文章目录
- ESP32 的 WiFi 工作模式
-
- Station(STA)模式
- 软接入点(AP)模式
- 用 ESP32 Web 服务器点灯
-
- 将 LED 连接到 ESP32
- 示例 1 – 在 AP 模式下搭建 ESP32 Web 服务器
-
- 包含库和定义常量
- `setup()` 函数
- `loop()` 函数
- HTTP 请求处理器
- HTML 生成函数 `send_html`
- 连接 ESP32 Web 服务器并访问
- 示例 2 – 在 WiFi STA 模式下搭建 ESP32 Web 服务器
-
- 包含库和定义常量
- `setup()` 函数
- HTML 生成函数 `send_html`
- 连接 ESP32 Web 服务器并访问
- 代码链接

ESP32 是乐鑫公司继 ESP8266 后新发布的 MCU,集成了 WiFi 模块和低功耗蓝牙模块,经常应用于物联网相关的项目。本教程将基于 Arduino IDE2.0 以上版本的软件中,搭建一个轻量的 ESP32 Web 服务器。
[!NOTE]
Web 服务器到底是什么,它是如何工作的?
Web 服务器是用于存储和处理网页,并将其提供给 Web 客户端的设备。Web 客户端就是我们在计算机和手机上使用的 Web 浏览器。Web 客户端和 Web 服务器使用称为超文本传输协议 (HTTP) 的特殊协议进行通信。

在此协议中,客户端通过发送针对特定网页的 HTTP 请求来启动对话。然后,服务器会发回该网页的内容,如果找不到,则会发回错误消息(如著名的 404 错误)。
ESP32 的 WiFi 工作模式
ESP32 不仅能够连接到现有的 WiFi 网络并充当 Web 服务器,还可以创建自己的网络,允许其他设备直接连接到它并访问网页。
ESP32 的 WiFi 模块可以在三种模式下运行:Station(STA)模式、软接入点(AP)模式和 STA + AP 模式。
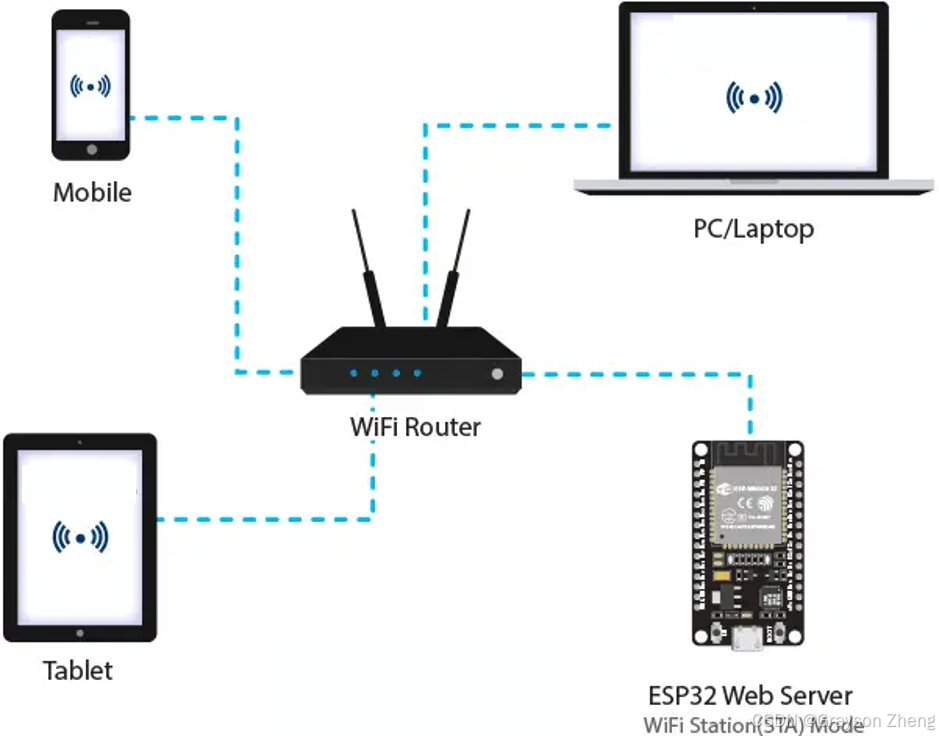
Station(STA)模式
在 Station(STA)模式下,ESP32 连接到现有的 WiFi 网络(由无线路由器创建的网络)。

在 STA 模式下,ESP32 从其连接的无线路由器获取 IP 地址。使用此 IP 地址,它可以设置 Web 服务器并向现有 WiFi 网络上的所有连接设备提供网页。
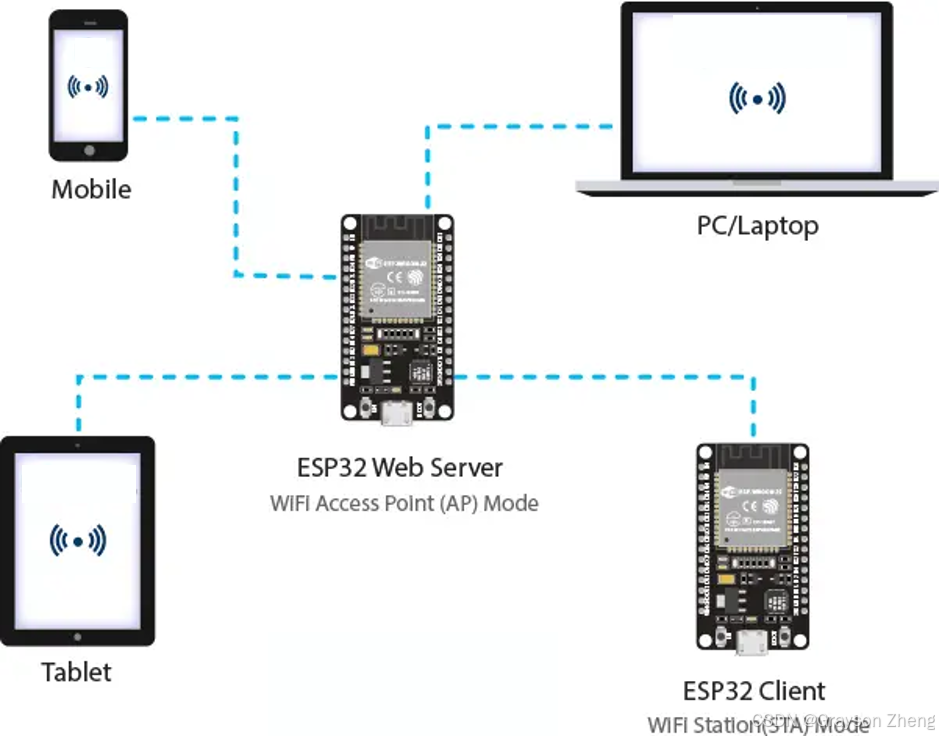
软接入点(AP)模式
在接入点(AP)模式下,ESP32 会建立自己的 WiFi 网络并充当集线器,就像 WiFi 路由器一样。但是,与 WiFi 路由器不同的是,它没有有线网络的接口。因此,这种操作模式称为软接入点(soft-AP)。此外,不能超过 5 个工作站同时连接到它。

