🔥关注墨瑾轩,带你探索编程的奥秘!🚀 🔥超萌技术攻略,轻松晋级编程高手🚀 🔥技术宝库已备好,就等你来挖掘🚀 🔥订阅墨瑾轩,智趣学习不孤单🚀 🔥即刻启航,编程之旅更有趣🚀


小伙伴们,你们是否想在自己的电脑上搭建一个简单的 HTTP 服务器?是不是觉得传统的 Apache 或 Nginx 配置太麻烦了?别担心,Node.js 来帮忙啦!今天我们来学习如何使用 Node.js 的 http 模块轻松创建一个 HTTP 服务器。🚀
1. Node.js 和 HTTP 模块简介
1.1 什么是 Node.js?
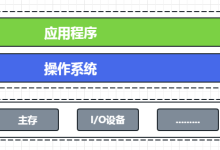
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。它允许你在服务器端运行 JavaScript 代码,非常适合处理高并发的 I/O 操作。
1.2 什么是 HTTP 模块?
Node.js 内置了一个功能强大的 HTTP 模块,可以让你轻松创建 HTTP 服务器。通过这个模块,你可以监听特定的端口,处理客户端请求,并返回响应。
2. 安装 Node.js
2.1 下载并安装 Node.js
2.2 验证安装
打开命令行工具(如 Windows 的 CMD 或 macOS 的 Terminal),输入以下命令验证 Node.js 是否安装成功:
node -v
npm -v
如果安装成功,会显示 Node.js 和 npm 的版本号。
3. 创建 HTTP 服务器
3.1 创建项目文件夹
在你喜欢的目录下创建一个新的文件夹,用于存放项目文件。
mkdir my-http-server
cd my-http-server
3.2 初始化项目
在项目文件夹中初始化一个新的 Node.js 项目:
npm init -y
这将创建一个 package.json 文件,记录项目的依赖和其他元数据。
3.3 编写服务器代码
在项目文件夹中创建一个名为 server.js 的文件,并编写以下代码:
// 引入 http 模块
const http = require('http');
// 创建 HTTP 服务器
const server = http.createServer((req, res) => {
// 设置响应头
res.writeHead(200, { 'Content-Type': 'text/plain' });
// 设置响应内容
res.end('Hello, World!\\n');
});
// 监听 3000 端口
server.listen(3000, () => {
console.log('服务器运行在 http://localhost:3000/');
});
3.4 解析代码
4. 运行服务器
在命令行工具中,导航到项目文件夹,然后运行以下命令启动服务器:
node server.js
如果一切正常,你会看到控制台输出:
服务器运行在 http://localhost:3000/
5. 测试服务器
打开浏览器,访问 http://localhost:3000/,你会看到页面显示:
Hello, World!
恭喜你,你已经成功创建了一个简单的 HTTP 服务器!🎉
6. 深度解析每一步骤
6.1 引入 http 模块
const http = require('http');
- 作用:引入 Node.js 内置的 http 模块。
- 原理:require 函数用于加载模块。http 模块提供了创建 HTTP 服务器和客户端的功能。
6.2 创建 HTTP 服务器
const server = http.createServer((req, res) => {
// 设置响应头
res.writeHead(200, { 'Content-Type': 'text/plain' });
// 设置响应内容
res.end('Hello, World!\\n');
});
- 作用:创建一个 HTTP 服务器。
- 参数:
- req:请求对象,包含客户端请求的信息。
- res:响应对象,用于向客户端发送响应。
- 方法:
- res.writeHead:设置响应的状态码和响应头。
- res.end:发送响应内容并关闭响应。
6.3 监听端口
server.listen(3000, () => {
console.log('服务器运行在 http://localhost:3000/');
});
- 作用:让服务器监听指定的端口。
- 参数:
- 3000:监听的端口号。
- 回调函数:在服务器开始监听端口时被调用,通常用于输出提示信息。
7. 进阶用法
7.1 处理不同的 HTTP 请求
你可以根据请求的方法(如 GET、POST)和路径(如 /、/about)来处理不同的请求。例如:
const server = http.createServer((req, res) => {
if (req.method === 'GET' && req.url === '/') {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Welcome to the home page!\\n');
} else if (req.method === 'POST' && req.url === '/submit') {
let body = '';
req.on('data', chunk => {
body += chunk.toString();
});
req.on('end', () => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end(`Received POST data: ${body}\\n`);
});
} else {
res.writeHead(404, { 'Content-Type': 'text/plain' });
res.end('Not Found\\n');
}
});
7.2 使用路由模块
随着项目复杂度的增加,手动处理不同的请求路径会变得非常繁琐。你可以使用路由模块(如 express)来简化路由处理。例如:
npm install express
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Welcome to the home page!');
});
app.post('/submit', (req, res) => {
res.send('Received POST data');
});
app.listen(3000, () => {
console.log('服务器运行在 http://localhost:3000/');
});
8. 总结
通过本文的介绍,相信你已经学会了如何在 Node.js 中使用 http 模块创建一个简单的 HTTP 服务器。无论是处理基本的 GET 和 POST 请求,还是使用路由模块简化路由处理,Node.js 都能轻松应对。下次需要创建 HTTP 服务器时,不妨试试这些方法,你会发现它们不仅功能强大,而且使用起来也非常方便哦!🌟
希望本文对你有所帮助,如果有任何问题或建议,欢迎留言交流!😊
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册