这篇文章写于2025/02/15,我刚这么部署好,清华那边就说自己能量化671B用内存加速让单卡4090也能跑,17号浙大公开说自己要将满血R1公开给全国高校使用……赶不上变化了属于是。 2025/04/10更新:后来发现浙大公开的是降级版本,清华那边的加速部署不太好弄,最后最常用的还是自己部署的本地版,世事难料。
以下是我自己记录的最简单的方式,要是有问题请评论区留言,我可能有的东西也会漏写。
以下分成三部分,先教以下怎么安装ollama去本地拉模型,然后再推荐一下Page Assist,再介绍一下openwebui 0.5.10的使用方式,补充一下文件上传、联网搜索功能的设置方式。
我自己的Ubuntu版本是22,如果你的比较低就不要看我的博客了,因为python版本麻烦事很多。高的可以看。
文章目录
-
- 本地部署
-
- 部署过程
- 修复一下
- Page Assist(推荐)
-
- 第一步,用VSCode连接你的服务器
- 第二步,安装浏览器插件Page Assist
- Openwebui(个人用户不推荐使用哈,麻烦死了)
-
- 一、部署Open WebUI
- 二、部署API
- 修复文件上传功能
- 联网搜索功能
本地部署
部署过程
这些步骤都很简单哈,就不列小标题了,直接用序号了。
systemctl enable ollama
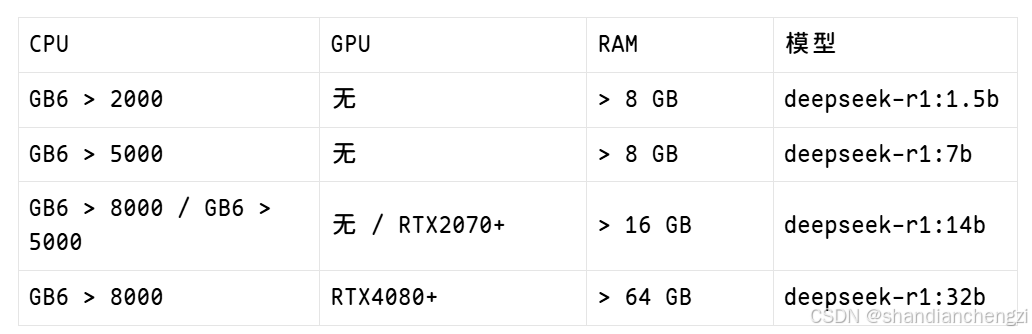
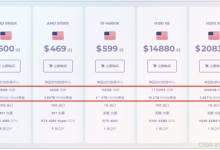
要拉多少大小可以参考下表:

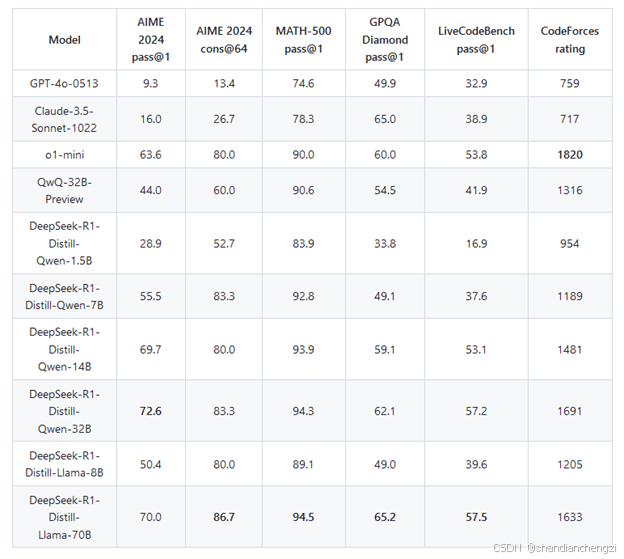
跑分结果:

我自己的环境是GPU 4090 24G,拉取了70b和7b,70b有点卡卡的,7b还好。
表格来源:在Linux服务器中部署Deepseek等大语言模型 | 香菇肥牛的博客
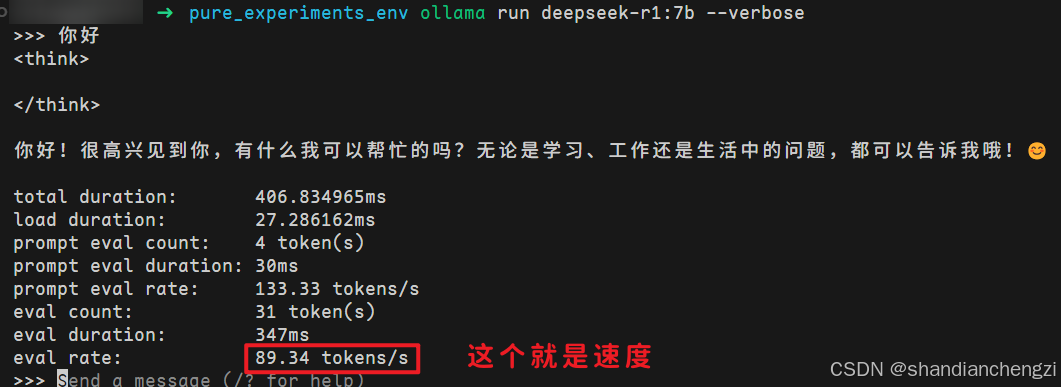
如果想测试自己的电脑的速度,可以运行ollama指令的时候添加–verbose参数,例如:

修复一下
