背景:想要用 VSCode 连接虚拟机服务器,但是虚拟机服务器和本地 VSCode 都没有连接外网,因此需要离线手动安装 vscode-server,记录一下踩坑经历。
1. Windows 端 VSCode 配置
1.1 VSCode 扩展安装
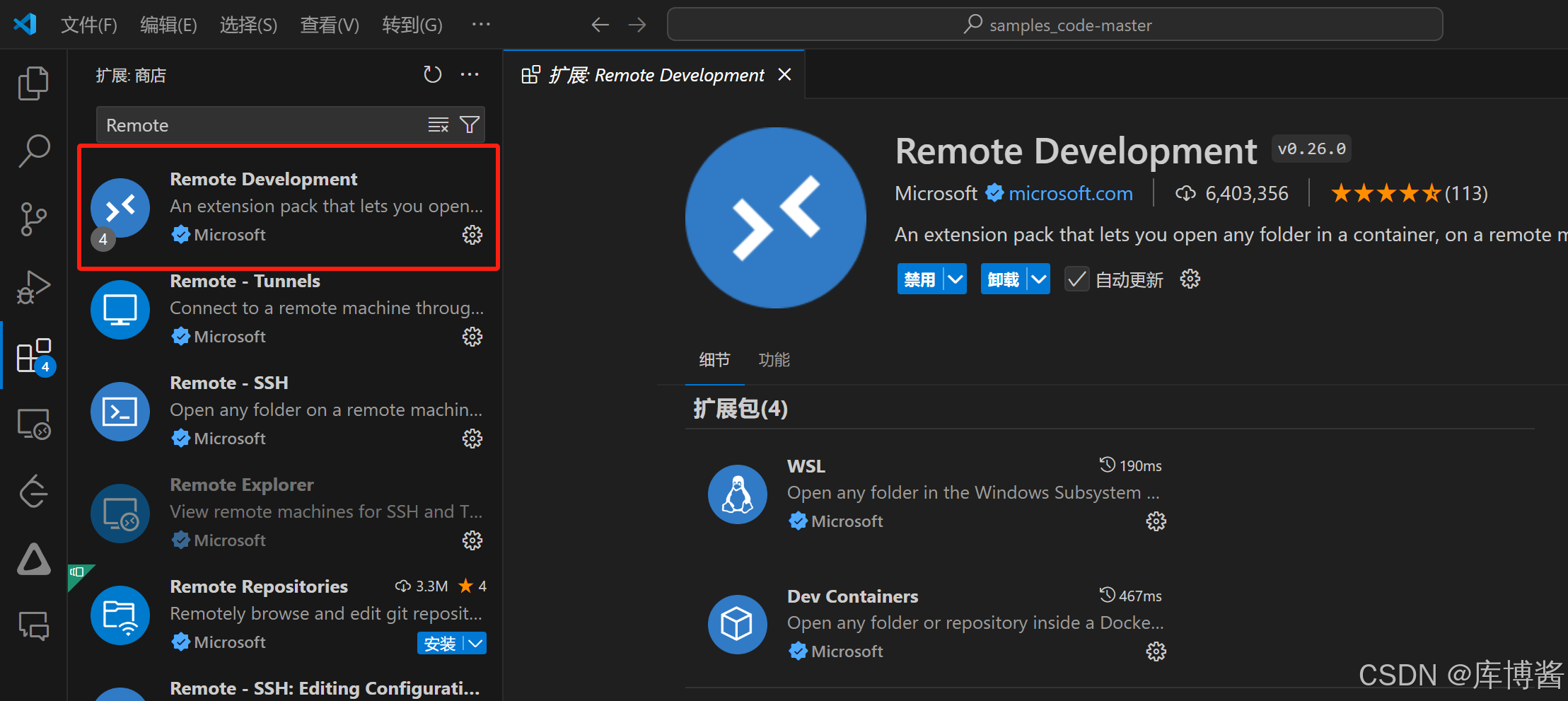
安装 Remote Development 拓展包插件,会自动安装其他的 Remote 插件。

由于红网没有网络环境,因此只能前往蓝网进行扩展包插件的下载,一共有两种方式:
方式一:通过 .vsix 安装包进行安装(详细过程参照第三部分内容)。
方式二:在蓝网环境中的 VSCode 内安装好所有想要安装的插件后,将 C:\\Users\\用户名\\.vscode\\ 目录下的 extensions 打包传入到红网环境中,替换掉红网环境中相应位置上的 extensions 文件夹。
注:若 extensions 文件夹的地址在红蓝网内不同,则注意修改 extensions/extensions.json 文件中相应的地址信息,将原本在蓝网中的地址替换为红网中的地址。
1.2 VSCode 配置设置
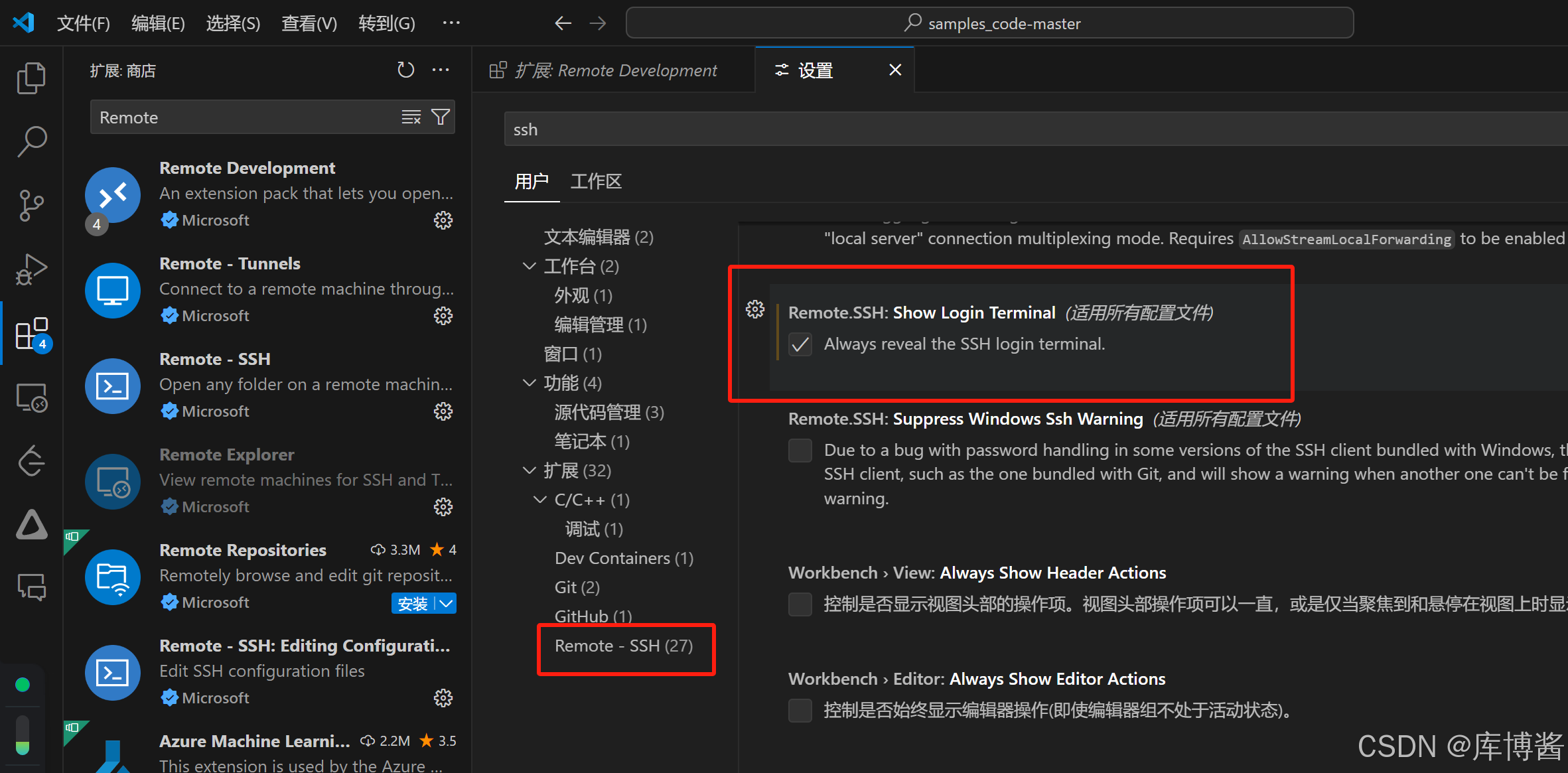
安装好扩展包插件后,进入 设置,搜索 ssh,找到并选中拓展中的 Remote-SSH 中的 Show Login Terminal 选项。因为在连接的时候,终端会让你输入密码。 
Ctrl + Shift + P,搜索 ssh,找到 Open Configuration File 选项来配置 Linux 服务器地址信息。 


