在开发过程中,我们常常需要将开发好的项目部署到本地 IIS 服务器上进行测试和调试。本文将详细介绍如何将 VS 中的项目发布到本地 IIS 服务器上,并进行相关的 IIS 配置。
前提条件
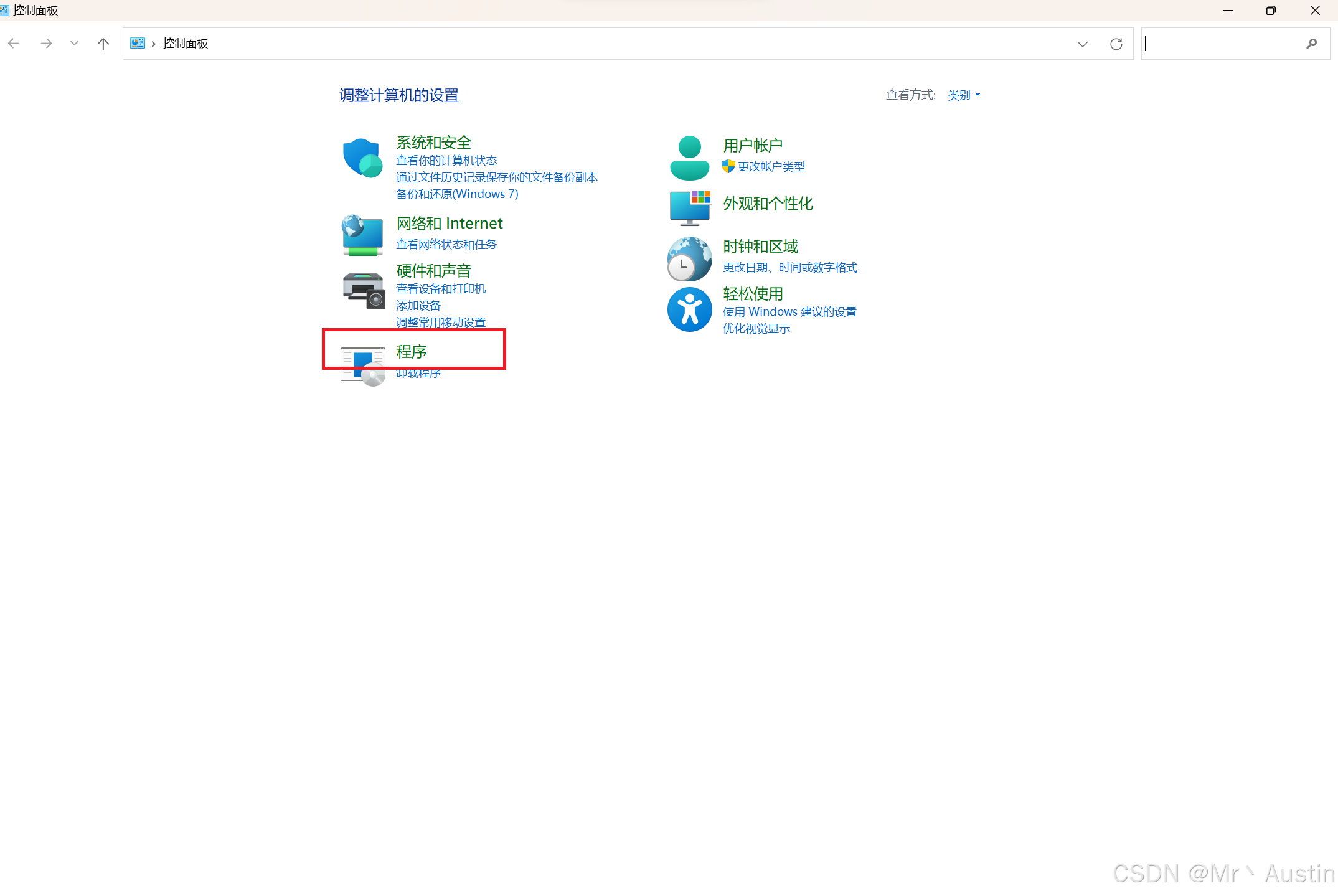
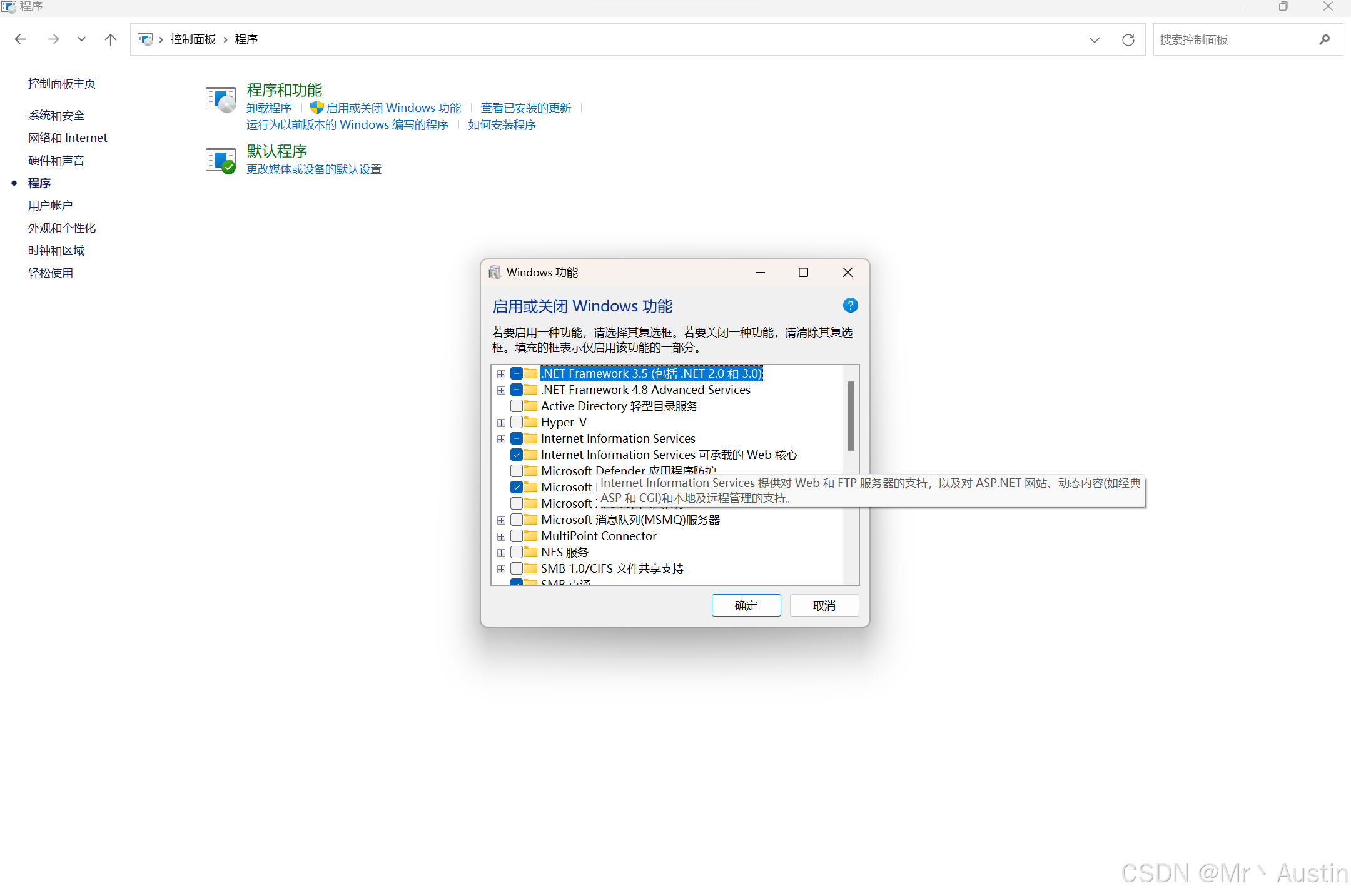
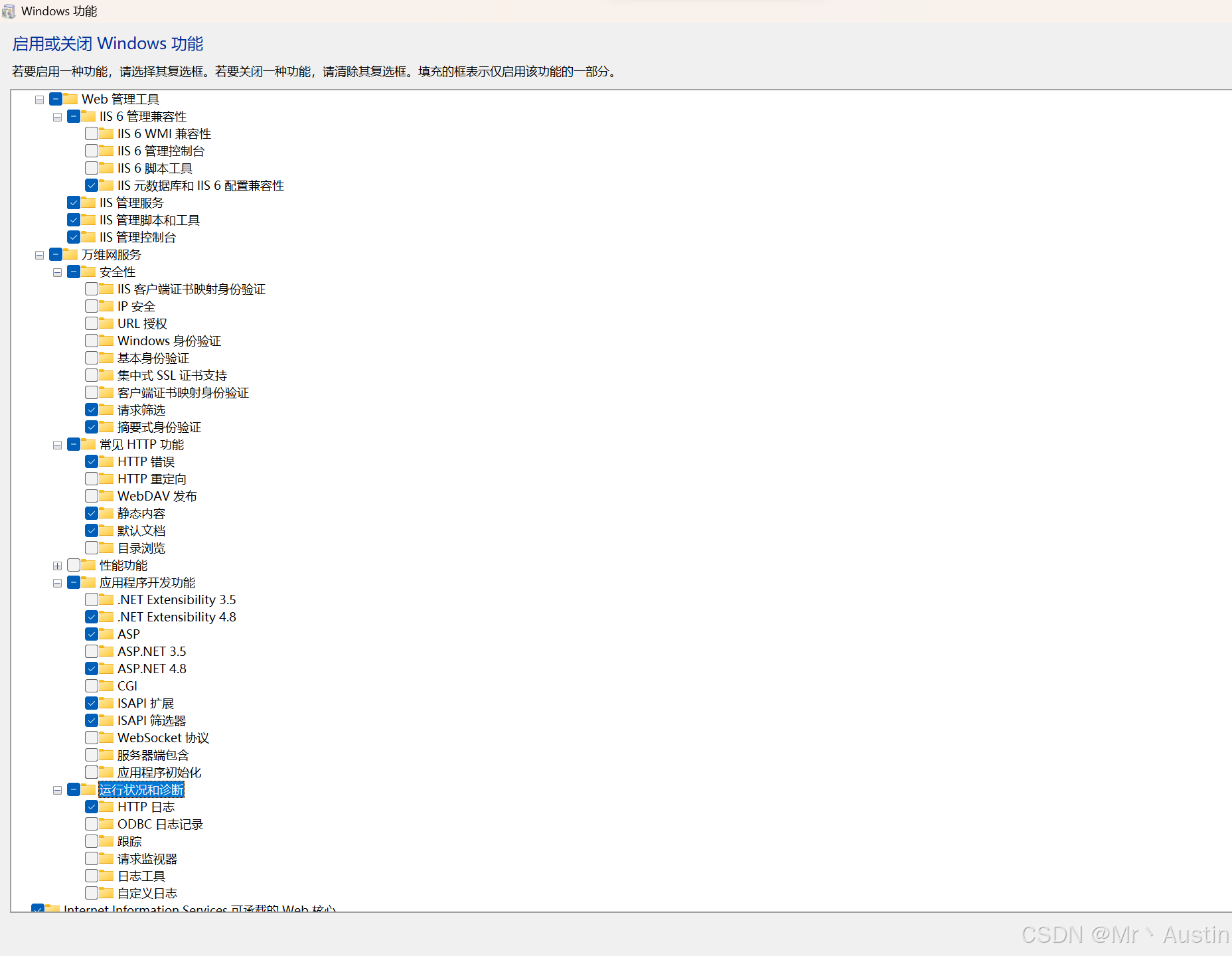
一、准备工作



二、发布项目
