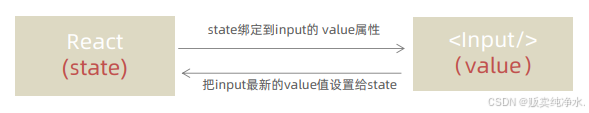
受控表单绑定
概念:使用React组件的状态(useState)控制表单的状态

1. 准备一个React状态值
const [value,setValue] = useState('')
2. 通过value属性绑定状态,通过onChange属性绑定状态同步的函数
<input
type="text"
value={value}
onChange={(e) => setValue(e.target.value)}
/>
React中获取DOM
在 React 组件中获取/操作 DOM,需要使用 useRef React Hook钩子函数,分为两步:
1. 使用useRef创建 ref 对象,并与 JSX 绑定
const inputRef = useRef(null)
<input type="text" ref={inputRef} />
2. 在DOM可用时,通过 inputRef.current 拿到 DOM 对象
八老师说贺越说要先看千锋捏
所以转战 了
感觉自己有点理解了react基本使用?

这他喵不是和黑马是两个东西吗
当时豆包建议我下的
这个脚手架需要较高版本的Node.js(14.18+,16+)
然后可以
npm create vite@latest

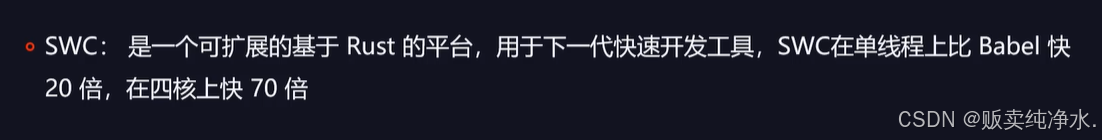
在安装的时候可以选JS或者JS+SWC
所以我们选择JS+SWC
在文件上面vite.svg是没有被编译过的
使用npm run build就是把它给打包

逆天追踪
已经取消了
只能说我的服务器挂了和我也脱不开关系


ESLint配置与Prettier配置
ESLint是代码规范插件
npm run lint
vite-plugin-eslint

Prettier是代码格式化插件

下载一个这个东西
然后还是按Alt+Shift+F就格式化了
React模块与react-dom模块分别起什么作用
react模块有核心功能和组件
react-dom模块是操作浏览器DOM,react-dom/server
JSX与HTML之间写法的区别
首先是标签要小写、必须闭合
然后是类选择器要写成className
for属性要换成htmlFor
<label htmlFor="elem">用户名</label>
属性是采取驼峰命名法
大括号使用JS
但是对象和函数不能直接放到JSX的{}中
属性可以使用 大括号渲染
只有唯一的根元素
import { Fragment } from 'react'
这个相当于一个容器,简写就是空箭头
<></>
区别是Fragment可以添加key属性
行间样式、全局样式、局部样式的使用
function App(){
return(
<div style={{width:'100px',height:'100px',background:'red'}}>hello</div>
)
}
export default App
写的东西最后会通过脚手架编译成新的东西
引用的话需要这样写:
<div className={style.box2}>aaa</div>
<div className={style['head-title']}>bbbbb</div>
当把配置改一下之后就好用了,这是vite.config.js:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import eslintPlugin from 'vite-plugin-eslint'
// https://vite.dev/config/
export default defineConfig({
plugins: [
react(),
eslintPlugin({
include: ['src/*.jsx', 'src/**/*.jsx'],
}),
],
css:{
modules:{
localsConvention:'camelCase'
}
}
})
把它变成这样加一个css之后就可以使用驼峰命名使用引入的样式了

支持sass预处理和classnames模块的使用
怎么支持预处理呢?
执行一下这个命令:
npm install sass

每一次的旋转都是对我小心脏的锻炼
就怕又断联了
sass.scss
$bg:red;
.box3{
background-color: $bg;
}
classname模块又是在干嘛的呢?
继续添加一个包:
npm install classnames
import classNames from 'classnames'
function App(){
const myClass = classNames({
box1:true,
box2:false,
})
return(
// <div className={ myClass.join(' ')}>
// Hello App
// </div>
<>
<div className={myClass}>
hello App
</div>
</>
)
}
export default App
还可以用其他的:

React元素是如何添加事件操作
event合成事件,可以解决一些事件的处理
事件委托到容器元素
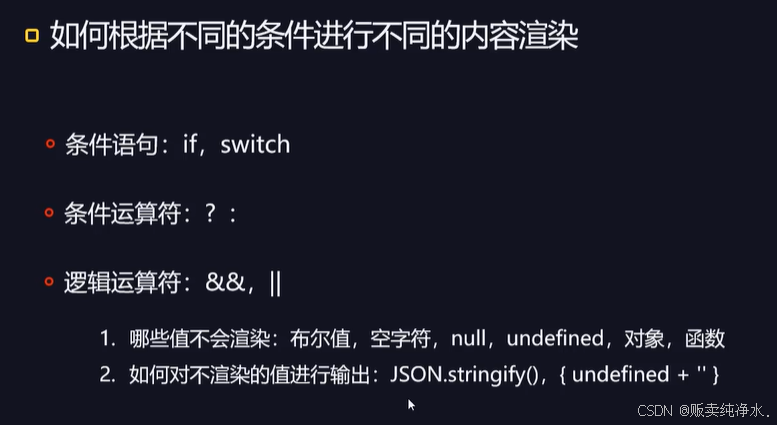
如何根据不同的条件进行不同的内容渲染

function App(){
let count = 0
return (
<div>
Hello App
<br />
{count >3 ? <div>hello react</div> : <p>hi JavaScript</p>}
</div>
)
}
export default App
别的类型+空字符串是转换成字符串类型
但是对象加上空字符串转成的是不同的格式
对一个数据集合进行批量渲染
循环语句:for,while
JSX中默认对数组进行join()操作
数组方法:map
列表渲染需要添加key属性。这些key会告诉react,每个组件里面对应着数组的哪一项,可以帮助React推断发生了什么,从而得以正确地更新DOM树
// function App(){
// const list = ['aaaa','bbbb','cccc']
// for(let i=0;i<list.length;i++)
// {
// list[i] = <li>{list[i]}</li>
// }
// return (
// <div>hello App
// hello App
// <br />
// <ul>
// {list}
// </ul>
// </div>
// )
// }
// export default App
function App(){
const list = ['aaaa','bbbb','cccc']
// for(let i=0;i<list.length;i++)
// {
// list[i] = <li>{list[i]}</li>
// }
return (
<div>
hello App
<br />
<ul>
{ list.map((item,index)=><li key={index}>{item}</li>) }
</ul>
</div>
)
}
export default App
两种实现组件的标记写法
const Qf = {
Welcome() {
return <div>hello Welcome</div>
},
}
const { Welcome } = Qf
function App() {
return (
<div>
hello App
<Qf.Welcome></Qf.Welcome>
<Welcome></Welcome>
</div>
)
}
export default App
还有一种函数的写法
react/display-name 规则要求每个 React 组件都应该有一个显示名称,在开发者工具和错误信息里,显示名称有助于识别组件。对于函数式组件,通常函数名会被当作显示名称,但对于像 Qf.Welcome 这样的嵌套组件,ESLint 可能无法自动识别显示名称。
所以需要手动设置(我看千峰的上面没有要求这个,可能是我用的这个版本高)
const Qf=()=>{
return (
<div>
hello Qf
</div>
)
}
// 手动设置 Qf 组件的显示名称
Qf.displayName = 'Qf';
Qf.Welcome=()=>{
return (<div>hello Welcome</div>)
}
// 手动设置 Qf.Welcome 组件的显示名称
Qf.Welcome.displayName = 'Qf.Welcome';
function App() {
return (
<div>
hello App
<Qf/>
<Qf.Welcome></Qf.Welcome>
</div>
)
}
export default App
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册