一、创建一个Vue3项目
创建Vue3项目默认使用Vite作为现代的构建工具,以下指令本质也是通过下载create-vue来构建项目。 基于NodeJs版本大于等于18.3,使用命令行进行操作。
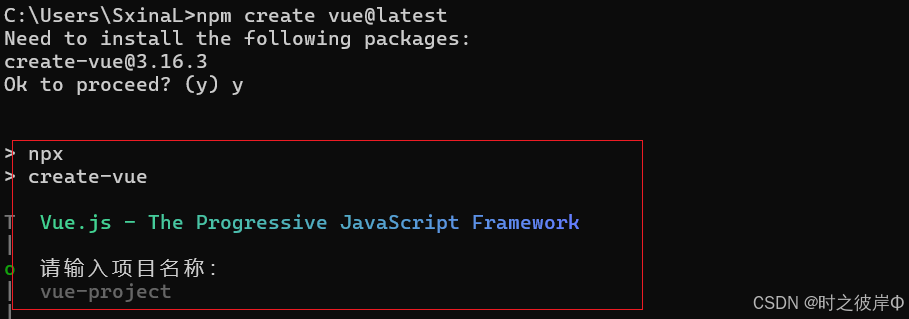
1、命令执行
npm create vue@latest
输入项目名称

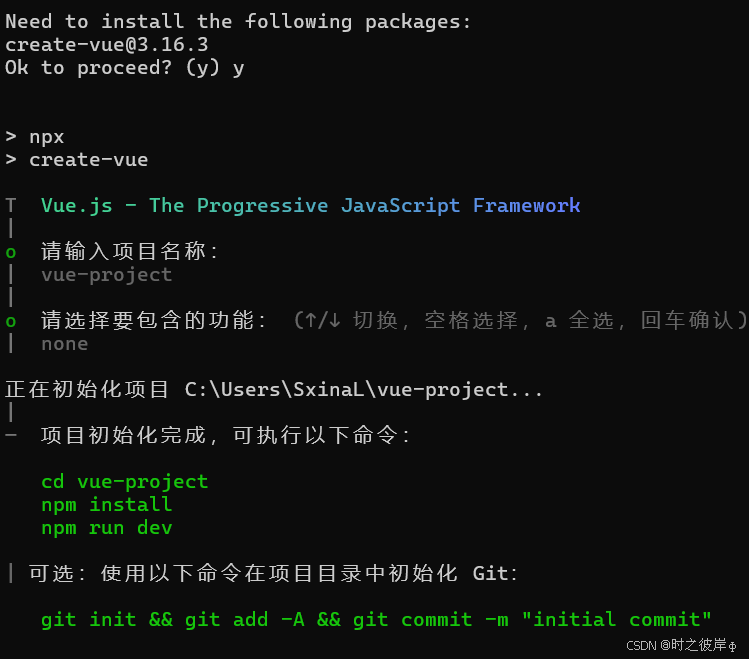
2、选择附加功能
选择要包含的功能,常用的Router、TypeScript等。

