原生鸿蒙中的网络数据请求
一、使用内置的 http – 数据交互
第一步: 引入
import { http } from '@kit.NetworkKit'
第二步:创建 http 对象
// 创建 http 请求对象
const req = http.createHttp()
第三步: 通过 http对象中的 request 方法发送请求
et result = await req.request("服务器后台 url 地址")
第四步: 调用方法 发送请求
// 调用请求方法获取后端数据!
this.requestData()
-
- 完整代码示例:
// 1. 导包
import { http } from '@kit.NtworkKit'
// 2. 封装内置的 请求数据 的方法
async requestData() {
// 创建 http 请求对象
const req = http.createHttp()
// 通过 http 中的 request 方法 发送网络数据请求
let result = await req.request("https://zhousg.atomgit.net/harmonyos-next/takeaway.json")
// 获取返回结果中的数据包
let data = result.result
return data
}
// 3. 触发事件, 调用请求方法
Button("获取数据")
.onClick(async () => {
// 调用请求方法获取后端数据!
let result = await this.requestData()
})
二、实际开发中常见的请求方法 – 增删改查
- get 、 put、 delete、 post方法的使用如下代码所示,下面分别展示了这四种常见方法的使用。
- 请求头配置和携带的请求参数配置都展示在下方,自己根据项目需求进行配置即可
import { http } from '@kit.NetworkKit';
// 定义数据结构
interface bookStructure {
bookname: string;
author: string;
publisher: string;
creator: string;
}
// 携带的参数
const bookParams: bookStructure = {
bookname: "鸿蒙开发",
author: "鸿蒙开发者",
publisher: "华为出版社",
creator: "小蒙"
};
const token = localStorage.getItem('user_token'); // 获取存储的token
@Entry
@Component
struct Index2 {
build() {
Column() {
Text("内容")
Button("新增图书")
.onClick(async () => {
try {
const req = http.createHttp();
const result = await req.request("https://hmajax.itheima.net/api/books", {
method: http.RequestMethod.POST,
header: {
"Content-Type": "application/json",
"Authorization": token
},
extraData: JSON.stringify(bookParams)
});
console.log("新增成功", JSON.stringify(result));
} catch (err) {
console.log("新增失败", err);
}
})
Button("更新图书")
.onClick(async () => {
try {
const updateBook = http.createHttp();
const result = await updateBook.request("https://hmajax.itheima.net/api/books/123", {
method: http.RequestMethod.PUT,
header: {
"Content-Type": "application/json",
"Authorization": token
},
extraData: JSON.stringify(bookParams)
});
console.log("更新成功", JSON.stringify(result));
} catch (err) {
console.log("更新失败", err);
}
})
Button("删除图书")
.onClick(async () => {
try {
const deleteBook = http.createHttp();
const result = await deleteBook.request("https://hmajax.itheima.net/api/books/123", {
method: http.RequestMethod.DELETE,
header: {
"Content-Type": "application/json",
"Authorization": token}
}
});
console.log("删除成功", JSON.stringify(result));
} catch (err) {
console.log("删除失败", err);
}
})
Button("获取图书")
.onClick(async () => {
try {
const getBook = http.createHttp();
const result = await getBook.request("https://hmajax.itheima.net/api/books?creator=余承东", {
method: http.RequestMethod.GET,
header: {
"Authorization": token}
}
});
console.log("获取成功", JSON.stringify(result));
} catch (err) {
console.log("获取失败", err);
}
})
}
.width("100%")
.height("100%")
.justifyContent(FlexAlign.Start)
}
}
- 大家需要注意,服务器返回的是json字符串,我们需要通过 序列化和反序列化对数据包进行预处理,然后再进行操作 还有一个注意事项,数据不能直接在UI组件中使用,需要循环遍历渲染UI使用,不然会造成页面UI渲染崩溃闪退(后续可能会修复)
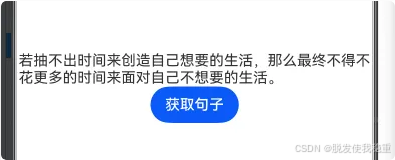
三、使用 axios – 三方库 – 发送网络数据请求
// 准备好数据模型,用来过滤请求结果
export class AmbitionModel01 {
message: string = ""
data: string = ""
}
@State Ambition: AmbitionModel01 = new AmbitionModel01()
//页面展示
Text(this.Ambition.data)
// 点击按钮发送请求
Button("获取句子")
.onClick( async () => {
try {
const result: AxiosResponse<AmbitionModel01> = await axios.get("https://hmajax.itheima.net/api/ambition",{
method: "GET",
params: {}
})