在 AP 模式下,ESP32 会创建一个新的 WiFi 网络,并为其分配一个 SSID(网络名称)和一个 IP 地址。使用此 IP 地址,它可以向所有连接的设备提供网页。
用 ESP32 Web 服务器点灯
将 LED 连接到 ESP32
了解了 Web 服务器工作原理的基础知识,以及 ESP32 可以创建服务器的模式,再学习两个例子学习一下,如何通过 WiFi 进行点灯操作。
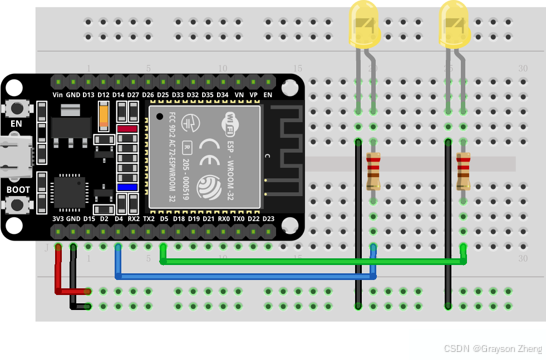
我这里使用的是 ESP32-WROOM 单片机,再用两个 220Ω 限流电阻器分别将两个 LED 连接到数字 D4 和 D5,采用的接法是共阴极接法(LED 的负极和 GND 连接,靠 GPIO 输出高电平点亮 LED)。

[!NOTE]
ESP32 只是一个芯片,这个教程适用于任何基于 ESP32 设计的开发板,甚至可以用在 ESP8266 的开发板上。
示例 1 – 在 AP 模式下搭建 ESP32 Web 服务器
本示例代码是基于 Arduino 框架编写的 ESP32 程序,程序中创建了一个无线接入点(Access Point, AP),并在该 AP 模式下运行一个简单的 Web 服务器。用户可以通过连接到 ESP32 创建的 WiFi 网络,并在浏览器中输入 IP 地址来访问 Web 页面,以控制两个 GPIO 引脚上的 LED 状态。
完整的代码已经推送至我的代码仓库,链接在文章结尾,需要的小伙伴可以自取(不会 git 命令的小伙伴,也可以在找我的小助理要代码)。以下是对代码的分段解析:
包含库和定义常量
#include <WiFi.h>
#include <WebServer.h>
const char* ssid = "ESP32";
const char* password = "12345678";
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);
WebServer server(80);
uint8_t led_1_pin = 4;
bool led_1_status = LOW;
uint8_t led_2_pin = 5;
bool led_2_status = LOW;
- 引入了 WiFi 和 WebServer 库,用于处理 Wi-Fi 连接和 HTTP 请求。
- 定义了 SSID、密码以及静态 IP 配置信息,用来设置 ESP32 作为无线接入点时的网络参数。
- 创建了一个 WebServer 对象,监听端口 80,这是 HTTP 协议默认使用的端口。
- 定义了两个 LED 所连接的 GPIO 引脚编号以及它们的初始状态。
setup() 函数
void setup()
{
