一、设置manifest.json的基础文件名
这里的文件名设置为自己的项目名称

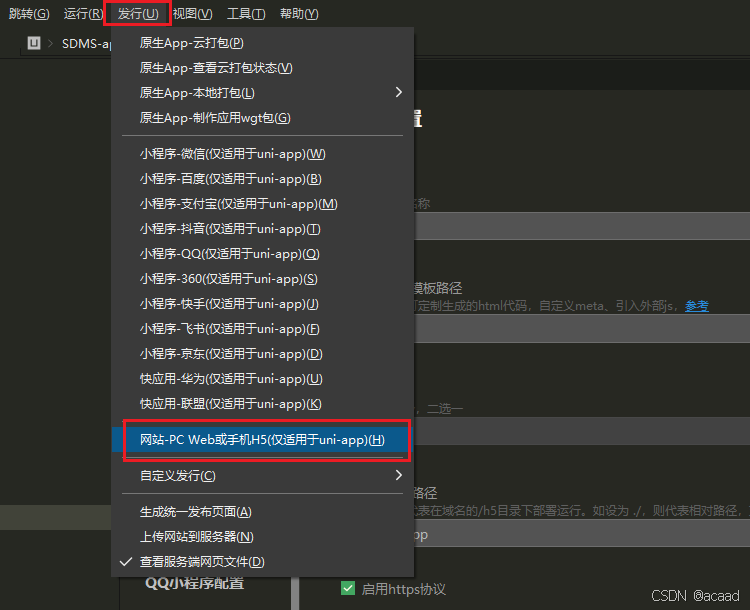
二、发行
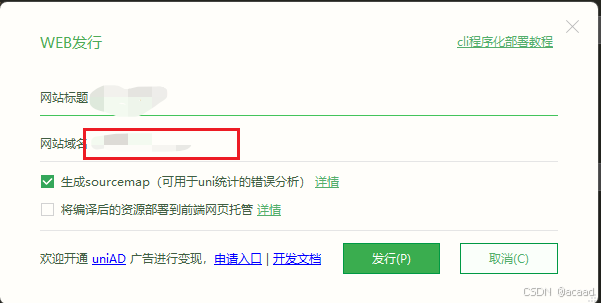
发行时设置一下网站域名或者对应ip。

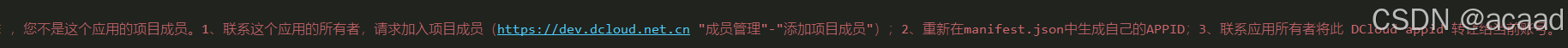
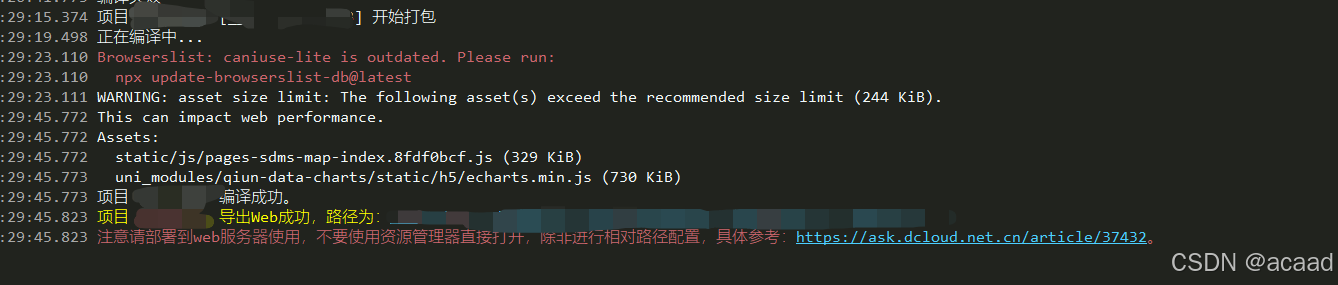
发行时若报错如下时,给了三个解决方式,重新生成自己的appId就好了。