console.log("请求数据成功!", JSON.stringify(result))
this.Ambition = JSON.parse(JSON.stringify(result.data) as string) as AmbitionModel01
console.log("请求数据成功!", this.Ambition.message + this.Ambition.data)
} catch (err) {
console.log("数据请求失败!", err)
}
}

四、对 axios – 二次封装配置(请求、相应拦截器)
- 这是实际项目开发中最常见的一种方法,高效安全。
第一步:下载三方库
// 第一步: 下载 axios 三方库,配置好相应的网络请求权限
ohpm install @ohos/axios
第二步:创建 axios 示例对象
// 第二步: 创建axios实例,配置好项目服务器基地址及相关信息
export const instance = axios.create({
baseURL: '这里写服务器基地址', // 配置基地址
timeout: 1000 // 请求超时响应时间
})
第三步:封装 请求 、响应 拦截器
配置请求拦截器
instance.interceptors.request.use((config: InternalAxiosRequestConfig) => {
// 通过AppStorage从 persistStorage 中获取 token
const token: string | undefined = AppStorage.get('token')
if (token) {
// 若token存在,则将其添加到请求头
config.headers['token'] = token
}
return config;
}, (error: AxiosError) => {
//若出现异常,则提示异常信息
promptAction.showToast({ message: error.message })
return Promise.reject(error);
});
配置响应拦截器
instance.interceptors.response.use((response: AxiosResponse) => {
// 若服务器返回的是正常数据,不做任何处理
if (response.data.code === 200) {
return response
} else {
//若服务器返回的是异常数据,则提示异常信息
promptAction.showToast({ message: response.data.message })
return Promise.reject(response.data.message)
}
}, (error: AxiosError) => {
//若出现异常,则提示异常信息
promptAction.showToast({ message: error.message })
return Promise.reject(error)
})
第四步: 封装 api 接口方法
注意: ● get请求,我们不需要用接口去规范限制方法调用者传过来的参数数据类型 ● post请求,调用者传递过来的参数我们需要使用接口进行规范限制,发送过去的就是我们传递过来的对象引用。
// 导入我们二次封装的工具类
import { instance } from "../http/Axios"
console.log("————— post 请求示例————————–")
// 登录接口 API
interface loginParams {
phone: string
code: string
}
export function login(params: loginParams) {
return instance.post('/word/user/login', params)
}
interface PostData {
rightCount: number
answeredCount: number
timeUsed: number
}
export function createPost(post: PostData) {
return instance.post("/word/post/create", post)
}
console.log("————— get 请求示例————————–")
// 获取验证码 API
export function sendCode(phone: string) {
return instance.get('/word/user/code', {params: {phone: phone}})
}
//获取全部打卡列表
export function getAllPost(page: number, size: number) {
return instance.get('/word/post/getAll', { params: { page: page, size: size } })
}
//点赞
export function like(postId: number) {
return instance.get('/word/like/create', { params: { postId: postId } })
}
//取消点赞
export function cancelLike(postId: number) {
return instance.get('/word/like/cancel', { params: { postId: postId } })
}
//获取登录用户信息
export function info() {
return instance.get('/word/user/info')
}
//获取我的登录打卡记录
export function getMyPost(page: number, size: number) {
return instance.get('/word/post/getMine', { params: { page: page, size: size } })
}
第五步: 调用 api 方法 发送请求,获取数据
// 发送登录请求
let response: AxiosResponse = await login({phone: this.phone, code: this.code})
// 发送打卡请求
let response: AxiosResponse = await createPost({rightCount: params.rightCount, answeredCount: params.answeredCount, timeUsed: params.timeUsed})
// 发送打卡记录请求, 将结果存储到容器列表中
let response: AxiosResponse<InterA> = await getMyPost(page, 10)
response.data.data.records.forEach((item) => this.postInfoList.push(item))
// 获取所有打卡列表数据,并存储
let response: AxiosResponse<InterA> = await getAllPost(this.page, 10)
response.data.data.records.forEach((item) => this.postList.push(item))
- 以上就是鸿蒙开发中两种数据请求的方法,同时也展示了企业开发级别的二次封装处理!有误的地方还请大家指正,谢谢!
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册