文章目录
- 写在前面
- 配置后的效果
- 后台配置过程
-
- 公众号后台配置
- 后台服务搭建
- 总结与展望
写在前面
最近在探索微信公众号时,发现个人订阅号也支持配置开发接口了,刚好有个服务器,就折腾了一下后台配置,期间遇到一些坑记录一下,给有需要的兄弟参考。如果有兄弟也想复刻一把本文内容,那么你需要提前准备以下内容:
如果读完本文还有你未解决的问题,请参考 微信官方文档 ,请注意: 官方文档提供的Demo比较老,例如Python示例是基于Python2的,并且对中文消息兼容不太友好,如果你也打算用Python实现,建议参考本文提供的示例,提前避坑。
如果你恰好没有一台服务器,但是也想给自己的公众号引入一些好玩的东西,请先阅读 “配置后的效果” 这一节,然后快速滑到文末,结尾的彩蛋你也许会感兴趣!
配置后的效果
微信公众号本身就具备和用户进行简单的互动,但是存在以下问题:
考虑到以上问题,本文以Python3+Flask为例搭建后台服务,实现的效果:
后台配置过程
公众号后台配置
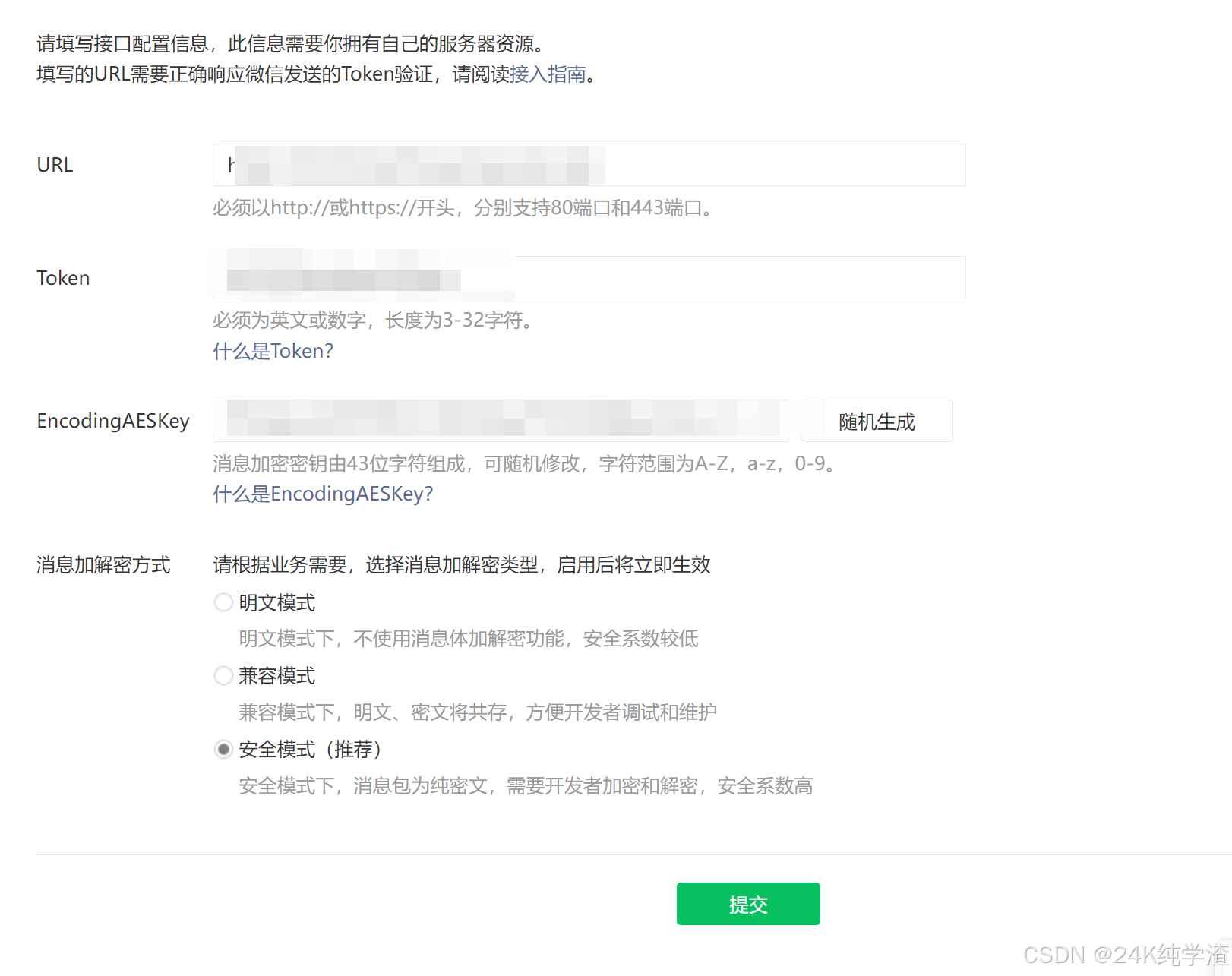
首先进入后台界面,开启开发者权限:路径为 “设置与开发 –> 开发接口管理”,复制出app_id 这个字符串。然后配置服务器信息:点击 “修改配置”,如下图,进入服务器配置界面:  依次填写:
依次填写: 
- URL,可以是IP也可以是域名,只能选择http://或者 https://开头,但是不能修改端口,例如“http://your_remote_ip/wechat_msg_server_demo”
- Token:定义例如“AAAAA”,填写完毕后请记下这个字符串;
- EncodingAESKey:直接点击 随机生成 按钮即可,填写完毕后也记下这个字符串;
- 模式选择推荐的安全模式;
配置完成后直接点击提交是保存不了的,需要先把Server端的服务bringup,微信服务器收到了配置服务器的ack消息,才能保存成功,具体见下一节。
后台服务搭建
免责声明!!! 以下示例仅供参考,请勿直接部署到生产环境,否则造成的损失本人不承担任何责任! 以下示例仅供参考,请勿直接部署到生产环境,否则造成的损失本人不承担任何责任! 以下示例仅供参考,请勿直接部署到生产环境,否则造成的损失本人不承担任何责任!