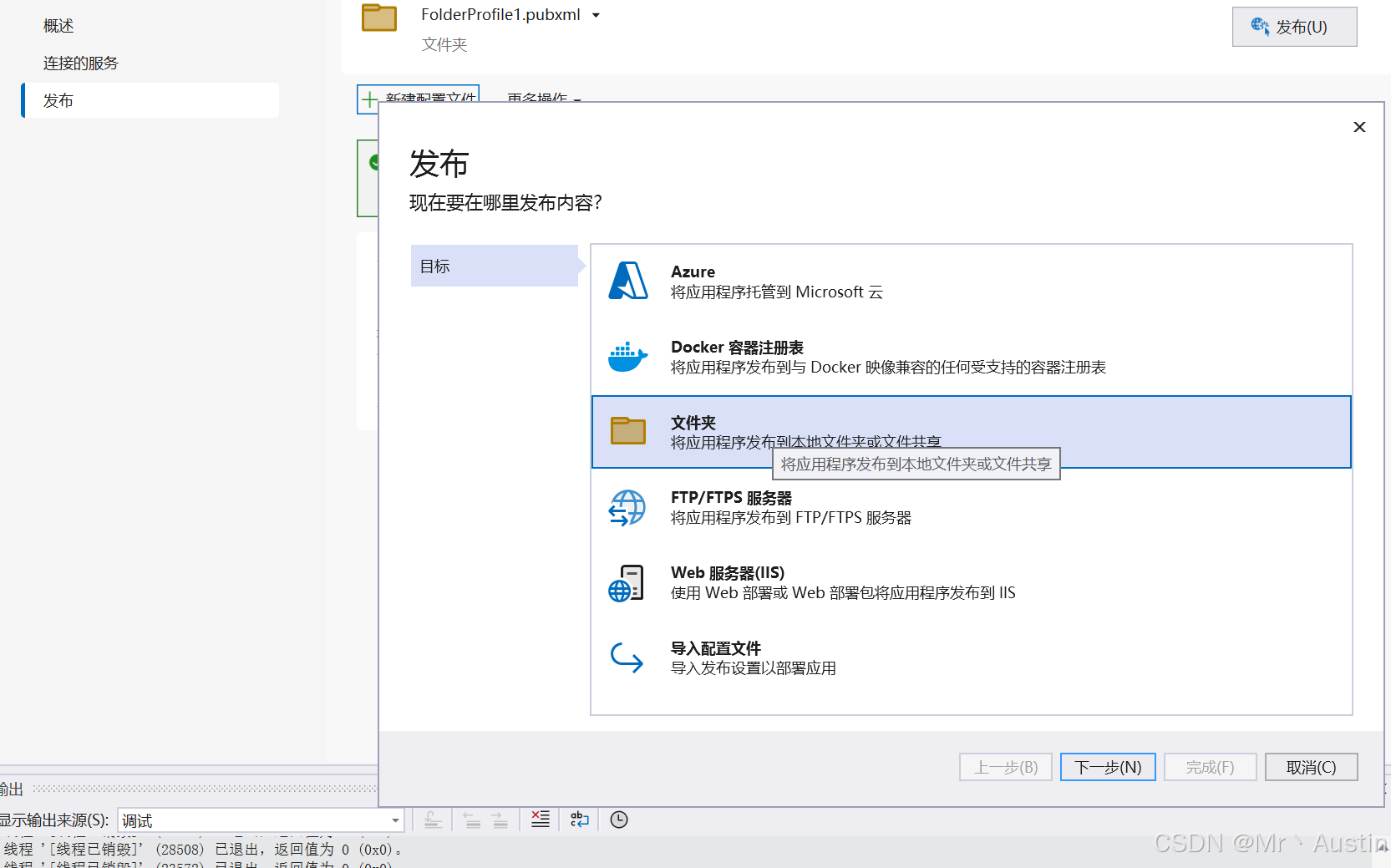
在 VS 中,右键点击项目名称,选择 “发布” 选项。

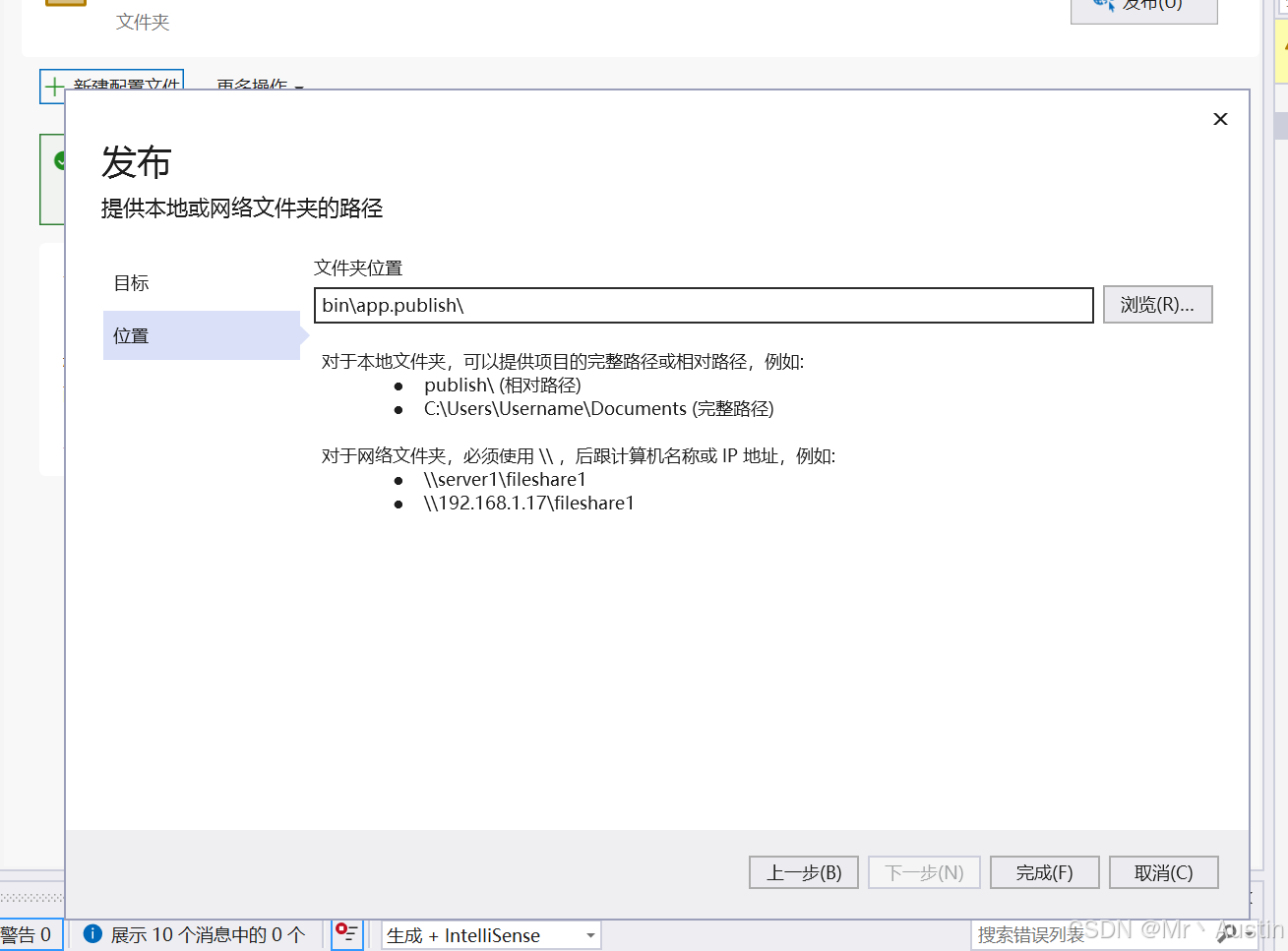
在发布向导中,选择 “自定义” 发布配置。发布保存至本地文件夹中

点击 “下一步”,确定你的存储位置(可随意),然后点击完成,等发布成功即可

当然你也可以尝试发布到本地IIS中
本地IIS方法
点击 “下一步”,在 “连接” 选项中,点击 “新建” 按钮,创建一个新的连接。