接着,在配置文件中输入自己的地址信息。
- Host:自定义主机名;
- HostName:远程 IP 地址;
- User:登录用户名;
2. Linux 虚拟机配置
在 Linux 虚拟机不能连接外网的情况下,配置好 Windows 端 VSCode 的信息后直接连接 Linux 服务器不能直接成功,因为第一次连接时 VSCode 会默认联网在 Linux 服务器中下载 vscode-server 拓展插件,并自动做好相应的配置。因为我们是在无网的环境下进行连接,因此需要在 Linux 服务器中手动离线安装 vscode-server。
2.1 安装 OpenSSH-Server
// 先卸载
sudo apt-get remove openssh-server
// 安装
sudo apt-get install openssh-server
// 重启 ssh 服务
sudo service ssh –full-restart
// 自动启动
sudo systemctl enable ssh
2.2 查看 VSCode 的 Commit ID
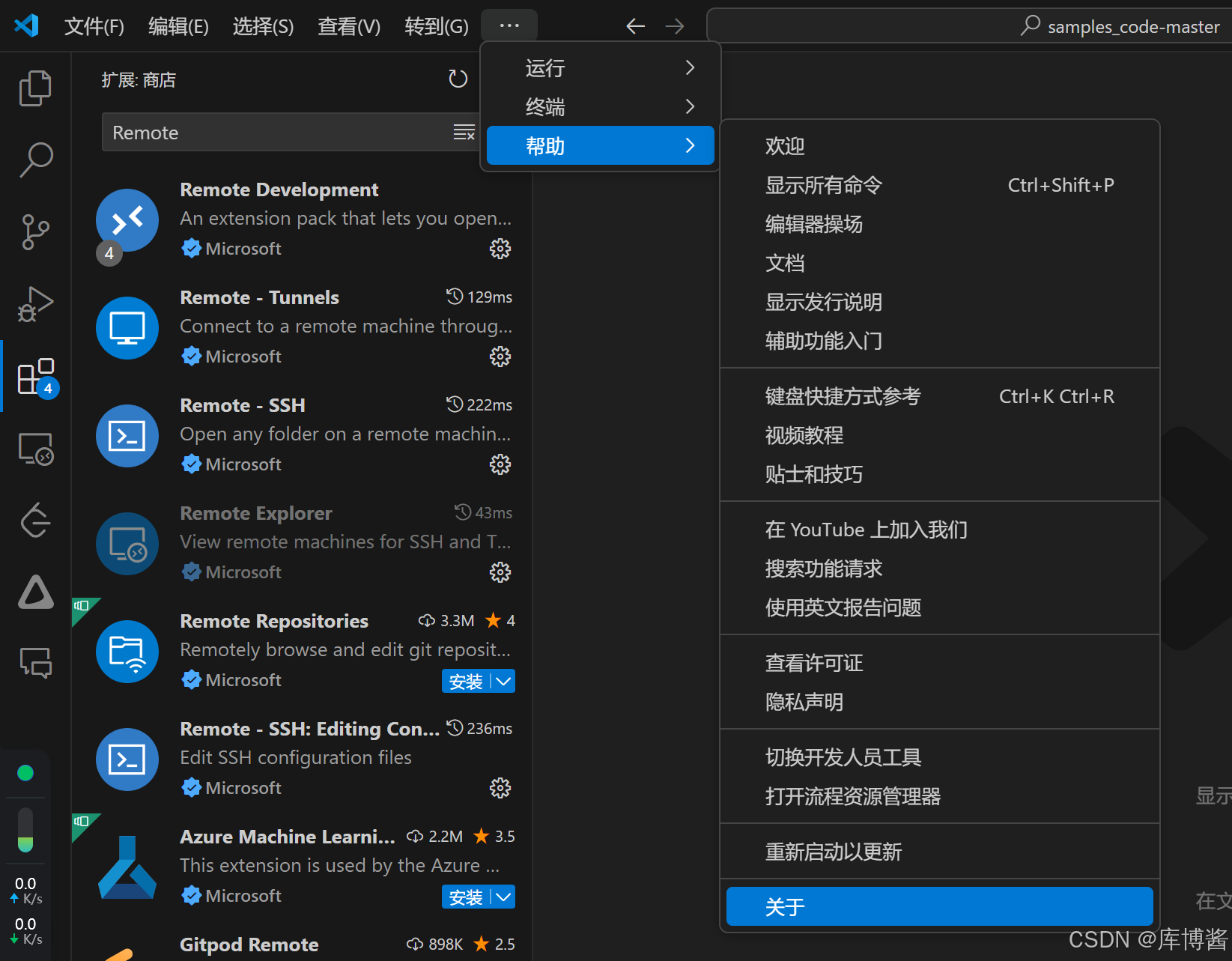
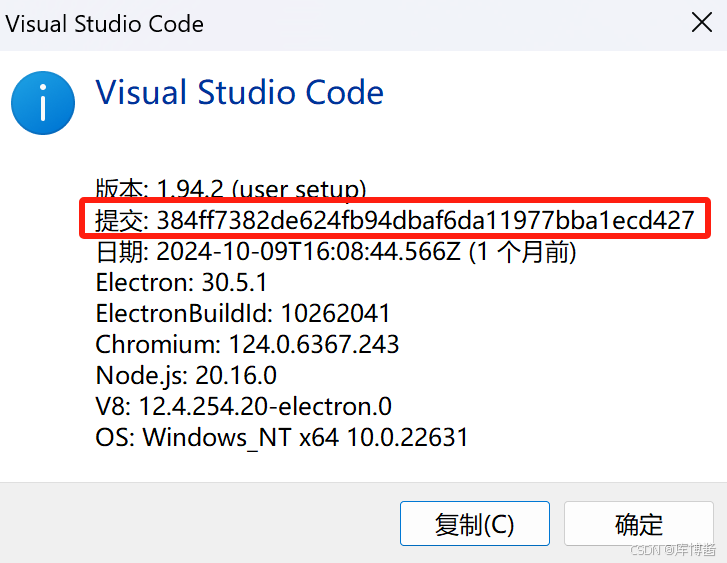
在 VSCode 中依次点击 帮助 -> 关于,来获取设备的 Commit ID。


2.3 拓展插件安装包下载及安装
下载
到一台能够连接外网的设备上进行安装包的下载。
原始旧版本的下载地址:
https://update.code.visualstudio.com/commit:${commit_id}/server-linux-x64/stable
新版本的下载地址:
https://vscode.download.prss.microsoft.com/dbazure/download/stable/${commit_id}/vscode-server-linux-x64.tar.gz
https://vscode.download.prss.microsoft.com/dbazure/download/stable/${commit_id}/vscode_cli_alpine_x64_cli.tar.gz
这里将 ${commit_id} 替换为你自己的 Commit ID。
安装
在 Linux 服务器中创建 .vscode-server 目录,并将两个 gz 安装包传入到该目录下。
# 创建子目录
mkdir -p ~/.vscode-server/bin
mkdir -p ~/.vscode-server/cli
# 解压
tar -zxf vscode-server-linux-x64.tar.gz
tar -zxf vscode_cli_alpine_x63_cli.tar.gz
目录结构
将文件移动到指定位置处。
第一个文件 vscode-server-linux-x64.tar.gz 解压解包后名为 vscode-server-linux-x64 文件夹改名为 server 放在 /home/user/.vscode-server/cli/servers/Stable-${commit_id}/ 目录下。
第二个文件 vscode_cli_alpine_x63_cli.tar.gz 解压解包后名为 code 的文件改名为 code-${commit_id} 放在 /home/user/.vscode-server/ 目录下。
可自行在 cli 下面创建一个 iru.json 文件,内容为 ["Stable-${commit_id}"]。
具体的目录结构为:
📦.vscode-server ┣━ 📁bin # 存放旧方法下的vscode commit相关文件 ┃ ┗━ 📁
c
o
m
m
i
t
i
d
1
┃┗━📁
{commit_id1} ┃ ┗━ 📁
commitid1┃┗━📁{commit_id2} ┃ ┗━ ··· ┣━ 📁cli # 存放新方法下的vscode commit相关文件 ┃ ┗━ 📁servers ┃ ┃ ┗━ 📁Stable-KaTeX parse error: Expected 'EOF', got '#' at position 90: …┗━ 📜iru.json #̲ 存放最近的vscode co…{commit_id} ┣━ 📁data ┗━ 📁extensions
2.4 VSCode 的一些更新配置
此时进行连接还有可能一进去就会下载文件,但又下载不成功,这时候我们只需要关闭 vscode-server 的自动下载功能就好。
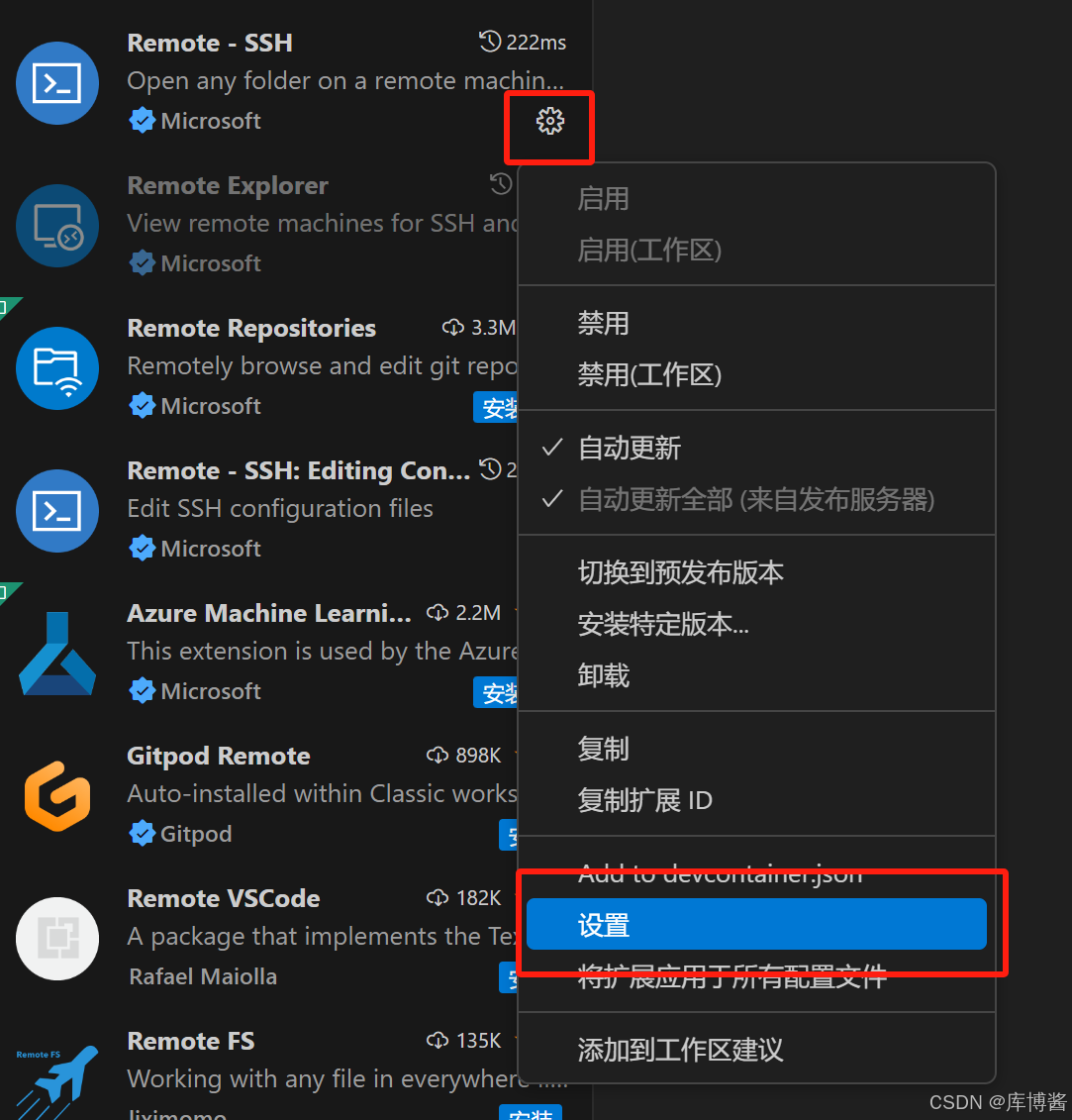
点击 Remote-SSH 的 Setting。

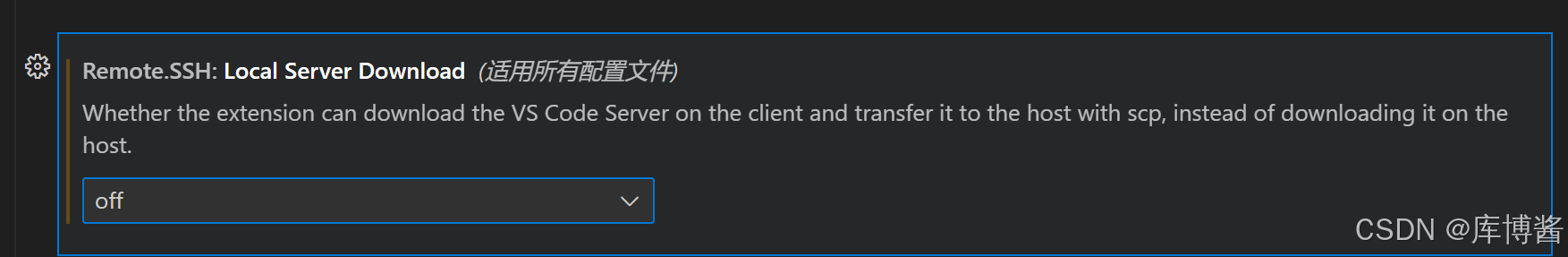
