
图片源于黑马程序员的Springboot web课程
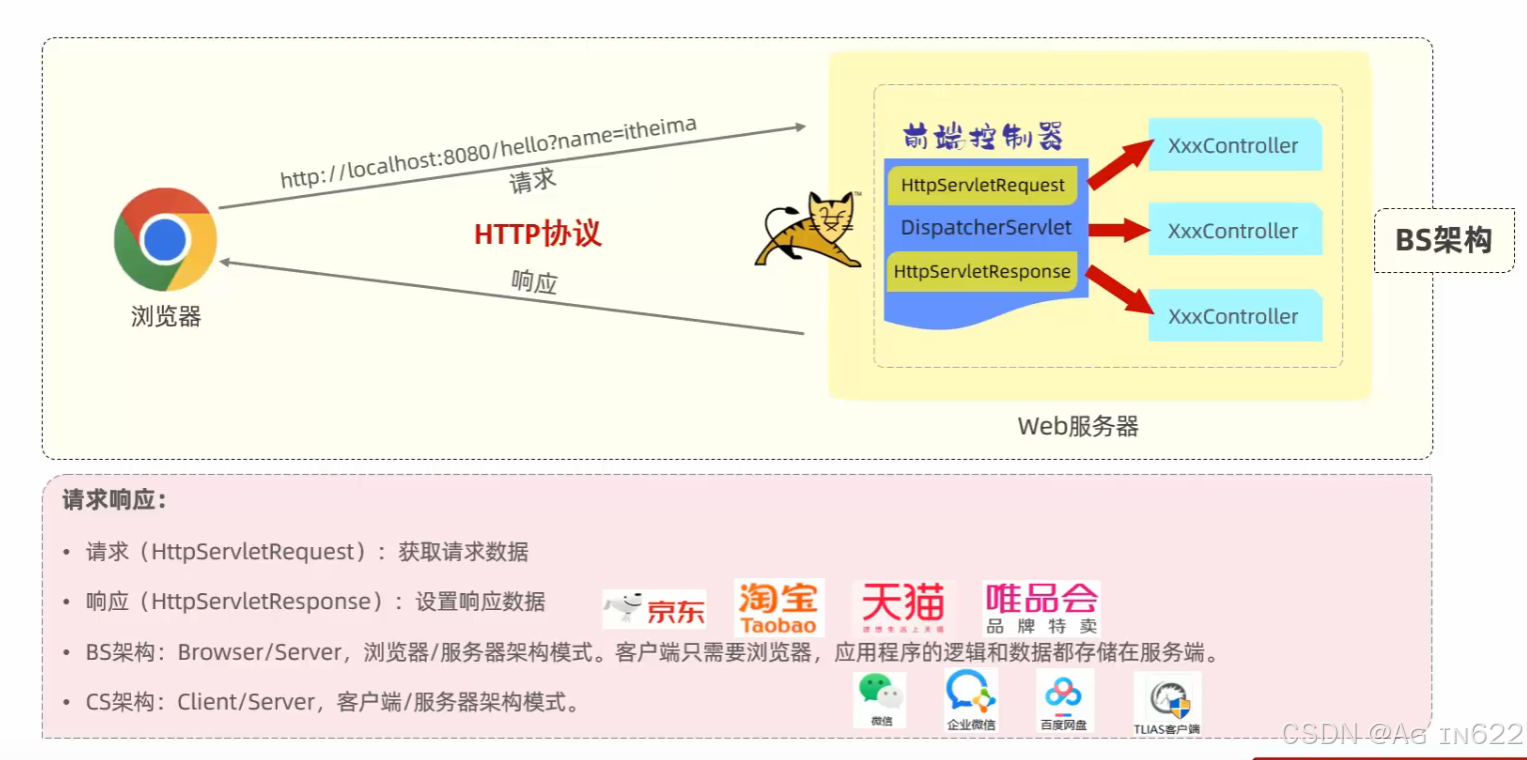
这张图描述了 浏览器(客户端)如何与 Spring Boot 服务器交互的过程,我们来 深入解析每一个细节,让你彻底理解整个流程!