在 “新建连接” 对话框中,输入本地 IIS 服务器的名称或 IP 地址,选择网站或应用程序的名称,以及验证方式。
点击 “测试连接” 按钮,确保连接成功。
点击 “下一步”,在 “设置” 选项中,可以选择发布的配置,如调试模式、优化代码等。
点击 “下一步”,在 “预览” 选项中,可以查看发布的设置和文件列表。
点击 “发布” 按钮,开始发布项目。
三、IIS 配置服务
1.本地文件夹
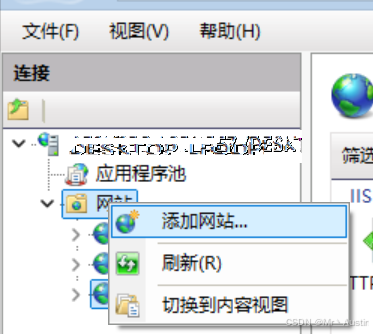
1.在IIS管理器中网站的下方添加网站

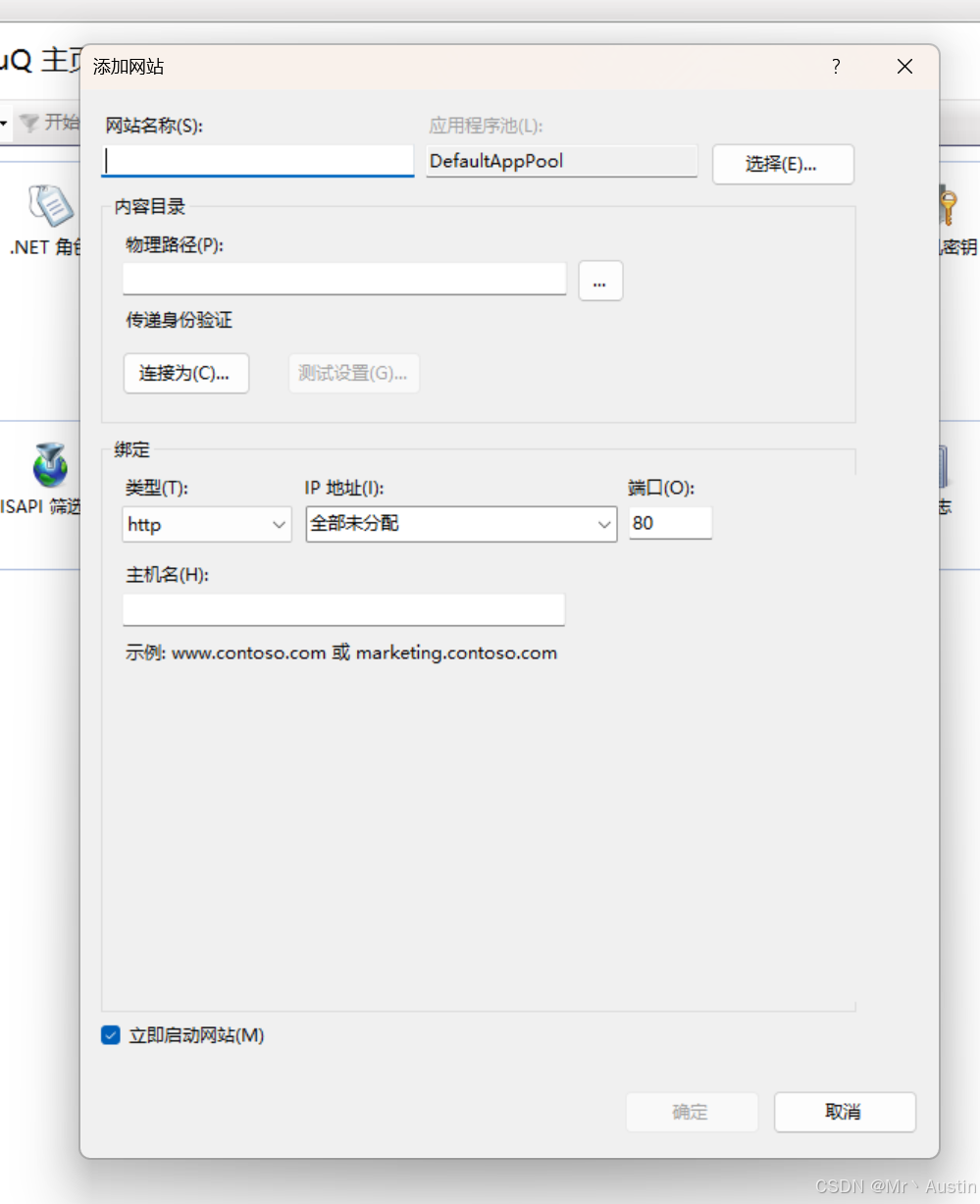
2.点击添加网站跳出

这里面网络名称自定义,不影响,应用程序池不用管,物理路径就是刚刚发布保存项目的文件夹,把端口80换成80**,任何数字都可,不要使用80端口,其他的做修改,点击确定。
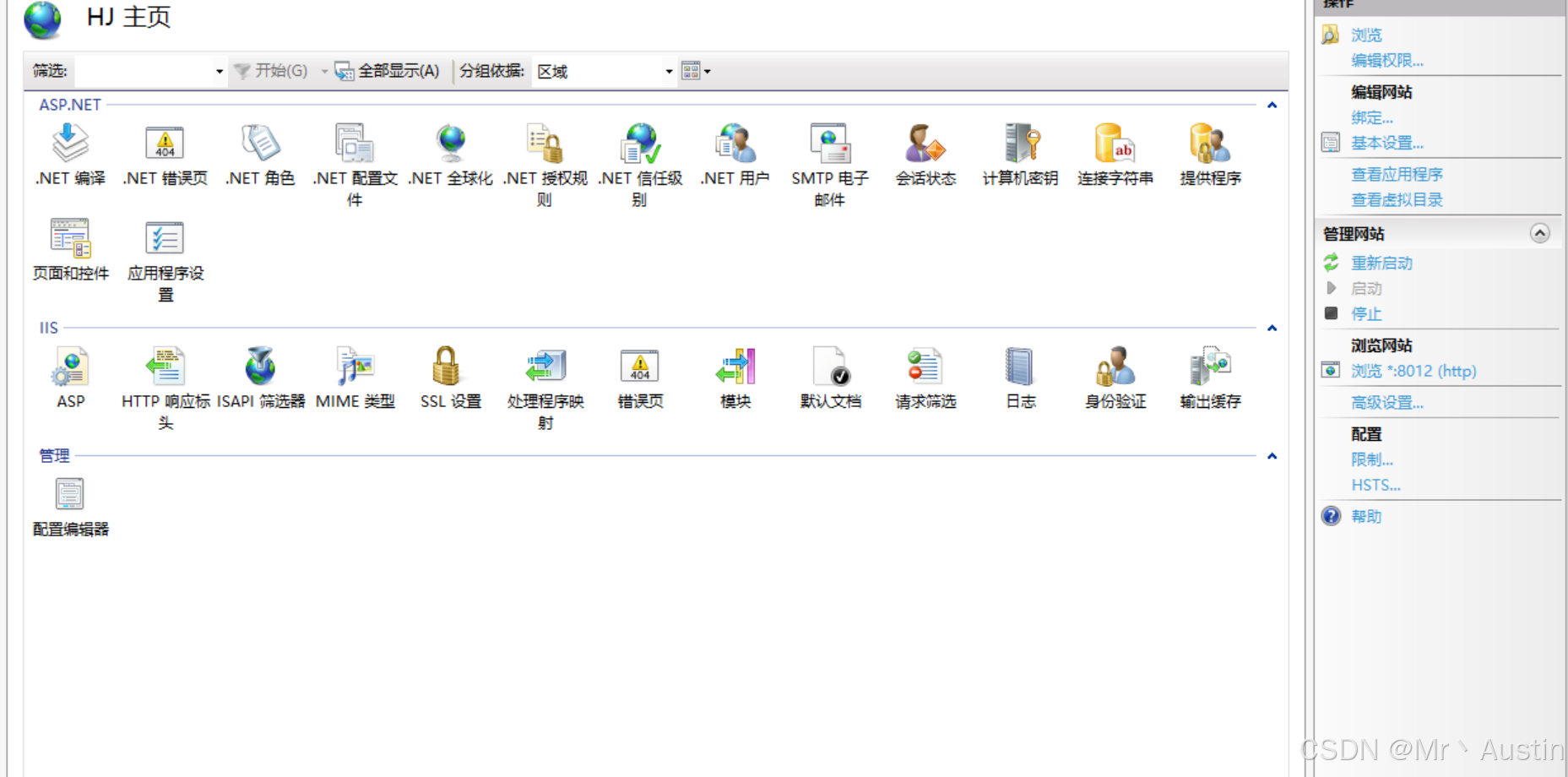
3.运行网站:

点击右侧的浏览8012(http) 就能够正常展示页面,
注意:这里需要注意如果首页是登录页面,可能会出现登录不上的情况,这时检查报错,部分报错CSDN也有解决方案,如果实在解决不了,VS打开项目将model使用sa重新连接,再发布项目、新建网站就ok
(这个问题非常容易出现,会报错没有连接数据库,主要原因是创建model时使用了window验证,更改一下验证即可)
2.IIS发布操作如下
打开 IIS 管理器,可以通过在控制面板中搜索 “Internet 信息服务 (IIS) 管理器” 来打开。
在 IIS 管理器中,找到刚刚发布的网站或应用程序。
右键点击网站或应用程序,选择 “属性”。
在 “属性” 对话框中,进行以下配置:
- 基本设置:可以设置网站的物理路径、端口号等。
- 连接超时:可以设置连接超时的时间,以避免长时间的等待。
- 默认文档:可以设置网站的默认文档,当用户访问网站时,如果没有指定具体的文档,将默认访问这些文档。
- 身份验证:可以设置网站的身份验证方式,如匿名身份验证、Windows 身份验证等。
- 授权规则:可以设置网站的授权规则,以控制用户对网站的访问权限。
根据项目的需求,还可以进行其他的配置,如模块映射、错误页面设置等。
四、总结
通过以上步骤,我们可以将 VS 中的项目成功发布到本地 IIS 服务器上,并进行相关的 IIS 配置。在实际开发中,我们可以根据项目的需求进行灵活的配置,以确保项目的正常运行。希望本文对你有所帮助,如果你有任何疑问或建议,欢迎在评论区留言。
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册