目录
概述
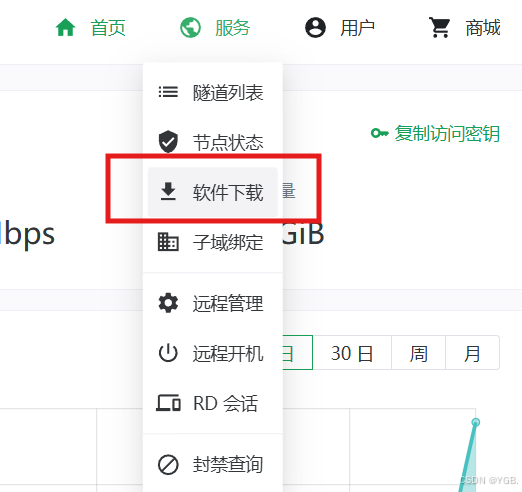
第1步:工具实名认证,软件下载并登录
第2步:Idea设置好默认端口,测试接口并启动
第3步:工具创建编辑隧道
第4步:工具运行,在日志中找到frp-oil.top或ip开头的套接字
其他1:用apifox(apipost等等)测试连接
其他2:前端vue-element-admin框架解决跨域问题
概述
做小组项目时,后端的组员采用内网穿透的方法给我们前端成员的服务器url。网上教程很多但是乱,最开始的小组项目还是用的wifi热点,很搞笑,每天都得改地址,/(ㄒoㄒ)/~~
 https://panjiachen.github.io/vue-element-admin-site/zh/guide/
https://panjiachen.github.io/vue-element-admin-site/zh/guide/第1步:工具实名认证,软件下载并登录
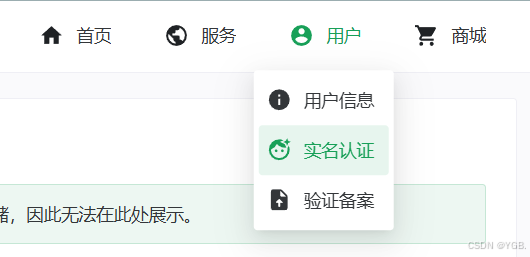
- 要支付宝1元,经过刷脸实名认证。


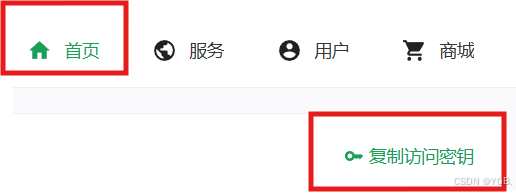
- 把首页的密钥复制到软件设置中。

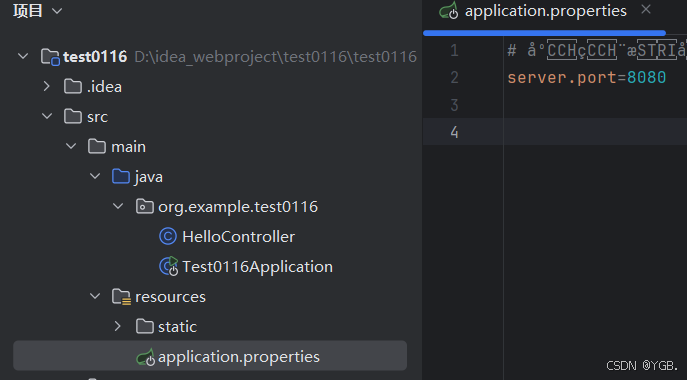
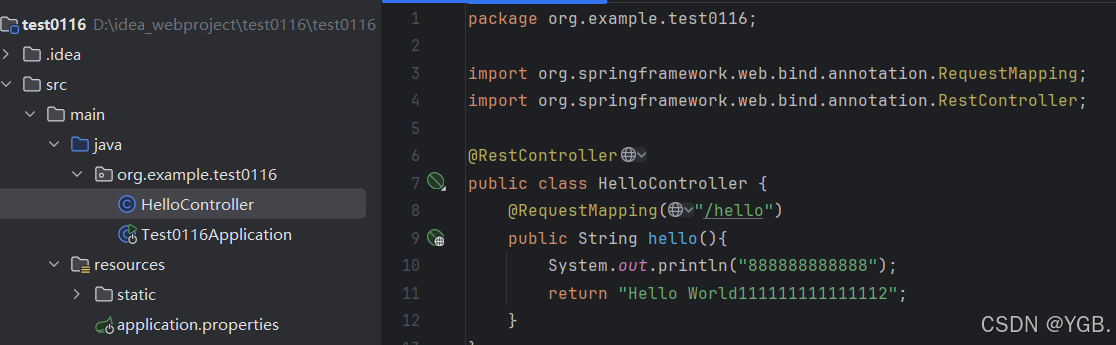
第2步:Idea设置好默认端口,测试接口并启动
- src/main/resources/application.properties文件中修改,这里用默认的8080。