Serial.begin(115200);
pinMode(led_1_pin, OUTPUT);
pinMode(led_2_pin, OUTPUT);
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);
server.on("/", handle_on_connect);
server.on("/LED1On", handle_led_1_turn_on);
server.on("/LED1Off", handle_led_1_turn_off);
server.on("/LED2On", handle_led_2_turn_on);
server.on("/LED2Off", handle_led_2_turn_off);
server.onNotFound(handle_not_found);
server.begin();
Serial.println("HTTP server started");
}
- 初始化串行通信,设置 LED 引脚为输出模式。
- 配置 ESP32 进入软 AP 模式,并设置了静态 IP 配置。
- 设置了 Web 服务器的路由及其对应的处理函数。
- 启动 Web 服务器,并打印一条消息表明服务器已启动。
loop() 函数
void loop()
{
server.handleClient();
if (led_1_status)
digitalWrite(led_1_pin, HIGH);
else
digitalWrite(led_1_pin, LOW);
if (led_2_status)
digitalWrite(led_2_pin, HIGH);
else
digitalWrite(led_2_pin, LOW);
}
- 持续调用 handleClient 方法处理客户端请求。
- 根据 led_1_status 和 led_2_status 变量的状态更新 LED 的实际物理状态。
HTTP 请求处理器
void handle_on_connect()
{
led_1_status = LOW;
led_2_status = LOW;
Serial.println("GPIO4 Status: OFF | GPIO5 Status: OFF");
server.send(200, "text/html", send_html(led_1_status, led_2_status));
}
void handle_led_1_turn_on()
{
led_1_status = HIGH;
Serial.println("GPIO4 Status: ON");
server.send(200, "text/html", send_html(true, led_2_status));