可以直接点开这个看:【BUG】LLM|DeepSeek-R1 本地部署回复不全容易中断Error: an error was encountered while running the model: unexpected-CSDN社区
最好在安装完成之后修复一下,不然容易出现回复到一半突然没了的情况,而且修复之后还会响应速度快一些。
问题收录:《Error: an error was encountered while running the model: unexpected EOF (8x H100, deepseek-r1:671b》
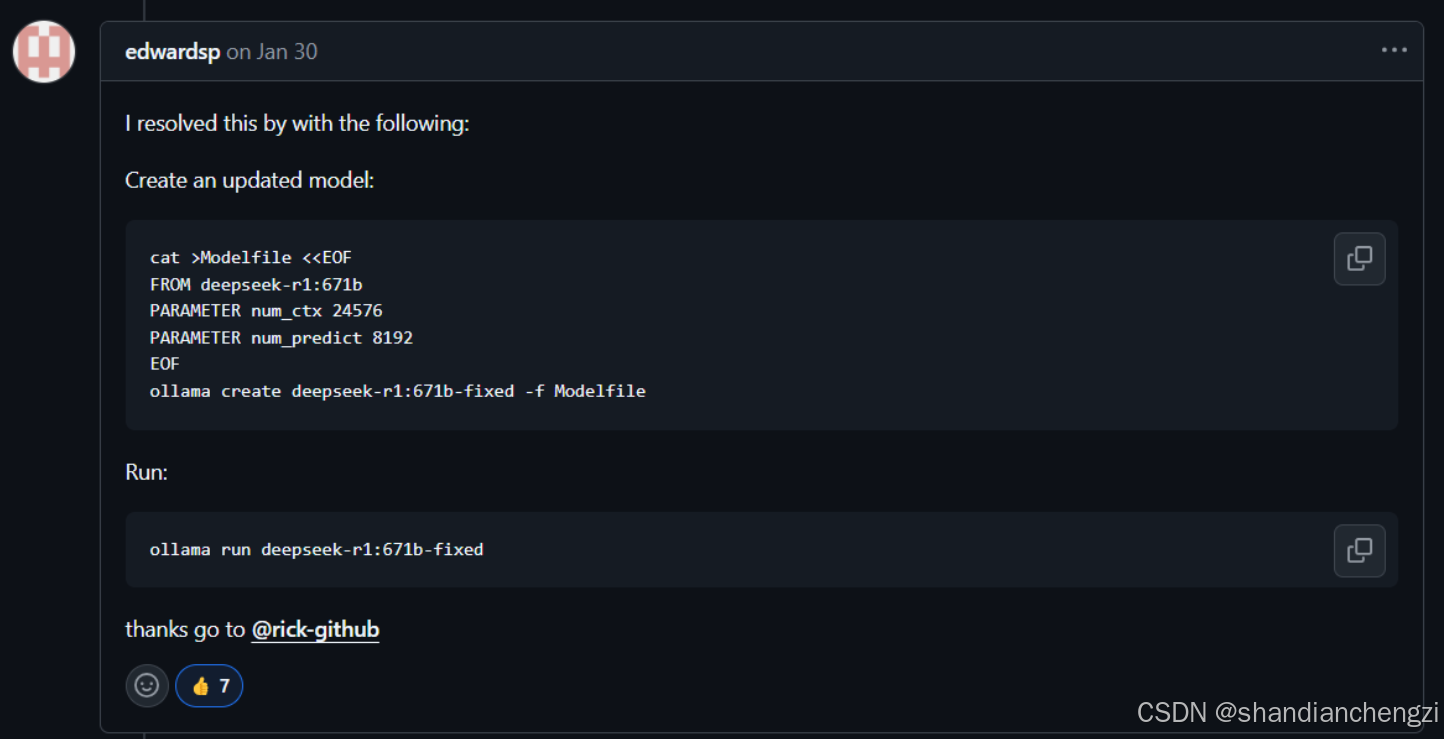
我最终解决了的办法: 创建新的modefile,(把下面那个代码片段的模型量级改成自己的,比如我只是修复14b,就把671b改成14b)
cat >Modelfile <<EOF
FROM deepseek-r1:671b
PARAMETER num_ctx 24576
PARAMETER num_predict 8192
EOF
ollama create deepseek-r1:671b-fixed -f Modelfile
运行
ollama run deepseek-r1:671b-fixed

Page Assist(推荐)
参考:国内,怎么使用open webui 网络搜索功能,有大佬指导一下嘛? · open-webui/open-webui · Discussion #3851
第一步,用VSCode连接你的服务器
第一步,你只需要用VSCode连接你的服务器,它就会自动端口映射,把你的127.0.0.1和服务器的关联起来,你就可以用服务器上已有的ollama服务类。
第二步,安装浏览器插件Page Assist
笔者注:我自己只尝试了Edge的,可以哈。
全平台(PC、Mac、安卓、iOS)安装方案如下(自带思维链显示支持和无需设置API的联网搜索,如百度、搜狗等,也支持SearXNG,不同搜索引擎搜索内容不同,根据需求选择):