- 这里使用hello测试接口。然后自己运行访问localhost:8080测试一下。

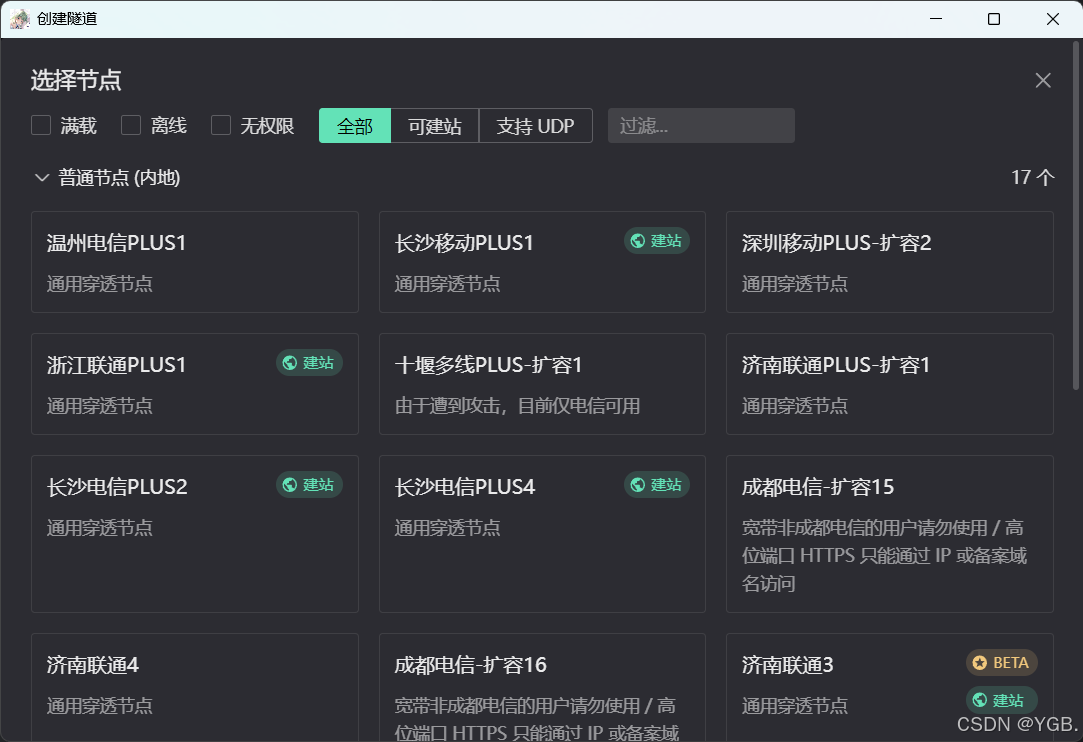
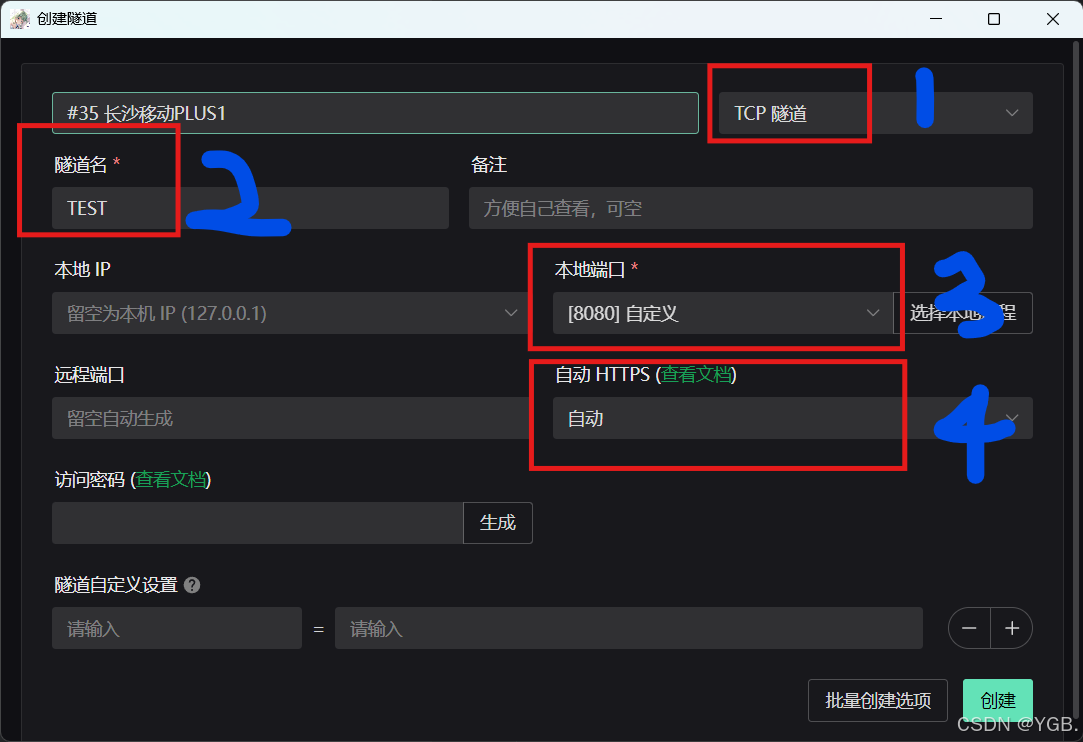
第3步:工具创建编辑隧道
- 创建隧道选择一个通用节点即可。