出现以下信息则打包成功。

三、发行后本地测试
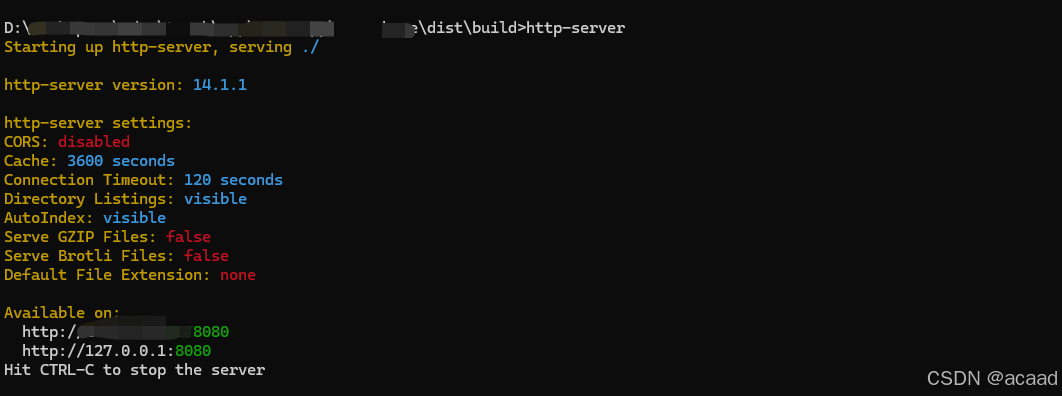
打包后的文件夹一定要修改为第一步的基础路径名,node下载http-server(npm install -g http-server),打开HbuilderX提供的本地目录下的dist文件夹,cmd进入,运行http-server

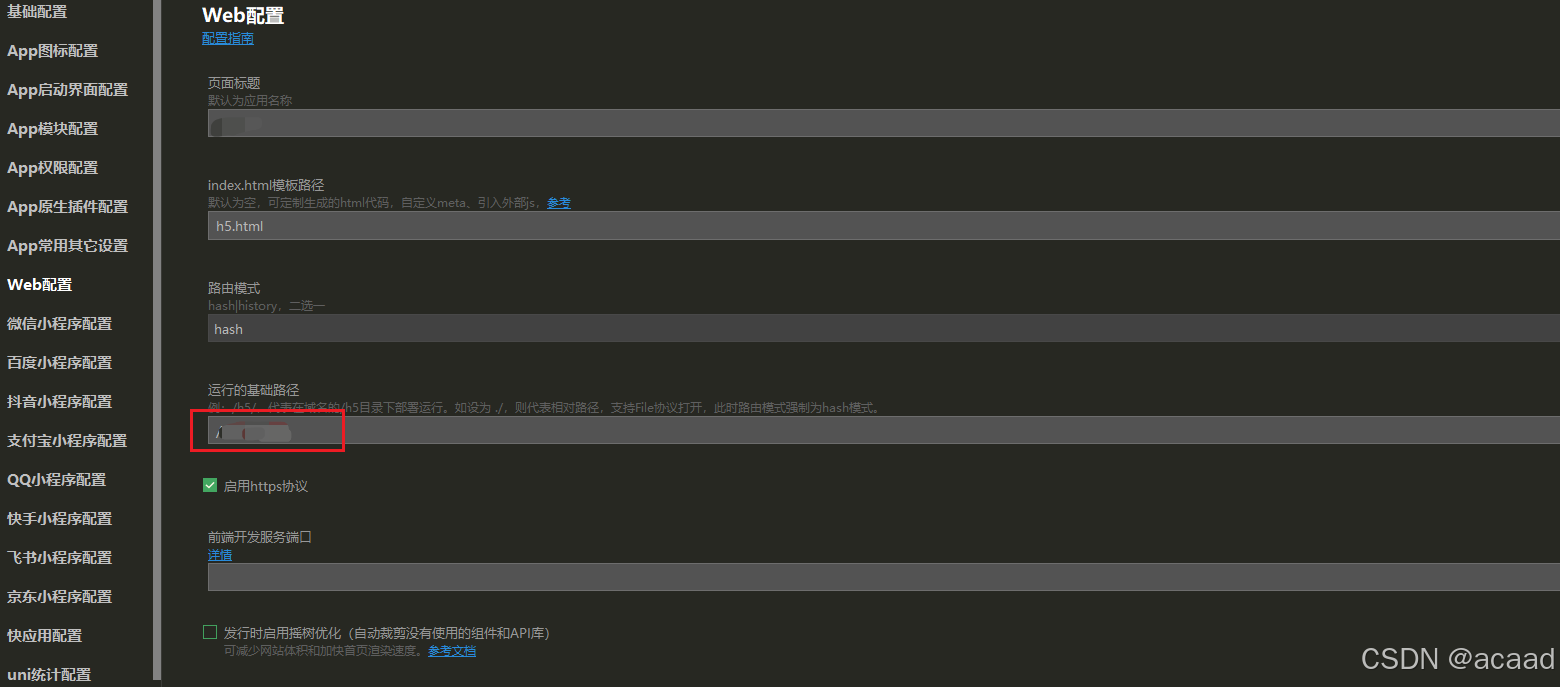
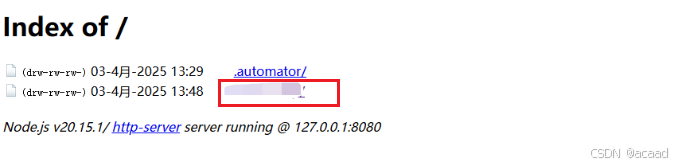
点击下图基础路径跳转。


