nuxt3打包后的项目部署相对于一般vite打包的静态文件部署要稍微麻烦一些,还有一个主要的问题是开发环境配置的.env环境变量在打包后部署时获取不到,具体的解决方案可以参考我之前文章 nuxt3项目打包后获取.env设置的环境变量无效的解决办法。 这里使用的方法是在部署时的项目根目录增加.env文件,并在server/index.mjs修改代码读取。网上搜索到的通过更改./server/chunks/_/nitro.mjs定义的port这种方法在现版本已不适用。
本文是只使用node的部署方案,未用nginx反向代理。
本次项目使用的主要依赖版本如下:
"node":"22.12.0",
"nuxt":"3.15.2",
"vue":"3.5.13",
"vue-router":"4.5.0"
部署项目的服务器版本为:
Windows Server 2022 Datacenter
我们先将项目执行打包,在成功打包后,会有一行代码提示:
✔ You can preview this build using node .output/server/index.mjs
也就是说只要执行node .output/server/index.mjs,我们的项目就能跑起来了,执行后终端输出:
Listening on http://[::]:3000
可以看到默认使用的是http并且端口号是3000,那如何修改到使用https和目标端口号呢,这时需要打开.output/server/index.mjs文件,看看代码是如何执行的,主要是这段代码:
const cert = process.env.NITRO_SSL_CERT;
const key = process.env.NITRO_SSL_KEY;
const nitroApp = useNitroApp();
const server =
cert && key
? new Server({ key, cert }, toNodeListener(nitroApp.h3App))
: new Server$1(toNodeListener(nitroApp.h3App));
const port = destr(process.env.NITRO_PORT || process.env.PORT) || 3e3;
const host = process.env.NITRO_HOST || process.env.HOST;
const path = process.env.NITRO_UNIX_SOCKET;
const listener = server.listen(path ? { path } : { port, host }, (err) => {
if (err) {
console.error(err);
process.exit(1);
}
const protocol = cert && key ? "https" : "http";
很明显,它都是通过环境变量来判断是开启http还是https,以及是否有定义端口号,那我们只需要这里定义的环境变量能正常获取就行了。
需要注意的是:开启https还需要提供相应的SSL/TLS证书
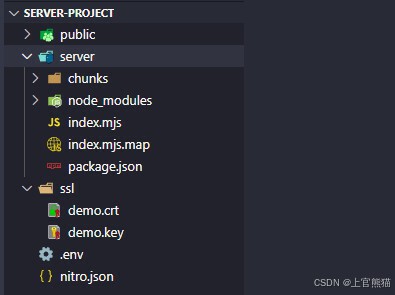
假如项目部署的根目录是:D:\\server-project
NITRO_PORT=443 //端口号
NITRO_SSL_KEY="./ssl/demo.key" //相对于根目录的路径
NITRO_SSL_CERT="./ssl/demo.crt" //相对于根目录的路径,也可以是.pem文件
结果如图: 
import process from "node:process";
globalThis._importMeta_ = { url: import.meta.url, env: process.env };
import { Server as Server$1 } from "node:http";
import { Server } from "node:https";
import {
t as toNodeListener,
d as destr,
u as useRuntimeConfig,
a as trapUnhandledNodeErrors,
s as setupGracefulShutdown,
b as useNitroApp,
} from "./chunks/_/nitro.mjs";
import "node:crypto";
import "node:buffer";
import "node:fs";
import "node:url";
import "uuid";
import "node:path";
/* 新增加的代码–start */
import { resolve } from "node:path";
import { loadEnvFile } from "node:process";
import { readFileSync } from "node:fs";
loadEnvFile(resolve(process.cwd(), "./.env"));
/* 新增加的代码–end */
const cert = process.env.NITRO_SSL_CERT;
const key = process.env.NITRO_SSL_KEY;
const nitroApp = useNitroApp();
/* server更改前
const server =
cert && key
? new Server({ key, cert }, toNodeListener(nitroApp.h3App))
: new Server$1(toNodeListener(nitroApp.h3App));
*/
// server修改后,主要是将cert和key的值读取后返回给Server
const server =
cert && key
? new Server(
{
key: readFileSync(resolve(process.cwd(), key)),
cert: readFileSync(resolve(process.cwd(), cert)),
},
toNodeListener(nitroApp.h3App)
)
: new Server$1(toNodeListener(nitroApp.h3App));
// 修改代码结束
const port = destr(process.env.NITRO_PORT || process.env.PORT) || 3e3;
const host = process.env.NITRO_HOST || process.env.HOST;
const path = process.env.NITRO_UNIX_SOCKET;
const listener = server.listen(path ? { path } : { port, host }, (err) => {
if (err) {
console.error(err);
process.exit(1);
}
const protocol = cert && key ? "https" : "http";
const addressInfo = listener.address();
if (typeof addressInfo === "string") {
console.log(`Listening on unix socket ${addressInfo}`);
return;
}
const baseURL = (useRuntimeConfig().app.baseURL || "").replace(/\\/$/, "");
const url = `${protocol}://${
addressInfo.family === "IPv6"
? `[${addressInfo.address}]`
: addressInfo.address
}:${addressInfo.port}${baseURL}`;
console.log(`Listening on ${url}`);
});
trapUnhandledNodeErrors();
setupGracefulShutdown(listener, nitroApp);
const nodeServer = {};
export { nodeServer as default };
//# sourceMappingURL=index.mjs.map
代码修改完成后,在server-project目录下执行:
node ./server/index.mjs
到这一步,输入域名后网站就能正常访问了。
本次项目使用的是pm2部署,那么就还需要在server-project目录下新建一个pm2的配置文件ecosystem.config.json(也可以是ecosystem.config.js)和logs文件夹,这个按自己的部署需求配置就可以了,我的配置如下:
{
"apps": [
{
"script": "./server/index.mjs",
"name": "web",
"instances": 1,
"error_file": "./logs/err.log",
"out_file": "./logs/out.log",
"log_date_format": "YYYY-MM-DD HH:mm:ss",
"log_type": "json",
"ignore_watch": ["node_modules", "ssl", "logs"],
"port": 443
}
]
}
配置完成后执行:
pm2 start ecosystem.config.json
对于NITRO_HOST这个环境变量不建议设置,让其自行分配,除非是必须,经过自己的实测,如果设置了这个值,比如:127.0.0.1,在服务器的浏览器上输入https://127.0.0.1,可以正常访问,但在外网通过域名则不能访问。
这种方法也有弊端,就是如果每打包一次,就得按以上方法修改一次,有些繁琐,如果有更好的方案,也欢迎大家多多推荐。
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册