}
void handle_led_1_turn_off()
{
led_1_status = LOW;
Serial.println("GPIO4 Status: OFF");
server.send(200, "text/html", send_html(false, led_2_status));
}
void handle_led_2_turn_on()
{
led_2_status = HIGH;
Serial.println("D5 Status: ON");
server.send(200, "text/html", send_html(led_1_status, true));
}
void handle_led_2_turn_off()
{
led_2_status = LOW;
Serial.println("GPIO5 Status: OFF");
server.send(200, "text/html", send_html(led_1_status, false));
}
void handle_not_found()
{
server.send(404, "text/plain", "Not found");
}
- 这些函数定义了当接收到特定 HTTP 请求时应执行的操作,例如打开或关闭 LED,并发送相应的 HTML 响应给客户端。
HTML 生成函数 send_html
String send_html(uint8_t led_1_stat, uint8_t led_2_stat)
{
String ptr = "<!DOCTYPE html> <html>\\n";
ptr += "<head><meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0, user-scalable=no\\">\\n";
ptr += "<title>LED Control</title>\\n";
ptr += "<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\\n";
ptr += "body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\\n";
ptr += ".button {display: block;width: 80px;background-color: #3498db;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\\n";
ptr += ".button-on {background-color: #3498db;}\\n";
ptr += ".button-on:active {background-color: #2980b9;}\\n";
ptr += ".button-off {background-color: #34495e;}\\n";
ptr += ".button-off:active {background-color: #2c3e50;}\\n";
ptr += "p {font-size: 14px;color: #888;margin-bottom: 10px;}\\n";
ptr += "</style>\\n";
ptr += "</head>\\n";
ptr += "<body>\\n";
ptr += "<h1>ESP32 Web Server</h1>\\n";
ptr += "<h3>Using Access Point(AP) Mode</h3>\\n";
if (led_1_stat)
ptr += "<p>LED1 Status: ON</p><a class=\\"button button-off\\" href=\\"/LED1Off\\">OFF</a>\\n";
else
ptr += "<p>LED1 Status: OFF</p><a class=\\"button button-on\\" href=\\"/LED1On\\">ON</a>\\n";
if (led_2_stat)
ptr += "<p>LED2 Status: ON</p><a class=\\"button button-off\\" href=\\"/LED2Off\\">OFF</a>\\n";
else
ptr += "<p>LED2 Status: OFF</p><a class=\\"button button-on\\" href=\\"/LED2On\\">ON</a>\\n";
ptr += "<style>\\n";
ptr += "body {margin-top: 15%;}\\n";
ptr += ".footer-text { font-size: 30px; }";
ptr += ".bold-text { font-weight: bold; }";
ptr += "</style>\\n";
ptr += "<div class='footer'>";
ptr += "<p class='footer-text'>This software was written by <span class='bold-text'>Grayson Zheng</span>.</p>";
ptr += "</div>\\n";
ptr += "</body>\\n";
ptr += "</html>\\n";
return ptr;
}
- 该函数构建并返回一个包含当前 LED 状态的 HTML 页面,用户可以通过这个页面与 ESP32 进行交互,控制 LED 的开关。