四、采用nginx挂载服务
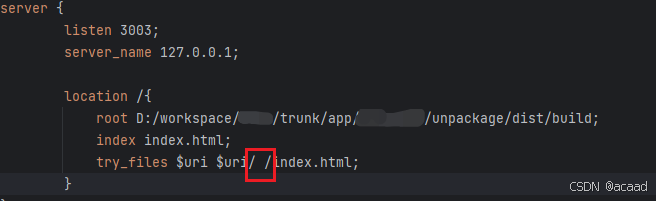
nginx多项目只需要多个server就可以了。以下为本项目的配置。root的路径为打包后的文件所在的上一层文件夹,即到build为止。

看了其他的uniapp打包后挂载的方法,在此处添加了第一步设置的基础路径,本项目添加后会报404错误。

在设置nginx的过程中记得一定要关掉之前打开的进程!!!!
server {
listen 3003;
server_name 127.0.0.1;
location /{
root D:/xx/xx/xx/xx/dist/build;
index index.html;
try_files $uri $uri/ /index.html;
}
}
五、将应用设置在企微的三方应用上
1、企微的三方应用添加有教程(登录 – 企业微信开发者中心)。在操作前请准备接入外网的服务器,后面的配置都需要。
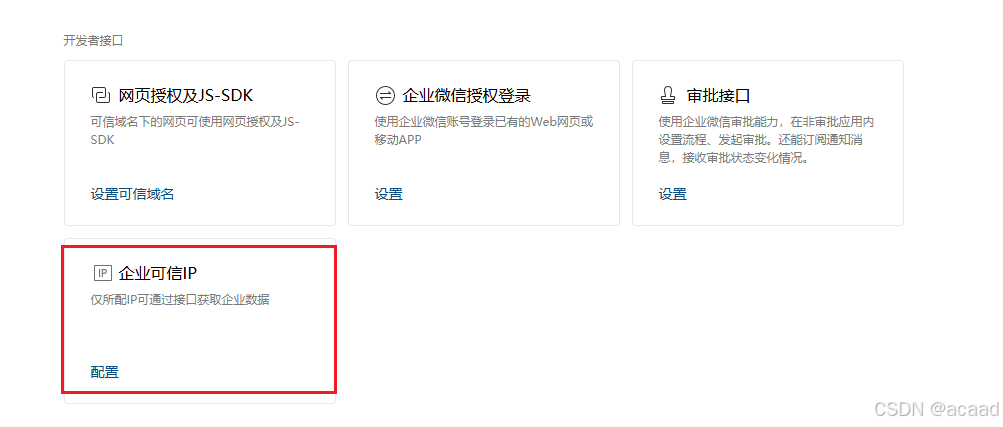
在添加完自建应用后,设置企业可信ip。