1、PC、Mac浏览器直接安装插件即可(默认启用Ollama连接状态检查,可设置中禁用) Chrome: https://chromewebstore.google.com/detail/page-assist-%E6%9C%AC%E5%9C%B0-ai-%E6%A8%A1%E5%9E%8B%E7%9A%84-web/jfgfiigpkhlkbnfnbobbkinehhfdhndo Edge: https://microsoftedge.microsoft.com/addons/detail/page-assist-a-web-ui-fo/ogkogooadflifpmmidmhjedogicnhooa Firefox: https://addons.mozilla.org/en-US/firefox/addon/page-assist/
2、安卓手机可以使用kiwi浏览器(需要谷歌框架): https://github.com/kiwibrowser/src.next/releases 再安装该扩展Chrome版,或使用安卓Firefox浏览器安装Firefox版插件,联网可以使用内置无需设置的搜索引擎和自建或公共SearXNG服务,国内建议直接选baidu即可,搜索结果建议设置50 (token消耗更多,但效果更好)
至此你就可以用上最基本的联网搜索能力+R1大模型了!快速高效不费劲,省下几百兆的本地Web客户端。

Openwebui(个人用户不推荐使用哈,麻烦死了)
注意自己的用户要有Root权限哈,没有就别搭了,找你们管理员去。
(openwebui,主要是方便多用户共享,它功能很完善,搜索和知识库什么的也都有)
我的版本:openwebui 0.5.10
一、部署Open WebUI
首先,这种涉及到服务的操作先清空一下当前缓存的sudo密码,避免systemctl enable 指令执行不了:
sudo -k
新建一个用户openwebui用于运行Open WebUI。本文中,将把程序安装在/opt/openwebui目录中。
mkdir /opt/openwebui
adduser openwebui
设置好密码,再切换到用户:
chown -R openwebui /opt/openwebui
su openwebui
切换用户后进入这个目录:
cd /opt/openwebui