使用pip安装falsk,创建一个app.py文件,写入以下内容:
import time
import xml.etree.cElementTree as ET
from flask import Flask, request, jsonify
from WXBizMsgCrypt import WXBizMsgCrypt
app = Flask(__name__)
dcp = WXBizMsgCrypt(params['token'], params['aes_key'], params['app_id'])
@app.route('/wechat_msg_server_demo', methods=['GET', 'POST'])
def wechat_msg_server():
sMsgSignature = request.args.get("msg_signature", "")
sSignature = request.args.get("signature", "")
sTimeStamp = request.args.get("timestamp", '12345')
sNonce = request.args.get("nonce", "None")
sEchoStr = request.args.get("echostr", "")
if request.method == "GET":
ret, sReplyEchoStr = dcp.VerifyURL(sSignature, sMsgSignature, sTimeStamp, sNonce, sEchoStr)
if ret == 0: # reply
return sReplyEchoStr
else: # error
print(ret, sReplyEchoStr)
return "ParseError"
elif request.method == "POST":
sReqData = request.get_data()
ret, sMsg = dcp.DecryptMsg(sReqData, sMsgSignature, sTimeStamp, sNonce)
if ret == 0:
xml_tree = ET.fromstring(sMsg)
print("收到用户发送的消息", xml_tree.find('Content').text)
# 根据收到用户发送的消息,先加密处理,再回复,这里直接返回用户发送的消息
str_rpl = xml_tree.find('Content').text
to_user = xml_tree.find('FromUserName').text
msg_id = xml_tree.find('MsgId').text
str_reply = f"""<xml><ToUserName><![CDATA[{to_user}]]></ToUserName>\\n<FromUserName><![CDATA[{你的公众号的原始ID,账号设置中可以查看}]]></FromUserName>\\n<CreateTime>{str(int(time.time()))}</CreateTime>\\n<MsgType><![CDATA[text]]></MsgType>\\n<Content><![CDATA[{str_rpl}]]></Content>\\n<MsgId>{msg_id}</MsgId>\\n</xml>"""
ret, replyMsg = dcp.EncryptMsg(str_reply, sNonce)
if ret == 0:
return replyMsg, 200
return "", 401
else:
print("Error: ret = {}, content = {}".format(ret, sMsg))
return "", 404
# 处理GET请求
@app.route('/', methods=['GET'])
def get_example():
return "hello, demo!"
if __name__ == '__main__':
# 注意,开了debug模式,务必不要直接在生产环境开启
app.run(debug=True, port=80)
上面示例代码运行前把代码中的三个参数填充为自己的信息:
- 开发者ID(AppID)
- 令牌(Token)
- 消息加解密密钥 (EncodingAESKey)
通过python app.py运行app,如果打开浏览器访问 http://your_ip_addr,如果能显示出 “hello, demo!”,说明flask框架成功运行。 此时回到后台配置界面,点击“提交”,即可保存成功!配置成功后,点击“启用”按钮,即可实现由服务器处理用户消息的逻辑。 注意:一旦启用服务器处理的逻辑,自动回复中配置的规则将立即失效,请谨慎开启!!!
实例代码中,仅贴出了原封不动转发用户消息的逻辑,实际可以将用户消息处理的逻辑进一步封装,返回想给用户互动的内容;
总结与展望
到这里,已实现基本的互动功能,除了文本互动外,还可以根据用户发送的消息,发送文本/图片/视频/音乐/语音/图文等消息类型,参考 官方文档 。
除了以上玩法,还可以打通百度开发者平台,接入“文心一言”等AI大模型,实现更智能化的交互体验。
完整示例代码将会开源在微信公众号 24K纯学渣 上面,回复关键词 “公众号Server配置demo” 即可获取。
文末彩蛋:如果你没有服务器,但是也想灵活配置自己的微信公众号,笔者将开放自己的服务器能力,转到这里体验与配置,免费白嫖 (删除线不消除,说明还没上线,快去笔者的公众号后台回复 “体验后台配置” kick一下吧,如果有足够多的小伙伴需要,笔者将会开放&上线噢~)
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册