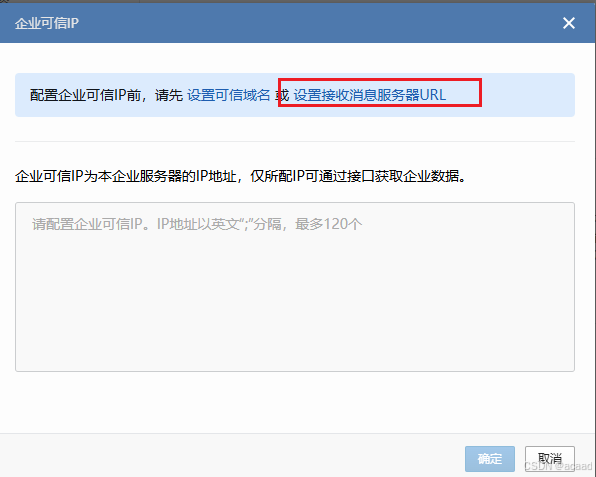
点击配置后点击 设置接收消息服务器url,可信域名需要申请。

本项目需要企微的消息服务器发送消息给企微用户,无需接收返回的消息,所以不用token以及
EncodingAESKey,只需要设置服务器发布的地址就行。

2、调用企微接口
企微教程文档中有详细的教程。首先需要根据corpid以及corpsecret获取企微返回的access_token,拿到access_token以后就可调用消息接口发送消息。
首先是corpid,这是企微的企业认证id,点击我的企业,拉到最底部即可看见corpid。

其次获取corpsecret,这是自建应用中的secret,点击查看后即可去企微中查看secret,字符串会发给管理员,设置自己为企微管理员就可以了。

都获取到后访问企微提供的接口,参数提供corpid以及corpsecret,本项目在springboot搭建的后端中访问接口,可以将参数放在map中,调用objectMapper将map转换为json字符串。
import com.fasterxml.jackson.databind.ObjectMapper;
ObjectMapper objectMapper = new ObjectMapper();
String json = objectMapper.writeValueAsString(gParams);
https://qyapi.weixin.qq.com/cgi-bin/gettoken
同样的企微返回的access_token也是JSON字符串,可以通过objectMapper将JSON字符串转换为集合。
Map<String, Object> accessTokenMap = objectMapper.readValue(accessTokenContent, Map.class);
之后访问接口以下接口,params为access_token,并携带消息体。
https://qyapi.weixin.qq.com/cgi-bin/message/send
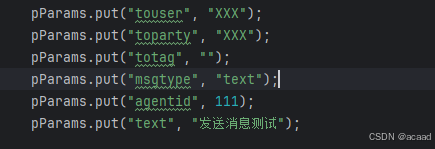
其中消息体中touser是接收消息的userid,多用户可在id之间添加 | ,@all为发送企微所有人员、toparty为接收消息的用户所在的部门,totag为标签id列表、msgType为消息类型,在企微的官方教程中可以发送图片、文档、视频、音频等,agentid为自建应用的agentid,为以上获取corpsecret的上面的那串数字,text为发送的消息体,这里支持换行以及a标签,可以携带跳转的网页链接。

如果返回错误,拒绝本次连接,说明没有设置可信URL。
3、将项目入口添加到自建应用
在自建应用页面,设置应用主页为发布的地址。(测试的时候如果没有接通外网的服务器,可以将项目发布在与终端在同一个网段的服务器上)

4、debug
在调用企微提供的接口过程中,返回的error看不出详细的报错信息,可以在接口后面加上params参数debug=1,之后在网址(登录 – 企业微信开发者中心)上查询报错的详细信息。debug有限制的连接次数,五分钟只能访问一次。
六、过程中遇到的问题
1、问题:uniapp开发的项目中设置了pages.json中的 "navigationBarTitleText" ,同时企微会获取这个title显示再上方,于是标题出现重复
解决方法:
 网硕互联帮助中心
网硕互联帮助中心





评论前必须登录!
注册