1. 客户端(浏览器)发送 HTTP 请求
当用户在浏览器地址栏输入:
http://localhost:8080/hello?name=itheima
浏览器会发送一个 HTTP 请求 到后端服务器:
-
协议:HTTP
-
服务器地址:localhost:8080(本地服务器)
-
请求路径:/hello(请求后端的 hello 方法)
-
请求参数:name=itheima(把 name 这个值传递给后端)
💡就像你在快递单上写了 "寄到 /hello,收件人 itheima"。
2. Web 服务器(Tomcat)处理请求
浏览器发出的请求到达 Spring Boot 服务器,通常是 Tomcat(Spring Boot 内置的 Web 服务器)。
Tomcat 接收请求,解析 HTTP 请求头、路径、参数。
封装成 HttpServletRequest(请求对象),就像 "快递单" 记录了你写的地址 /hello 和收件人 itheima。
3. DispatcherServlet(Spring MVC 核心)分发请求
Spring Boot 默认使用 DispatcherServlet 作为前端控制器,它的工作方式:
接收 HttpServletRequest(快递单)。
分析 URL /hello,决定哪个 Controller 处理它。
把请求转交给 HelloController 处理。
💡 相当于 Tomcat 是 "快递公司",DispatcherServlet 是 "快递分拣员",它负责把你的包裹 /hello 送到正确的控制器!
4. HelloController 处理请求
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(@RequestParam String name) {
return "Hello, " + name + "!";
}
}
代码解析
@RestController:
①让 Spring Boot 知道这个类是一个 Web 控制器,可以接收请求并返回数据。 ②等价于 @Controller + @ResponseBody,它返回的数据直接作为 HTTP 响应。
@RequestMapping("/hello"):
①告诉 DispatcherServlet,当有人访问 /hello,这个方法应该处理请求。
@RequestParam String name:
①获取请求参数 name,比如 ?name=itheima,那么 name="itheima"。
返回 "Hello, itheima!":
①Spring Boot 直接把这个字符串返回给浏览器,不会跳转到网页。
💡 就像客服根据你的快递单,取出 "itheima" 这个名字,并告诉你:"Hello, itheima!"。
5. HttpServletResponse 发送响应
-
Spring Boot 把 hello() 方法的返回值 "Hello, itheima!" 封装到 HttpServletResponse(响应对象)。
-
Tomcat 把响应数据发送回浏览器。
💡 就像客服整理好你需要的资料后,把包裹(HttpServletResponse)快递回你的地址。
6. 浏览器接收并显示响应
浏览器收到 服务器的 HTTP 响应:
HTTP/1.1 200 OK
Content-Type: text/plain
Content-Length: 15
Hello, itheima!
浏览器解析 响应内容,然后在页面上显示:
Hello, itheima!
最终,用户在浏览器上看到了返回结果!
7. 详细拆解:Spring Boot 处理请求的 5 大组件
在 Spring Boot 里,请求的完整流程 分为 5 个关键环节:
|
组件 |
作用 |
|
(1) HttpServletRequest |
封装请求数据(类似快递单) |
|
② DispatcherServlet |
负责找到对应的 Controller 处理请求 |
|
③ Controller(如 HelloController) |
处理请求,返回数据 |
|
④ HttpServletResponse |
封装服务器返回的数据(类似快递包裹) |
|
⑤ 浏览器 |
解析服务器返回的数据,并展示在页面上 |
8. BS 架构 vs CS 架构
(1)BS 架构(Browser/Server – 浏览器/服务器架构)
-
客户端(用户)只需要一个浏览器。
-
所有逻辑、数据都在服务器端运行,浏览器只是负责展示页面。
-
适用于 Web 网站(京东、淘宝、微博等)。
(2)CS 架构(Client/Server – 客户端/服务器架构)
-
需要安装客户端软件(如 微信、百度网盘)。
-
客户端负责一部分逻辑,服务器只负责存储和处理部分数据。
-
适用于桌面应用、App(企业微信、百度网盘等)。
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册