然后,我们新建一个虚拟环境 (venv),并使用VENV中的PIP安装Open WebUI。
python3 -m venv ./openwebui-venv
/opt/openwebui/openwebui-venv/bin/pip3 install open-webui
推荐使用/opt/openwebui/openwebui-venv/bin/pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple open-webui安装,因为官方pip源太卡了。
更新新版本,只要运行这个指令就行:/opt/openwebui/openwebui-venv/bin/pip3 install open-webui –upgrage
如果没有报错,Open WebUI就安装好了。
我们来写一个SystemD服务,将Open WebUI运行在后台并实现开机自动启动。
编辑文件/etc/systemd/system/openwebui.service,输入下面的内容(如果你要改端口就修改一下8080改成你自己想要的端口):
[Unit]
Description=OpenWebUI
After=network.target
[Service]
User=openwebui
WorkingDirectory=/opt/openwebui/openwebui-venv
ExecStart=/opt/openwebui/openwebui-venv/bin/open-webui serve –port 8080
Restart=always
[Install]
WantedBy=multi-user.target
保存退出后,切换回原本的有root权限的用户:
su 之前的用户
安装一些关键依赖,启动该服务并设置开机自动启动。
sudo apt install sqlite3 # fix sqlite3
sudo apt install apache2-utils # fix htpasswd
sudo chown -R openwebui:openwebui /opt/openwebui/openwebui-venv/lib/python3.12/site-packages/open_webui/data
