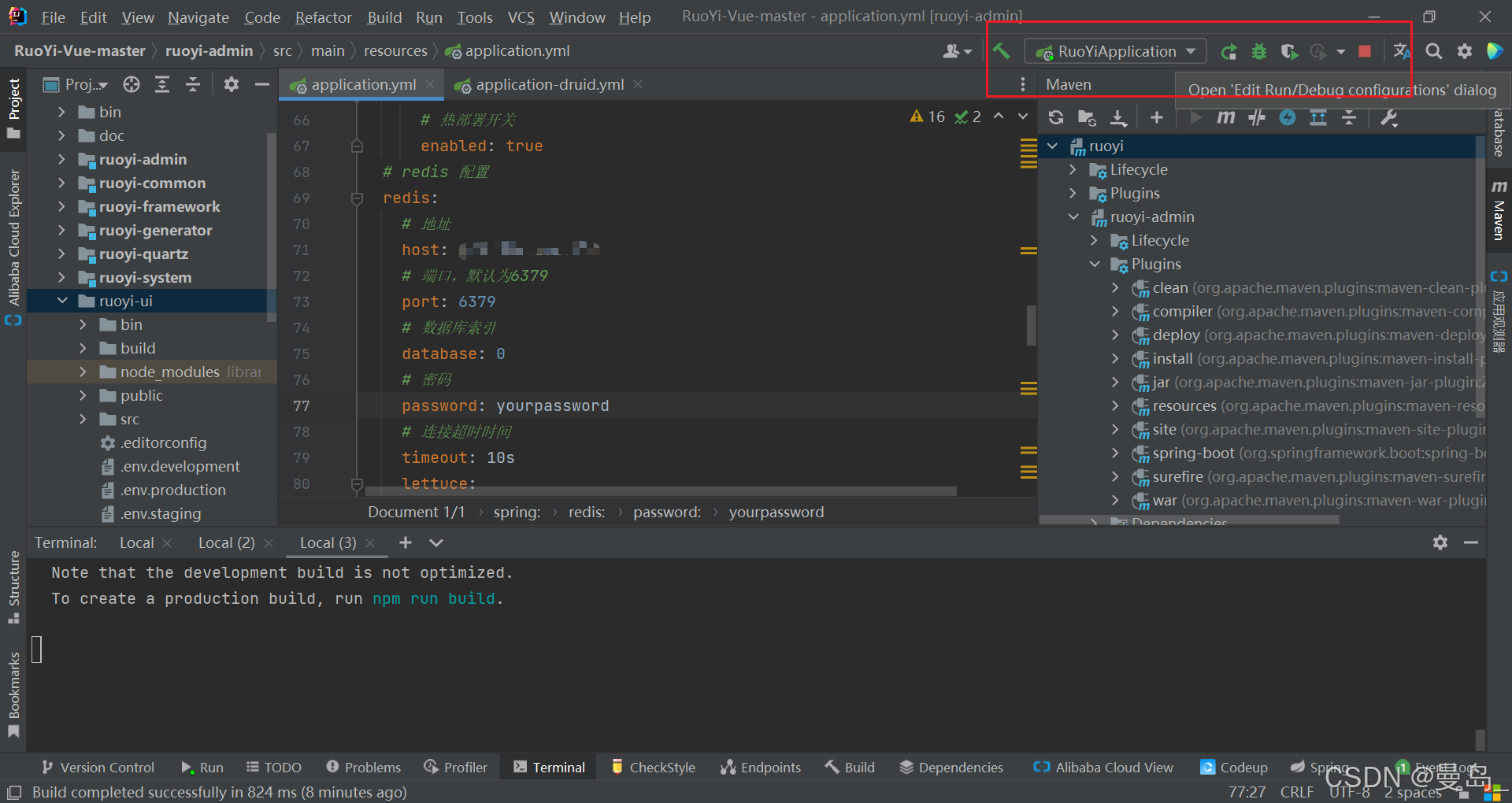
5.后端启动
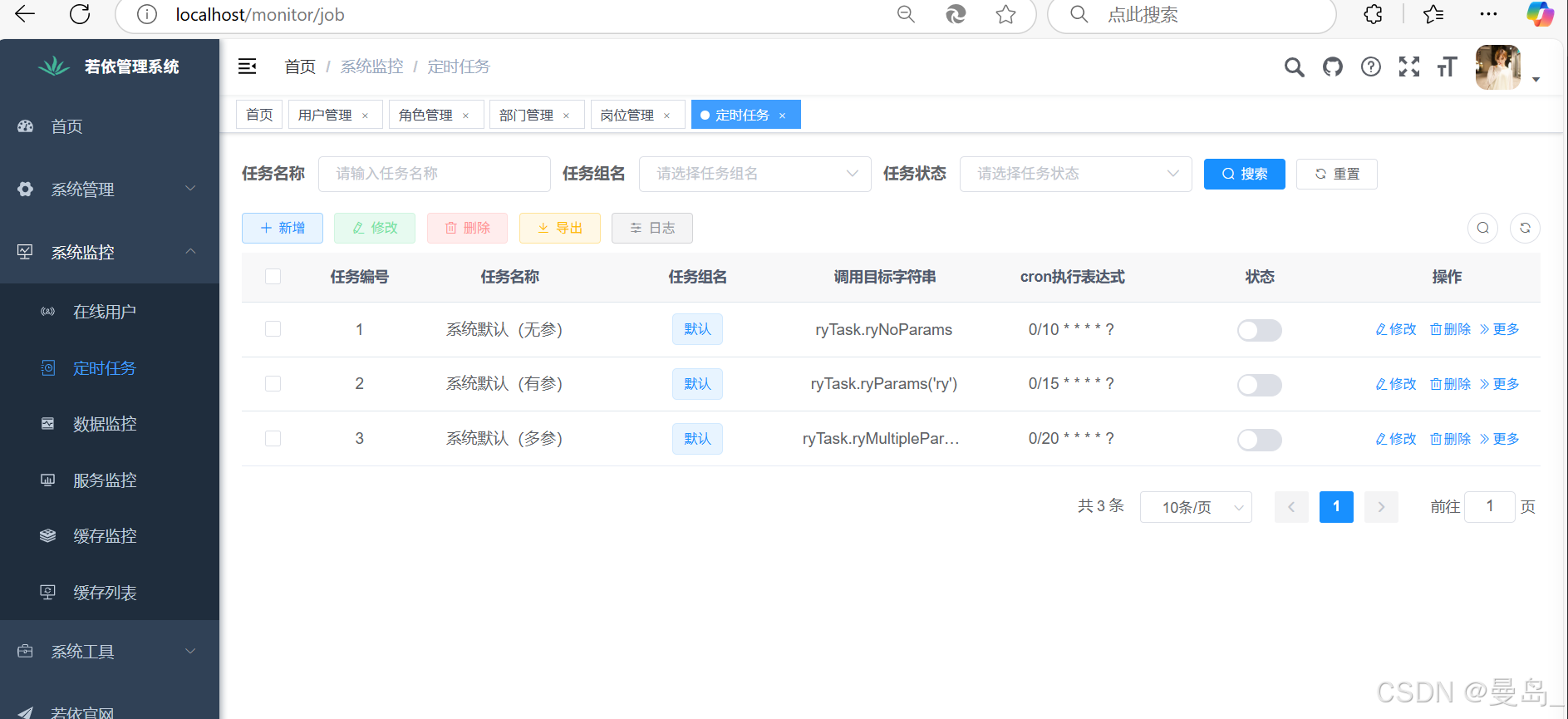
- 在IDEA中运行 RuoYiApplication.java,访问 http://localhost:8080 验证。