- 编辑隧道首先选择TCP;然后写隧道名;然后填本地端口号8080(自己idea里设置的);最后记得将自动HTTPS打开。

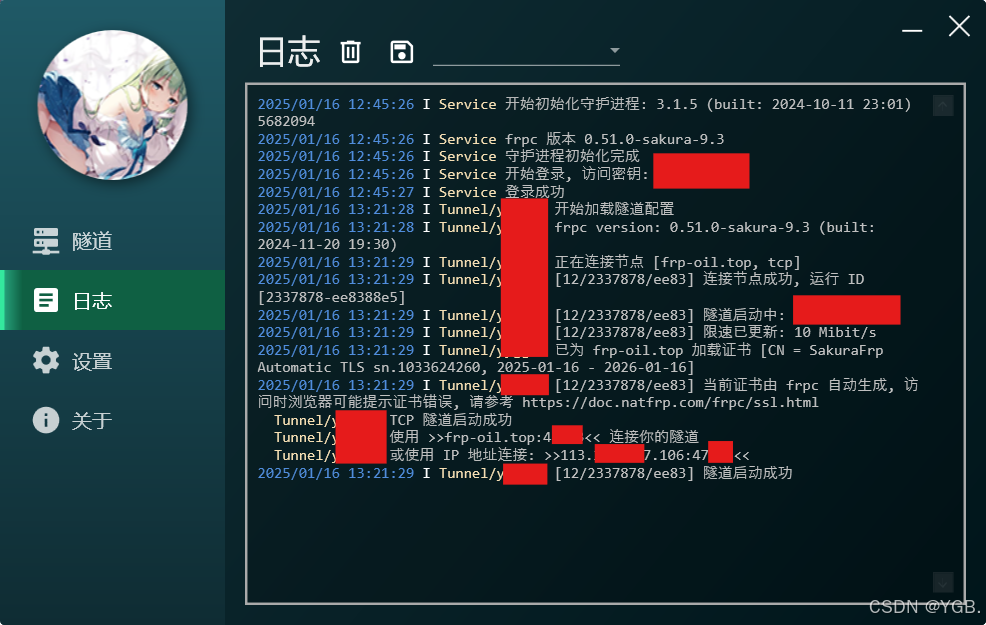
第4步:工具运行,在日志中找到frp-oil.top或ip开头的套接字
- 这就是前端连接的后端时使用的url了,至此结束。