连接 ESP32 Web 服务器并访问
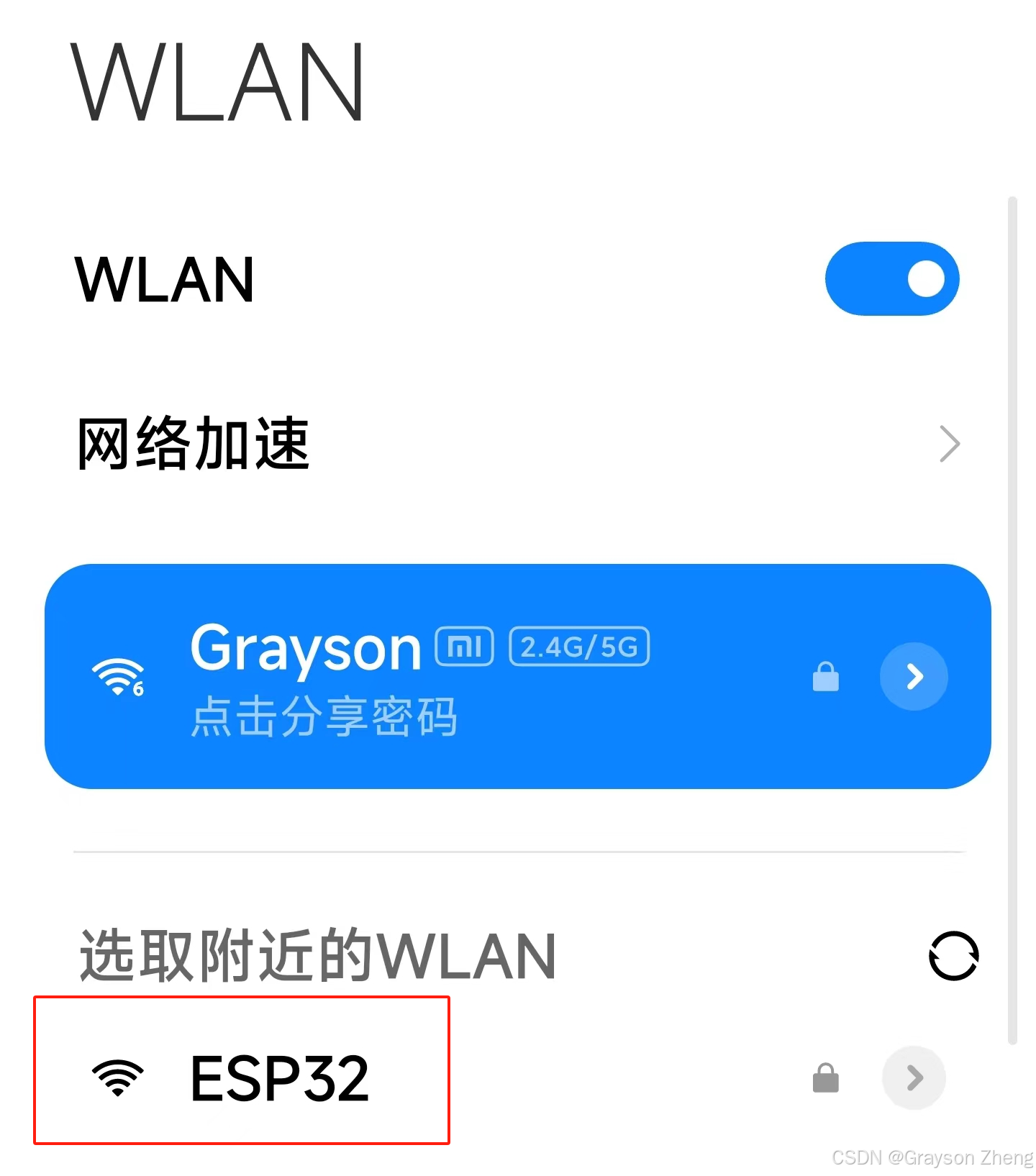
把程序下载至 ESP32 后,Web 服务器就启动了,这时可以用一部可以连接到 WiFi 的手机、平板电脑或电脑等设备,搜索一个 WiFi 名为 “ESP32” 的网络。如下图所示,我使用的是小米 11:

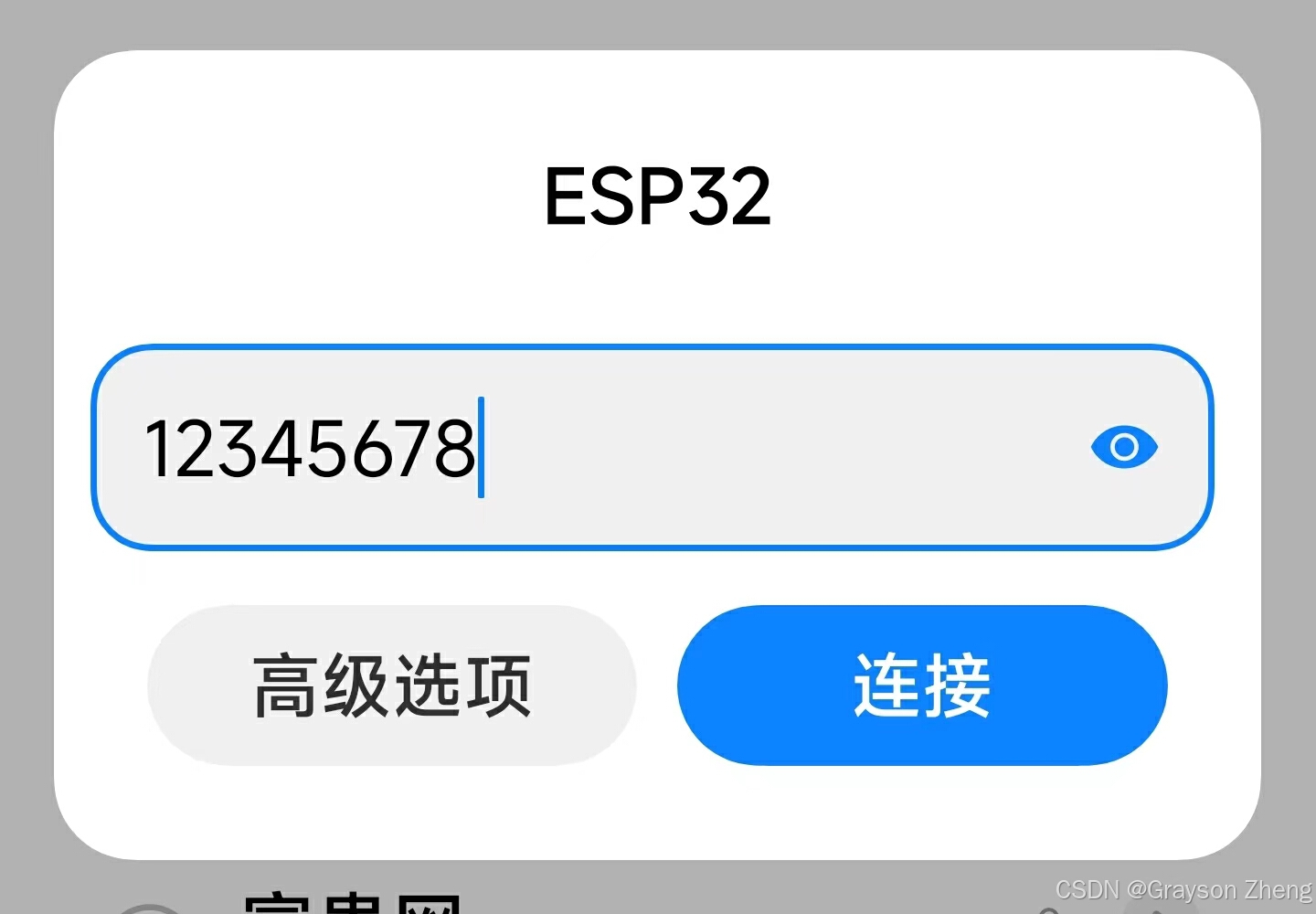
输入预设的密码 :12345678

连接成功后,如下图。这里提醒一下,因为 ESP32 确实没有接入互联网,没办法访问外界的网络,不过这不影响我们加下来的操作。小米手机在检测到当前的 WiFi 无法访问互联网的时候,会弹出提示窗口,选择 “保持连接” 即可。其他手机不知是否有类似的提示,选择类似的操作即可。

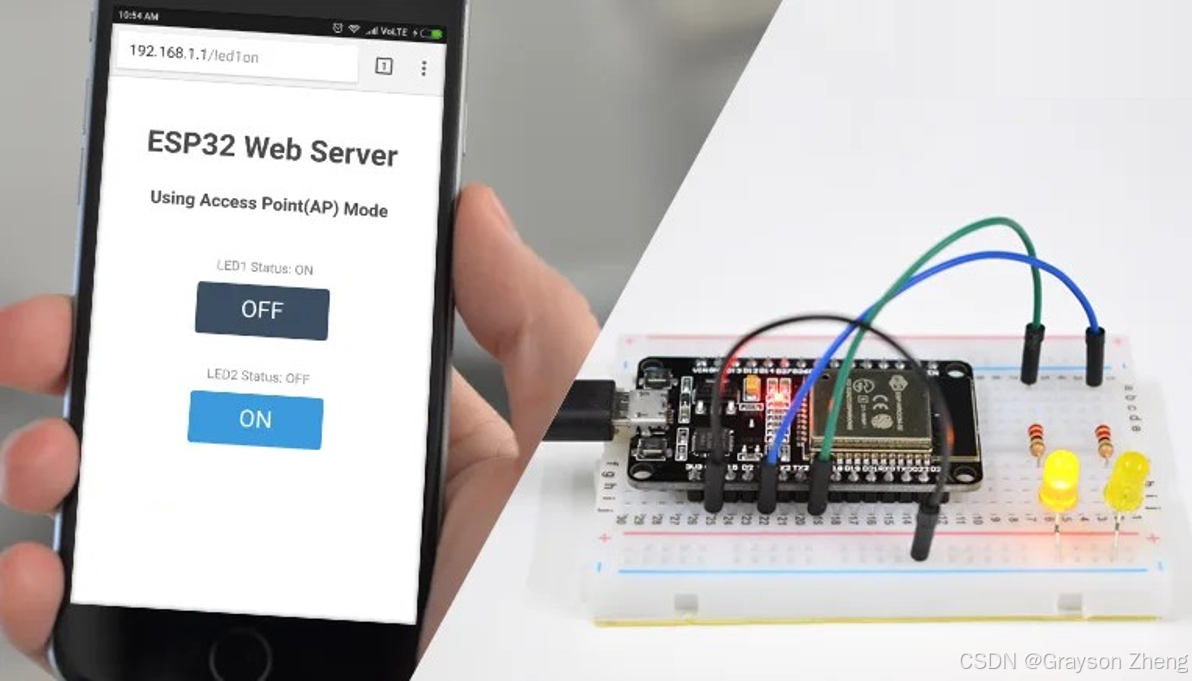
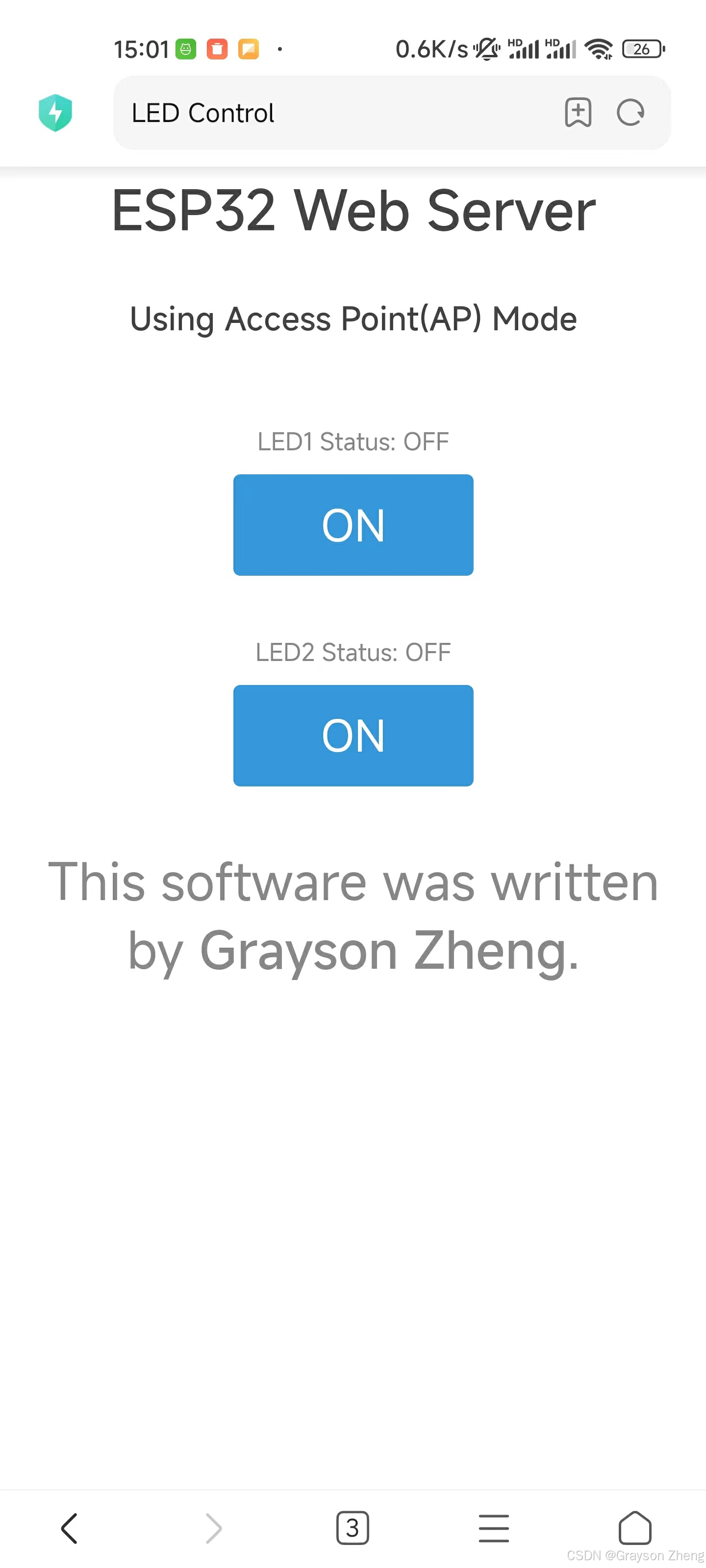
如何打开浏览器,在地址栏输入预设的 “192.168.1.1”,然后进入即可实现点灯的操作。如果能看到如下图一样的界面,就证明实验成功了。

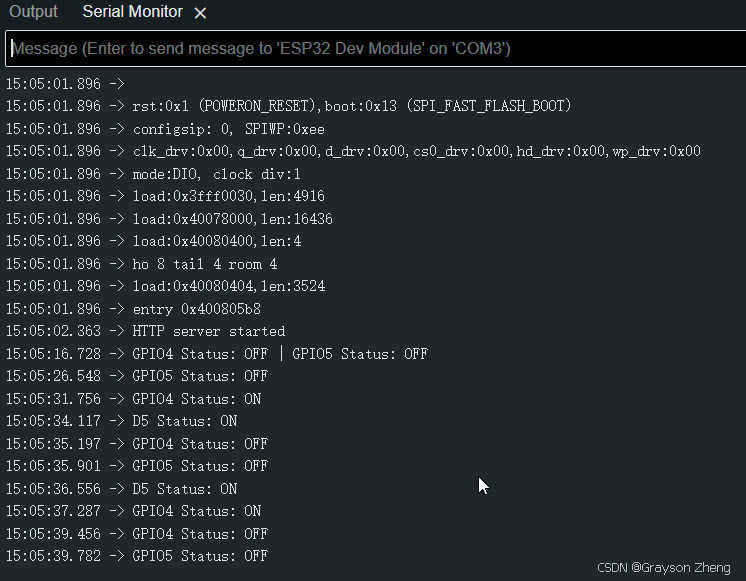
整个操作过程,会在串口有对应的输出,可以通过串口进行对应的调试:

具体操作,如视频所示:
ESP32 Web 服务器
示例 2 – 在 WiFi STA 模式下搭建 ESP32 Web 服务器
本示例代码同样也是基于 Arduino 框架编写的 ESP32 程序,用于创建一个 Web 服务器,该服务器连接到现有的 WiFi 网络(Station 模式),并提供了一个简单的 Web 界面来控制两个 GPIO 引脚上的 LED。
完整的代码与上一个示例放在同一个仓库,已经推送至我的代码仓库(链接在文章结尾),需要的小伙伴可以自取(不会 git 命令的小伙伴,也可以在找我的小助理要代码)。
由于大部分代码与示例 1 相同,所以接下来的代码解析只说明代码修改的部分,以下是对代码的分段解析:
包含库和定义常量
#include <WiFi.h>
#include <WebServer.h>
const char* ssid = "Grayson";
const char* password = "Zhengxinyu13@";
// IPAddress local_ip(192,168,1,1);
// IPAddress gateway(192,168,1,1);
// IPAddress subnet(255,255,255,0);
WebServer server(80);
uint8_t led_1_pin = 4;