找到 Local Server Download 设置为 off 即可。

为了避免 Commit ID 过期,还可以把 VSCode 的自动更新关闭。找到左下角的齿轮,点击 设置,搜索 Update,将模式改为 manual(手动) 即可。

3. Linux 离线安装 VSCode C/C++ 扩展包插件
插件市场网址:https://marketplace.visualstudio.com/vscode
进入想要下载的插件主页,点击右侧的 Download Extension 链接,得到下载下来的离线安装包,以 .vsix 为扩展名结尾。
下载
C/C++ 扩展包插件需要一些操作系统的支持组件,但是在正常发布的情况下,这些组件是没有默认安装的,是通过重启后自行检测更新线上下载的。因此在需要离线安装的情况下,需要在 C/C++ Extensions Offline Installers 网址中选择自己的操作系统适应的版本进行下载,例如:cpptools-linux-x64.vsix。
安装
方式一:指令 code –install-extension 文件名.vsix。
方式二:直接在 VSCode 软件 UI 内进行安装。

若方式一无效,则将下载下来的 .visx 文件拷贝到 VSCode 的安装目录的 bin 目录下,再运行安装指令。
4. VSCode 配置 C/C++ 编译环境
我们知道 VSCode 只是一个编辑器,要编译 C/C++,我们需要安装编译器。
4.1 配置编译器设置
c_cpp_properties.json
