前言
本系列将从零开始,系统性地介绍 Vue 3 的常用 API,逐步深入每个核心概念与功能模块。通过详尽的讲解与实战演示,帮助大家掌握 Vue 3 的基础与进阶知识,最终具备独立搭建完整 Vue 3 项目的能力。
结尾部署篇
前端 Vue + Vite 项目打包后,可以通过多种方式发布到生产环境。通常,打包后的项目生成静态文件,可以部署在各种静态资源服务器(如 Nginx、Apache)或云服务(如 Vercel、Netlify 等)上。以下是几种常见的发布方式及其步骤:
使用Nginx 部署
使用 Vite 打包项目
npm run build # 或者 yarn build
使用 Vite 打包项目
Nginx 是一种常用的 Web 服务器,特别适合用于发布静态资源。假设你已经安装并配置好了 Nginx,下面是发布步骤:
将打包文件上传到服务器 使用 SCP、FTP 或其他方式将 dist 文件夹中的文件上传到服务器上。比如上传到 /var/www/html/my-vue-app 目录。
Nginx 配置示例 在服务器上编辑 Nginx 配置文件,配置一个新的站点。配置文件路径可能是 /etc/nginx/sites-available/default 或 /etc/nginx/nginx.conf,根据实际情况修改。
server {
listen 80;
server_name your–domain.com;
location / {
//root 指向你上传的打包文件的路径。
root /var/www/html/my–vue–app;
index index.html;
//try_files 用于处理 Vue Router 的路由问题,确保任何非静态资源请求都返回 index.html。
try_files $uri $uri/ /index.html;
}
error_page 404 /404.html;
}
sudo systemctl restart nginx
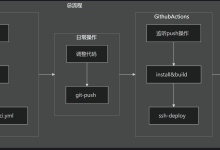
使用 Docker 发布
# 使用 Nginx 作为基础镜像
FROM nginx:alpine
# 将打包的文件复制到 Nginx 的 html 目录
COPY dist /usr/share/nginx/html
# 复制自定义的 Nginx 配置文件
COPY nginx.conf /etc/nginx/conf.d/default.conf
# 暴露 Nginx 端口
EXPOSE 80
docker build –t my–vue–app .
docker run –d –p 80:80 my–vue–app
现在你可以通过 http://localhost 访问你的 Vue 应用了。
总结
发布步骤: 1.使用 Vite 打包生成静态文件。 2.选择适合你的发布平台,如 Nginx、Vercel、Netlify 或 Docker。 3.配置服务器或平台,上传打包文件,确保正确配置路由和静态资源路径。 无论你选择哪种方式,Vue 项目发布的核心都是将打包后的静态资源文件托管到服务器上并正确处理前端路由。
 网硕互联帮助中心
网硕互联帮助中心








评论前必须登录!
注册