bool led_1_status = LOW;
uint8_t led_2_pin = 5;
bool led_2_status = LOW;
引入了 WiFi 库和 WebServer 库,还有两个 LED 所连接的 GPIO 引脚编号以及它们的初始状态这些代码不变。修改的地方:
- 定义了要连接的 WiFi 网络的 SSID 和密码,这部分不要照抄,写自己家里的 WiFi 或者热点网络。
- 由于是 STA 模式,静态 IP 配置信息是不需要配置的,所以这里把 AP 模式的配置静态 IP 的代码注释(删除也行)。
setup() 函数
void setup()
{
Serial.begin(115200);
pinMode(led_1_pin, OUTPUT);
pinMode(led_2_pin, OUTPUT);
delay(100);
Serial.print("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handle_on_connect);
server.on("/LED1On", handle_led_1_turn_on);
server.on("/LED1Off", handle_led_1_turn_off);
server.on("/LED2On", handle_led_2_turn_on);
server.on("/LED2Off", handle_led_2_turn_off);
server.onNotFound(handle_not_found);
server.begin();
Serial.println("HTTP server started");
}
初始化串行通信、设置 LED 引脚为输出模式、设置 Web 服务器的路由及其对应的处理函数等不变,去掉之前 AP 模式用到的 IP 配置。改为:
- 每 500 毫秒尝试一次连接到指定的 WiFi 网络
- 成功连接后,打印出分配给 ESP32 的本地 IP 地址。
HTML 生成函数 send_html
String send_html(uint8_t led_1_stat, uint8_t led_2_stat)
{
...
ptr += "</head>\\n";
ptr += "<body>\\n";
ptr += "<h1>ESP32 Web Server</h1>\\n";
ptr += "<h3>Using Station(STA) Mode</h3>\\n"; // 修改此行
if (led_1_stat)
ptr += "<p>LED1 Status: ON</p><a class=\\"button button-off\\" href=\\"/LED1Off\\">OFF</a>\\n";
...
