要在远程服务器上使用 Visual Studio Code (VS Code) 的图形界面,可以通过以下几种方法实现。最常见的方法是使用 VS Code 的 Remote Development 插件,这样你可以在本地机器上使用 VS Code 连接并编辑远程服务器上的文件。
方法一:使用 VS Code Remote – SSH 插件
1. 安装 Remote – SSH 插件
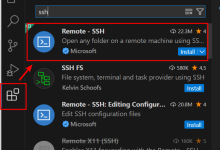
首先,在你的本地机器上启动 VS Code,然后安装 Remote – SSH 插件。你可以在 VS Code 的扩展市场中搜索 \”Remote – SSH\” 并点击安装。
2.配置 SSH 连接
安装完插件后,按 Ctrl+Shift+P 打开命令面板,输入并选择 Remote-SSH: Connect to Host…。
然后输入你的 SSH 连接信息,例如:
user@remote-server.com
如果你的 SSH 服务器使用的是非默认端口,可以这样输入:
ssh -p 2222 user@remote-server.com
3. 连接到远程服务器
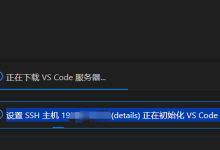
选择你刚才配置的 SSH 主机,VS Code 会通过 SSH 连接到远程服务器,并在远程服务器上启动一个 VS Code 服务器。
4. 打开远程文件夹
连接成功后,你可以选择打开远程服务器上的文件夹,然后就可以像在本地一样编辑远程服务器上的文件了。
注意:此方法需要vscode版本在1.89.0及以上;
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册