这篇文章主要是前端开发中常用的nodejs服务器来做全栈项目的, 如果你明白nodejs是怎么回事, vue也知道是怎么回事, 但就是不知道如何把他们联系起来, 看了这篇文章你就全明白了.
Node.js和Vue.js可以一起用于全栈开发,即使用Node.js作为后端服务器,Vue.js作为前端框架。Node.js可以处理服务器端的逻辑和数据存储,而Vue.js可以负责前端页面的展示和交互。这种全栈开发方式可以提高开发效率,并且可以实现前后端的快速协作.
如果有发现问题,请评论区留言指正,感谢阅读!!!
目录
一 环境
二 新建项目
三 搭建服务器
1. node环境安装
2. express创建web服务器
3 运行服务
四 客户端接收数据
4.1 安装axios
4.2 使用
4.3 组件处理返回数据
4.4 html部分
一 环境
博主用的电脑环境
- 系统: 是win10系统
- nodejs环境正常
- vue环境也正常的
二 新建项目
博主用的是之前的一个项目, 所以这里小伙伴也就是新建一个vue3 项目, 这个应该已经很熟悉了
//命令行工具运行 新建vue项目
npm init vue@latest
三 搭建服务器
1. node环境安装
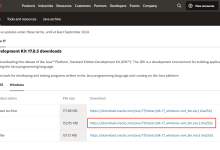
博主电脑已经有node运行环境了, 没有安装的可参考这个
2. express创建web服务器
这里为了方便, 我们使用express框架来安装服务器
2.1 项目初始化 找到项目根路径 输入指令 npm init
npm init
2.2 安装依赖
npm install express
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册