}
send_html 函数只修改了一行,把 ptr += "<h3>Using Access Point(AP) Mode</h3>\\n"; 修改为 ptr += "<h3>Using Station(STA) Mode</h3>\\n";。
连接 ESP32 Web 服务器并访问
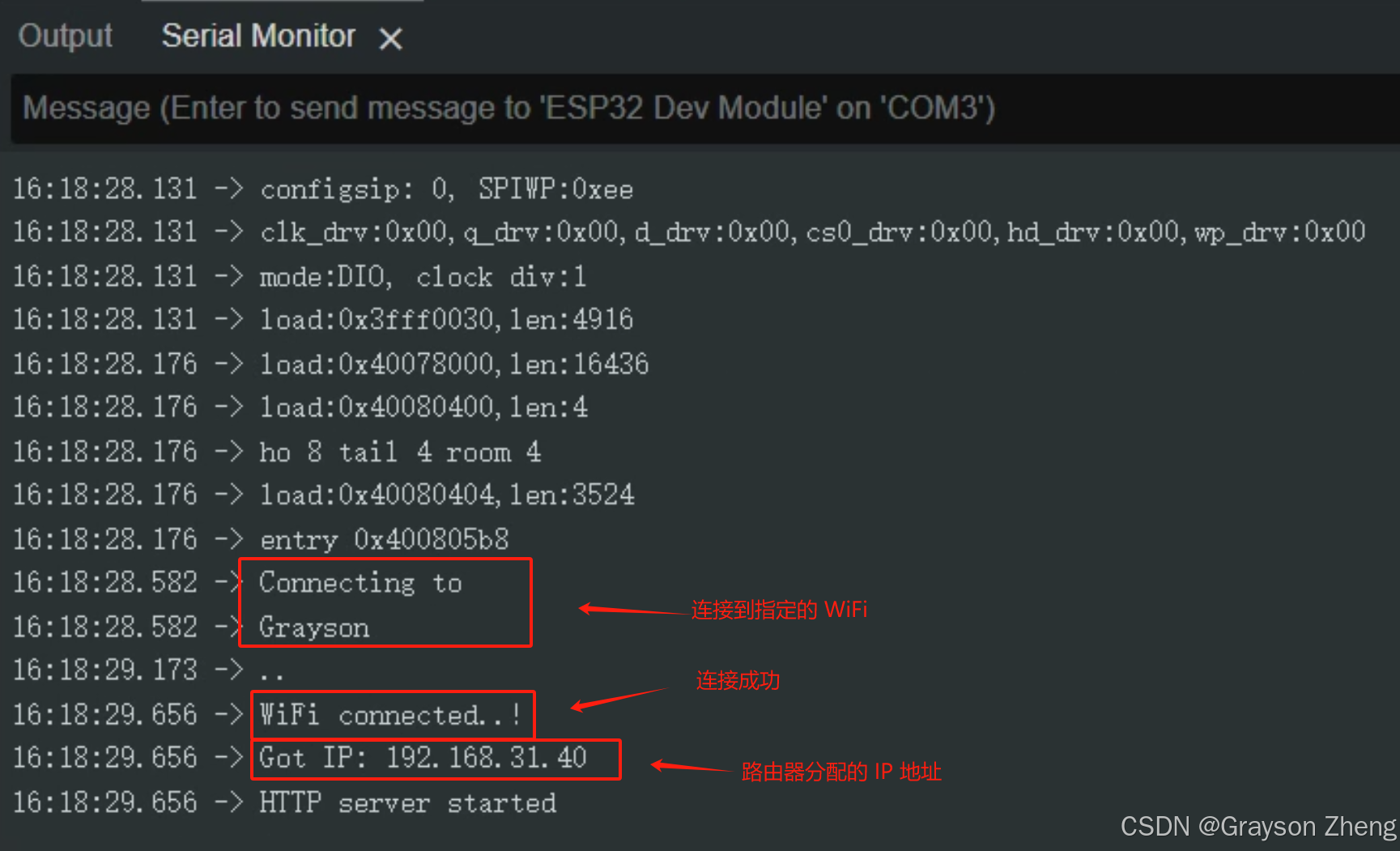
把程序下载至 ESP32 后,Web 服务器就启动了。我们先打开 Arduino IDE 自带的串口监视器,设置波特率为 115200bps,再按一下开发板上的复位按钮(Reset),稍等一会就可以在串口监视器中看到打印信息:

打开连接到同一个 WiFi 的手机、平板电脑或电脑的浏览器,输入分配给 ESP32 Web 服务器的 IP 地址,就可以进行点灯操作了。操作过程同样会有串口的调试信息打印出来,具体过程如下:
ESP32
代码链接
GitHub:zhengxinyu13/Simple_ESP32_Web_Server
Gitee:Grayson_Zheng/Simple_ESP32_Web_Server
GitCode:Simple_ESP32_Web_Server – GitCode
[!NOTE]
不会使用 git 命令克隆代码的小伙伴,可以在我主页找到我助理的地球号,或者直接看下面,找我的助理领取。
 网硕互联帮助中心
网硕互联帮助中心








评论前必须登录!
注册