首先按住 Ctrl + Shift + P 调出命令面板,输入 C/C++,选择 C/C++:编辑配置(JSON) 或 C/C++:编辑配置(UI)。实测两个默认产生的文件是一样的,但是推荐选择 C/C++:编辑配置(UI),选择 C/C++:编辑配置(UI) 会出现一个配置页面,在配置界面的修改会被同步到 c_cpp_properties.json 配置文件中,比较方便。

在这里,我们需要配置编译器路径,本项目所用头文件(不包括编译器自带的标准头文件)等信息。
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**"
"/home/yff/emsdk/emsdk/upstream/emscripten/cache/sysroot/include/fakesdl",
"/home/yff/emsdk/emsdk/upstream/emscripten/cache/sysroot/include/compat",
"/home/yff/emsdk/emsdk/upstream/emscripten/cache/sysroot/include/c++/v1",
"/home/yff/emsdk/emsdk/upstream/lib/clang/20/include",
"/home/yff/emsdk/emsdk/upstream/emscripten/cache/sysroot/include",
],
"defines": [],
"compilerPath": "/home/yff/emsdk/emsdk/upstream/bin",
"cStandard": "c17",
"cppStandard": "gnu++17",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
4.2 配置编译规则
task.json
设置好编译器以及头文件路径之后,就要配置编译项目的方法了。之前源文件很少的时候,可以在命令行中用 gcc 等方式直接编译,文件一多之后,可以通过 makefile 来管理编译规则。
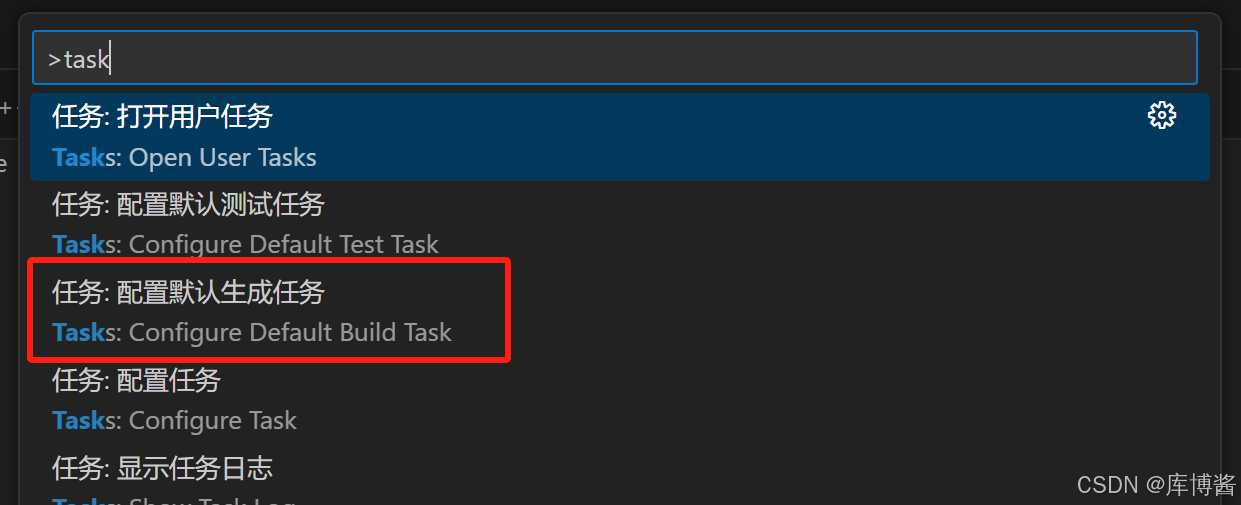
在 VSCode 中,需要配置如何编译项目。按住 Ctrl + Shift + P 调出命令面板,输入 task,选择 任务:配置默认生成任务。

5. 可能遇到的问题
问题一:Linux 虚拟机服务器设置共享文件夹之后在 /mnt/hgfs/ 路径下不显示。
解决:在 Linux 虚拟机服务器终端运行命令(挂载操作):sudo mount -t fuse.vmhgfs-fuse .host:/ /mnt/hgfs -o allow_other。
问题二:检测到 #include 错误,请更新 includePath。
解决:修改 c_cpp_properties.json 配置文件,补充 includePath 内容。
在终端输入命令查看路径:g++/emcc -v -E -x c++ -。
将查询到的路径复制下来之后,回到 JSON 配置页面,将路径粘贴到 includePath 处,注意逗号和引号的添加,并进行保存,重启 VSCode。
 网硕互联帮助中心
网硕互联帮助中心








评论前必须登录!
注册