systemctl daemon-reload # 如果运行不了就sudo
service openwebui start # 如果运行不了就sudo
systemctl enable openwebui # 如果运行不了就sudo
systemctl enable openwebui的时候,多用户的服务器可能会报奇怪的错误,例如下图:  解决办法:
解决办法:
然后,要等启动完成,要等一会儿。如果你等了好久还不行,你可以考虑终端启动看看问题。首先切换到openwebui用户然后运行指令:
su openwebui
cd /opt/openwebui
/opt/openwebui/openwebui-venv/bin/open-webui serve –port 8080
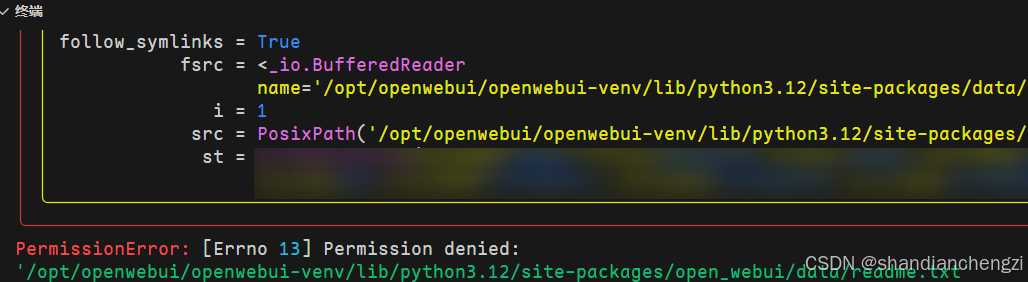
比如有可能出现报错:  可以把这个文件夹的权限改下:sudo chown -R openwebui:openwebui /opt/openwebui/openwebui-venv/lib/python3.12/site-packages/open_webui/data【注意,每次更新之后关掉重开可能都要先设置一下这个权限】
可以把这个文件夹的权限改下:sudo chown -R openwebui:openwebui /opt/openwebui/openwebui-venv/lib/python3.12/site-packages/open_webui/data【注意,每次更新之后关掉重开可能都要先设置一下这个权限】
如果一直不对,可以运行journalctl -xeu openwebui.service检查一下。
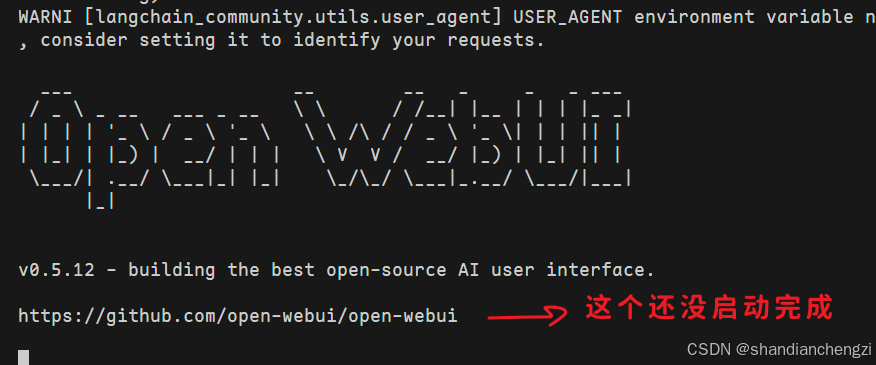
值得一提的是,如果你是在终端直接启动,也就是这种指令:/opt/openwebui/openwebui-venv/bin/open-webui serve –port 8080,那么以下这个东西出来了并没有启动完成:  要等待更多东西出来才是启动完成了。
