🤣相信大家用nodejs跑通过后端和前端完成交互的过程后都有这么一个疑问,emmmmmmmm反正我是这样,前端(客户端)和后端(服务端)是具体如何进行交互的,为什么我前端向发送后端发送了一个请求能被后端接受到,接下来我详细讲一下包括如何实现前后端交互和其中的原理。
(有错请您纠错,说的不详细的部分可以评论我尽量完善)
参考文章:一文教你用Uniapp连接本地MySQL数据库_uniapp mysql-CSDN博客
但是用什么IDE开发对
目录
环境配置
文件解析
属性
方法
HTTP 服务器和 Express 服务器的关系
总结
环境配置
1.首先,在项目文件中运行 npm install express-generator -g ,这个命令会全局安装 Express 应用生成器(express-generator)。这是一个命令行工具,可以快速生成一个 Express 应用的骨架代码,帮助你快速启动项目。 安装成功后,你可以使用 express 命令来生成 Express 应用
npm install express-generator -g
2.在终端中运行以下命令:
express –view=ejs server
- -view=ejs:指定使用 EJS 作为模板引擎。
- server:项目名称,生成的文件夹名称
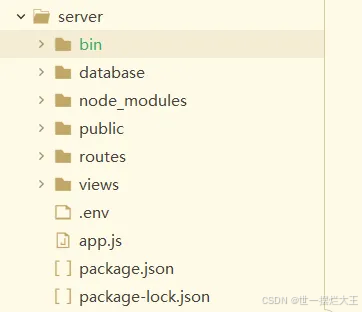
生成的文件如下所示
server/
├── bin/
│ └── www # 启动脚本
├── public/ # 静态文件(CSS、JS、图片等)
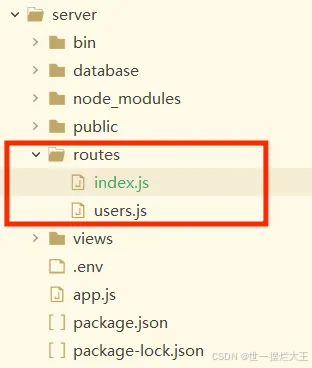
├── routes/ # 路由文件
│ ├── index.js # 根路由
│ └── users.js # 用户路由
├── views/ # 视图文件(EJS 模板)
│ ├── error.ejs # 错误页面
│ └── index.ejs # 首页
├── app.js # 应用主文件
├── package.json # 项目依赖和配置
└── package-lock.json # 依赖锁文件
3.在server文件中安装依赖
npm install
npm install 命令会安装当前项目中 package.json 文件里定义的所有依赖包
安装完成后,MySQL 包会被添加到 package.json 的 dependencies 字段中
4.回到在第一步创建的目录中
npm init -y
npm i mysql
安装完成后,MySQL 包会被添加到 package.json 的 dependencies 字段中。在此基础上可以安装mysql等各种库
5.运行
npm start
最后的文件如图所示(没有.env这个我自己加的)
文件解析
核心文件:
1.bin/www
#!/usr/bin/env node
/**
* 引入依赖模块
*/
var app = require('../app');// 引入 Express 应用
var debug = require('debug')('server:server');
var http = require('http');
/**
* 设置端口
*/
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
/**
* 创建 HTTP 服务器
*/
var server = http.createServer(app);
/**
* 监听端口
*/
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
/**
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
总之,该文件是 Express 应用的启动脚本,通常位于 bin/www 文件中。它的主要作用是启动 HTTP 服务器并监听指定端口,该脚本文件开头调用了..app这个文件
2.app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
- 这段代码完成了一个 Express 应用的基本配置,包括:
- 引入依赖模块。
- 设置视图引擎和静态文件目录。
- 配置中间件(日志、请求体解析、Cookie 解析等)。
- 定义路由。
- 处理 404 错误和全局错误。
- 通过运行此文件,可以启动一个 Express 服务器,处理 HTTP 请求并返回响应。
这个文件在最后 app 对象,供其他模块(如 bin/www)使用,
app 对象是 express() 函数的返回值,它是一个 Express 应用实例,具有以下核心属性和方法:
属性
- app.settings:存储应用的配置项,例如:
- views:视图文件目录(通过 app.set('views', path.join(__dirname, 'views')) 设置)。
- view engine:视图引擎(通过 app.set('view engine', 'ejs') 设置)。
- app.locals:应用的局部变量,可以在所有视图中访问。
- app._router:存储路由和中间件的堆栈。
方法
- app.use():加载中间件或路由。
- app.set():设置应用的配置项。
- app.get():获取配置项的值或定义路由。
- app.listen():启动服务器并监听端口。
在 bin/www 中,app 对象会被传递给 http.createServer(),用于启动 HTTP 服务器。
总之,前面那些文件和各种调用最后完成的就是启动一个 Express 服务器,它处理 HTTP 请求并返回响应(个人理解有意见可指出)
HTTP 服务器和 Express 服务器的关系
- Express 基于 HTTP 服务器:
- Express 是对 HTTP 服务器的封装,底层仍然使用 Node.js 的 http 模块。
- 在 Express 中,app.listen() 实际上调用了 http.createServer()。
- Express 提供了更高层次的抽象:
- Express 简化了路由、中间件、错误处理等功能的实现。
- 开发者可以专注于业务逻辑,而不需要关心底层的 HTTP 细节。
总结
调用逻辑:
👀启动HTTP服务器并监听→启动express服务器【其中app.ues()加载路由处理器】→路由可以由自己配置设定
那么我现在服务器启动了,我前端(客户端)发来的消息已经可以发送到我的服务器进行解析,作为一名开发者可以了解一下这些具体的实现原理和如何调用的过程(如看了这篇文章可能对你修改端口等也有帮助),但是在实际开发中可以之间在index种编写路由处理的逻辑即可。

在你的index.js种编写你的后端代码就好了,如果不会可以看看我引用的那篇文章,里面的步骤很详细
创建nodejs的服务器这个都没啥差别,都是在文件中进行操作即可
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册