二、服务器部署(生产环境)
1. 服务器环境准备
- 系统:CentOS 7.x/Ubuntu 24.04
- 工具:Nginx、JDK 1.8、MySQL、Redis、Node.js
- 推荐使用宝塔面板:一键安装环境并管理端口。
2. 前端打包与Nginx配置
npm run build:prod # 生成dist目录
server {
listen 80;
server_name your_domain.com;
location / {
root /project/ruoyi-ui/dist;
index index.html;
try_files $uri $uri/ /index.html;
}
# 后端API代理
location /prod-api/ {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
}
}
3. 后端打包与运行
mvn clean package -DskipTests
nohup java -jar ruoyi-admin.jar –spring.profiles.active=prod &
4. 安全组与防火墙
- 开放端口:80(前端)、8080(后端)、3306(MySQL)、6379(Redis)。根据实际情况开放设置端口。
三、高级部署方案
1. 前后端合并为单一JAR包
- 路由模式改为 hash(src/router/index.js)。
- 调整 .env.production 中的API路径。
- 添加Thymeleaf依赖,配置静态资源路径。
- 将 dist 目录放入 resources,修改 ResourcesConfig 资源映射。
2. Tomcat部署(War包)
四、常见问题与解决方案
| npm install 失败 | 使用 –legacy-peer-deps 或切换淘宝镜像 | |
| 启动时报OpenSSL错误 | 在 package.json 中添加Node参数 | |
| 数据库连接超时 | 检查MySQL远程访问权限及防火墙规则 | |
| 前端访问空白页 | Nginx配置 try_files 或检查路由模式 | |
| 接口404错误 | 确保Nginx的 proxy_pass 路径与后端一致 |
总结
本文覆盖了若依框架从本地调试到生产环境部署的全流程,并提供了多种部署方案(JAR/WAR/Nginx集成)。实际部署时需根据项目需求选择合适方式,并注意环境变量、端口权限等细节。若依的灵活架构允许开发者快速扩展,建议结合官方文档与社区资源持续优化。
相关工具下载:
- Node.js | Redis | 宝塔面板
如果本教程帮助您解决了问题,请点赞❤️收藏⭐关注❤️支持!欢迎在评论区留言交流技术细节!
 网硕互联帮助中心
网硕互联帮助中心

![Hyperlane——让你的服务器跑得比八卦还快![特殊字符][特殊字符]-网硕互联帮助中心](https://www.wsisp.com/helps/wp-content/uploads/2025/04/20250419194102-6803fc4e61467-220x150.png)



评论前必须登录!
注册