要等待更多东西出来才是启动完成了。
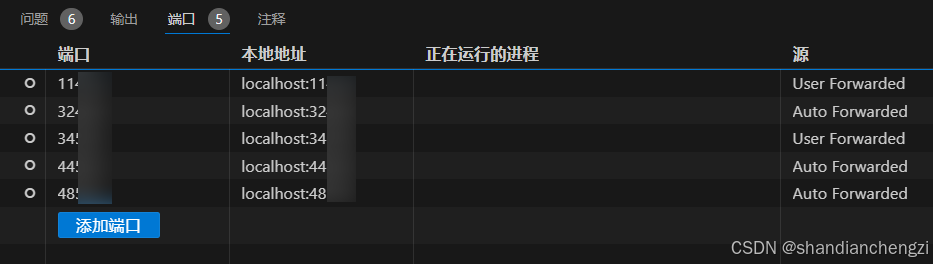
如果你是终端启动并且使用vscode,你会看到“端口”界面出现端口映射情况:  如果你不是,你可以通过lsof -i:端口号指令查看自己的端口占用情况,注意不要打多了空格。
如果你不是,你可以通过lsof -i:端口号指令查看自己的端口占用情况,注意不要打多了空格。
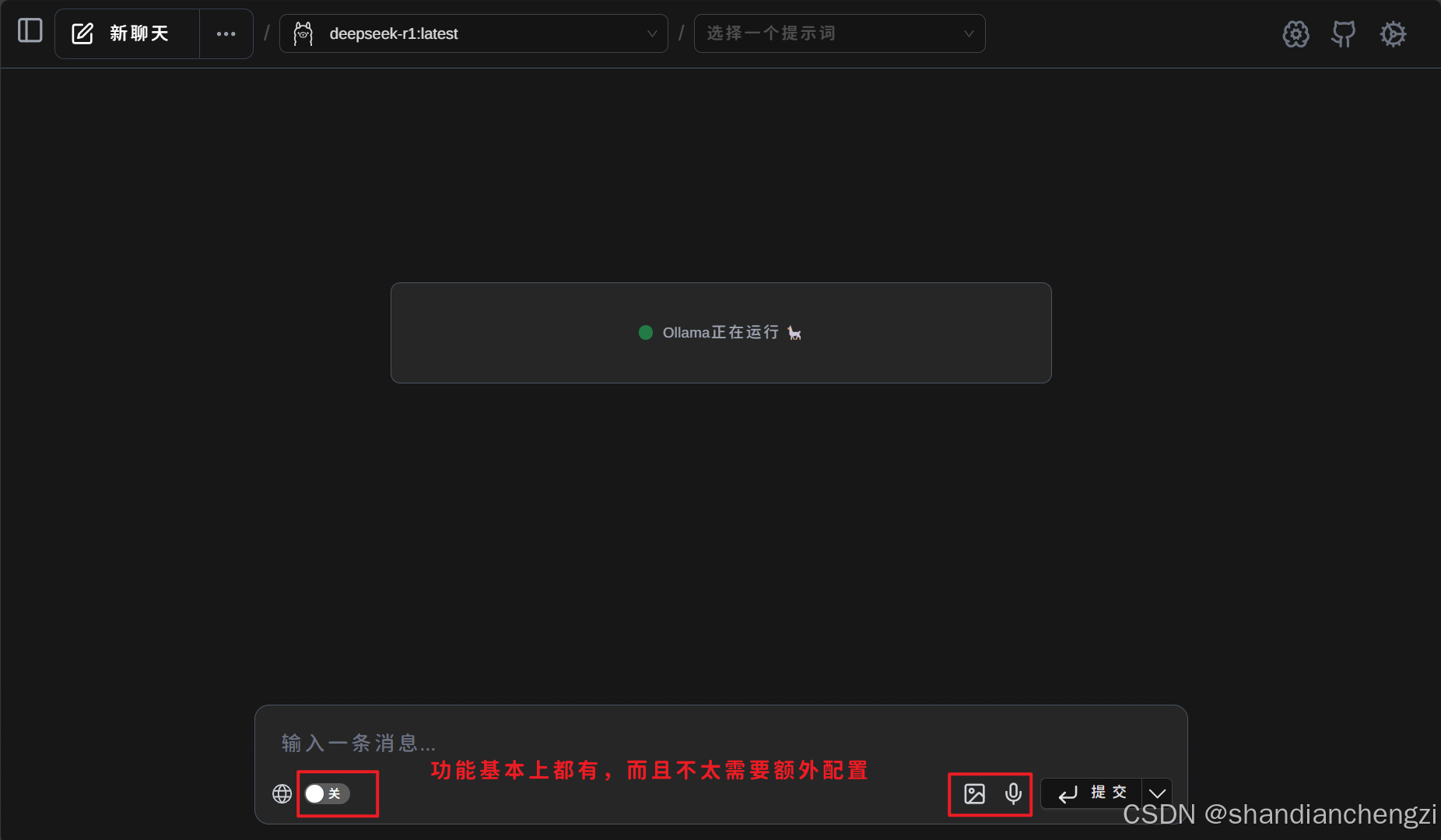
启动完成后,访问http://your_ip_address:8080,就能看到下面的Open WebUI界面了。
如果http://127.0.0.1:8080能访问但是ip+端口访问不了,一般都是防火墙没开放对应端口导致的,sudo ufw allow 端口号 就可以了。

进入界面之后创建管理员账号密码,如果提示权限有问题,很可能是关键依赖没有装,装好就行了,装好之后重新创建:
sudo apt install sqlite3 # fix sqlite3
sudo apt install apache2-utils # fix htpasswd
这样,Open WebUI搭建部署完毕。
二、部署API
参考:OpenWebUI如何对外提供HTTP接口?_openwebui api接口-CSDN博客 🔗 API Endpoints | Open WebUI
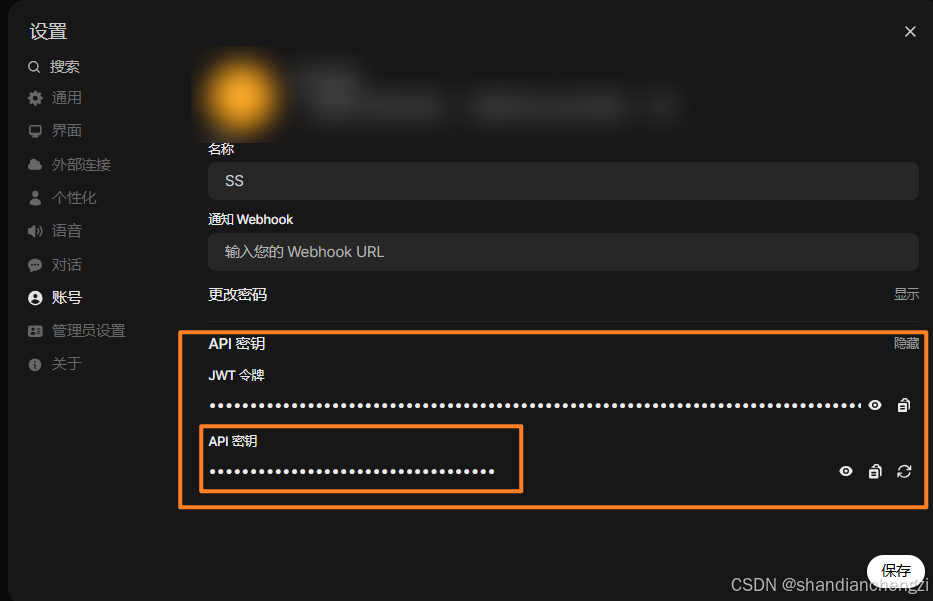
纯Web页面访问实在繁琐, 左下角点击头像-设置,然后点开账号,创建一个API密钥就可以按API密钥的方式访问了:  测试:
测试:
curl -X POST http://网址:端口/api/chat/completions \\
-H "Authorization: Bearer sk-你的密钥" \\
-H "Content-Type: application/json" \\
-d '{
"model": "你的model名字",
"messages": [
{
"role": "user",
"content": "Why is the sky blue?"