这样一个完整的Vue项目就构建完成了

二、Vite构建工具
1、简介
文档入口:Vite官方中文文档
2、基础配置
以命令行方式运行 vite 时,Vite 会自动解析 项目根目录 下名为 vite.config.js 的配置文件(也支持其他 JS 和 TS 扩展名)。你可以显式地通过 –config 命令行选项指定一个配置文件(相对于 cwd 路径进行解析)
vite —config my–config.js
一个基础的配置框架如下:
// vite.config.js
export default {
// 配置选项
}
同时可以使用defineConfig工具来获取类型,括号内部可以传递一个箭头函数去传递参数。其中command是根据运行服务器的控制台命令进行传参的。例如:npm run dev 这里的command就是dev,这个可以用于情景化配置。 而mode 参数默认有 development 和 production 两种模式,默认是development的开发模式。注意:带箭头函数一定要加return才行。
import { defineConfig } from 'vite'
export default defineConfig({
// …
})
import { defineConfig } from 'vite'
export default defineConfig({ command, mode }) => {
return{
// …
}
})
插件配置使用plugin字段配置相关插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({ command, mode }) => {
return{
plugins: [vue()]// …
}
})
别名配置,只要修改对应的@和./src即可,添加新的别名要以,号相隔。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { fileURLToPath, URL } from 'node:url'
export default defineConfig({ command, mode }) => {
return{
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
},
},
}
})
完整常用配置
import { defineConfig } from 'vite'
import { resolve } from "path"; // 主要用于alias文件路径别名
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()], // 配置需要使用的插件列表
base: './', // 在生产中服务时的基本公共路径
publicDir: 'public', // 静态资源服务的文件夹, 默认"public"
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
},
},
// 引入第三方的配置,强制预构建插件包
server: {
host: 'localhost', // 指定服务器主机名
port: 3000, // 指定服务器端口
open: true, // 在服务器启动时自动在浏览器中打开应用程序
strictPort: false, // 设为 false 时,若端口已被占用则会尝试下一个可用端口,而不是直接退出
https: false, // 是否开启 https
cors: true, // 为开发服务器配置 CORS。默认启用并允许任何源
proxy: { // 为开发服务器配置自定义代理规则
// 字符串简写写法
'/foo': 'http://192.168.xxx.xxx:xxxx',
// 选项写法
'/api': {
target: 'http://192.168.xxx.xxx:xxxx', //代理接口
changeOrigin: true,
rewrite: (path) => path.replace(/^\\/api/, '')
}
}
}
})
3、环境变量
使用loadEnv函数加载项目根目录下的env文件。在项目根目录下创建不同环境的 .env 文件。 比如:.env.development:开发环境使用 .env.production:生产环境使用。根据相应的Vite模式会加载相应的环境
import { defineConfig, loadEnv } from 'vite'
export default defineConfig(({ command, mode }) => {
// 根据当前工作目录中的 `mode` 加载 .env 文件
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。
const env = loadEnv(mode, process.cwd(), '')
return {
// vite 配置
define: {
__APP_ENV__: JSON.stringify(env.APP_ENV),
},
}
})
解释一下process.cwd()相当于项目根目录,JSON.stringify会将对应值转换为JavaScript字符串。那么在其他代码里使用该环境变量呢?可以通过process获得define定义的环境变量(define的作用是定义全局变量),以下是示例代码(只截取了一部分)。
// src/main.js
if (__APP_ENV__ === 'development') {
console.log('当前处于开发环境');
} else {
console.log('当前处于生产环境');
}
// 使用 API_URL 环境变量
const apiUrl = process.env.API_URL;
console.log('API 地址:', apiUrl);
4、服务配置
文档:serverConfig
server的常用基础配置如下
export default defineConfig({
server: {
host: 'localhost', // 指定服务器主机名
port: 3000, // 指定服务器端口
open: true, // 在服务器启动时自动在浏览器中打开应用程序,也可以指定url
strictPort: false, // 设为 false 时,若端口已被占用则会尝试下一个可用端口,而不是直接退出
https: false, // 是否开启 https
cors: true, // 为开发服务器配置 CORS。默认启用并允许任何源
proxy: { // 为开发服务器配置自定义代理规则
// 字符串简写写法
'/foo': 'http://192.168.xxx.xxx:xxxx', `在这里插入代码片`
// 选项写法
'/api': {
target: 'http://192.168.xxx.xxx:xxxx', //代理接口
changeOrigin: true,//是否允许跨域
rewrite: (path) => path.replace(/^\\/api/, '')
}
}
}
})
四种代理的编写方法如下,分别为字符串简写、带选项、正则、使用proxy实例这四种写法。
export default defineConfig({
server: {
proxy: {
// 字符串简写写法:http://localhost:5173/foo -> http://localhost:4567/foo
'/foo': 'http://localhost:4567',
// 带选项写法:http://localhost:5173/api/bar -> http://jsonplaceholder.typicode.com/bar
'/api': {
target: 'http://jsonplaceholder.typicode.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\\/api/, ''),
},
// 正则表达式写法:http://localhost:5173/fallback/ -> http://jsonplaceholder.typicode.com/
'^/fallback/.*': {
target: 'http://jsonplaceholder.typicode.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\\/fallback/, ''),
},
// 使用 proxy 实例
'/api': {
target: 'http://jsonplaceholder.typicode.com',
changeOrigin: true,
configure: (proxy, options) => {
// proxy 是 'http-proxy' 的实例
}
},
// 代理 websockets 或 socket.io 写法:ws://localhost:5173/socket.io -> ws://localhost:5174/socket.io
// 在使用 `rewriteWsOrigin` 时要特别谨慎,因为这可能会让代理服务器暴露在 CSRF 攻击之下
'/socket.io': {
target: 'ws://localhost:5174',
ws: true,
rewriteWsOrigin: true,
},
},
},
})
三、总结
本次博客主要记录一下在学习Vue过程中,创建项目的过程以及Vite服务器的基本配置,其中跨域问题,需要代理服务器的配置,那四种配置对应第四种还不是很理解,博客还有待完善。
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册