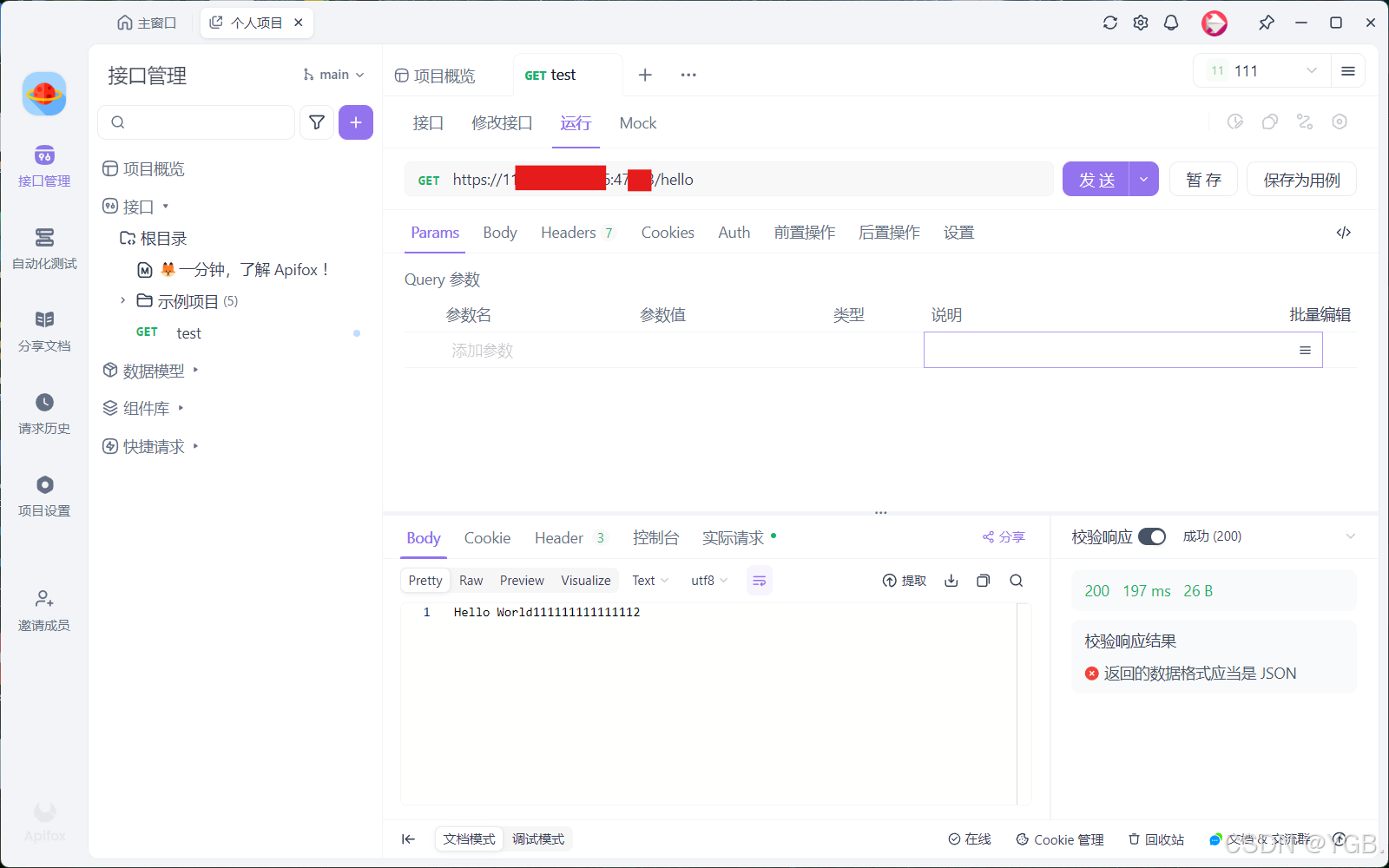
其他1:用apifox(apipost等等)测试连接
- 成功返回hello结果。

其他2:前端vue-element-admin框架解决跨域问题
- 参考链接:vue-element-admin 前端解决跨域多代理设置方案 – 简书
- 它是用代理的方式解决的跨域问题,只需在vue.config.js文件里devServer里加上proxy配置,target就是上面第4步的后端url。不需要改动request.js里的baseurl,在proxy代理下会重定向访问target后端url。
module.exports = {
/**
* You will need to set publicPath if you plan to deploy your site under a sub path,
* for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
* then publicPath should be set to "/bar/".
* In most cases please use '/' !!!
* Detail: https://cli.vuejs.org/config/#publicpath
*/
publicPath: '/',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: process.env.NODE_ENV === 'development',
productionSourceMap: false,
devServer: {
port: port,
open: true,
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: 'https://223.85.20.43:42785', // 后台接口域名
changeOrigin: true, // 是否跨域
logLevel: 'debug',
pathRewrite: { // 重写路径 替换请求地址中的指定路径
['^' + process.env.VUE_APP_BASE_API]: '' // 将请求地址中的api替换为空
}
}
},
overlay: {
warnings: false,
errors: true
}
// before: require('./mock/mock-server.js')
},
也可以用工具进行MC,饥荒多人联机哦,可以在b站搜索教程,其中的ipv6方法校园网老是失败,就还是用内网穿透方法解决了。
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册