}
]
}'
修复文件上传功能
坏消息说在最前:我还没解决!!!因为我的openwebui 版本有点高,我没找到最新的解决思路,还在自己探索,但我感觉没什么好探索的后期我可能会考虑降版本。以下是我在网上找到的解决思路,我照着实施了一遍也并没有解决……
上传文件报错:python “‘NoneType’ object has no attribute ‘encode’”,要打开管理员面板装个模型,详见https://github.com/open-webui/open-webui/discussions/8059,根据文档讨论内容,总结所有解决办法如下:
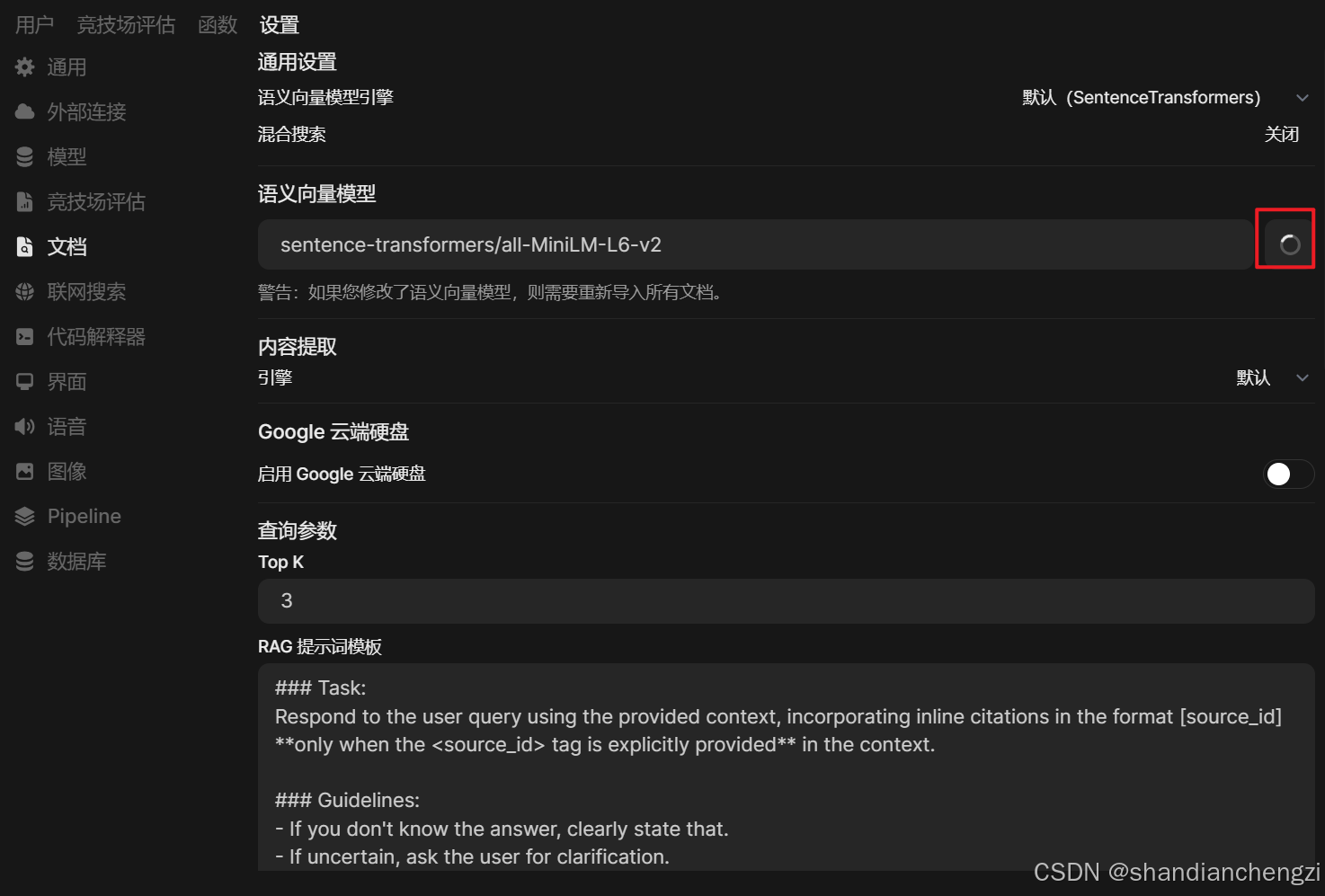
重置嵌入模型配置
- 进入Admin Panel → 找到Embedding Model设置
- 手动输入默认模型名称:sentence-transformers/all-MiniLM-L6-v2
- 点击右侧刷新按钮应用配置
- 适用版本:0.4.7及早期版本

代码层修复
# 在/backend/open_webui/apps/retrieval/main.py中添加:
default_embedding_model = "sentence-transformers/all-MiniLM-L6-v2"
if not app.state.config.RAG_EMBEDDING_MODEL.strip():
app.state.config.RAG_EMBEDDING_MODEL = default_embedding_model
update_embedding_model(default_embedding_model)
通过添加空值检测和默认值回退机制
切换嵌入模型引擎
- 将Embedding Engine改为ollama
- 设置API地址为本地Ollama服务(如http://127.0.0.1:11434)
- 适用版本:0.5.5+
更换兼容的嵌入模型
- 推荐模型:
- BAAI/bge-m3(验证有效)
- nomic-ai/nomic-embed-text-v1.5(需网络稳定)
- paraphrase-multilingual
- 避免使用空值或无效模型名称
基础设施调整
- Docker用户:更新至0.5.10版并通过compose部署
- 手动安装用户:检查依赖完整性
- 确保网络通畅(影响模型下载)
- 重置向量数据库:rm -rf vector_storage/
开发分支修复
- 尝试合并提交4b7f0c5的修复
- 注意:dev分支可能存在不稳定性
替代方案
- 通过API使用外部嵌入服务
- 直接使用Ollama而非OpenWebUI集成
附加建议:
- 出现错误时检查日志:ERROR[open_webui.routers.retrieval]段
- 优先使用Docker部署保证环境一致性
- 首次配置时建议:# 清理旧配置
rm -rf ~/.cache/openwebui/models/
rm -rf vector_storage/
不同版本适用性:
- 0.4.x版本:方案1、2有效
- 0.5.x版本:方案3、4、5更可靠
- 0.5.10+版本:建议优先使用Docker部署
注:若问题持续,建议在Github提交包含完整错误日志的新issue。
联网搜索功能
参考:国内,怎么使用open webui 网络搜索功能,有大佬指导一下嘛? · open-webui/open-webui · Discussion #3851 OpenWebUI接入博查搜索API – 开发调优 – LINUX DO
看了半天我感觉还是不花钱好,于是想选择 Searxng,自己搭。
但搭挺费事的,我现在还没开始搭,之后搭了再补博客吧。
本账号所有文章均为原创,欢迎转载,请注明文章出处:https://shandianchengzi.blog.csdn.net/article/details/145671009。百度和各类采集站皆不可信,搜索请谨慎鉴别。技术类文章一般都有时效性,本人习惯不定期对自己的博文进行修正和更新,因此请访问出处以查看本文的最新版本。
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册