前言
前年部署过到服务器,但是时间太久忘记了,最近因为毕设要求,操作了好久,看网上教程也踩了很多的坑,所以打算自己写一篇笔记,也给同学们一个参考。
实操开始
前后端分离是一种现代Web开发架构,它将前端(用户界面)和后端(服务器逻辑和数据处理)分离开来,使得两者可以独立开发、测试和部署。
我们可以使用云服务器或者虚拟机来部署服务,本项目使用阿里云服务器演示
后端部署
首先我们需要修改一下yml配置文件,把MySQL、Redis修改为服务器上的端口和密码

设置好端口避免与其他服务冲突

之后我们就可以打jar包了,先执行maven的clean插件,然后再执行install

我们就能在目录下看到两个jar包,我们选第一个

之后我们把对应的jar包,上传到我们的服务器上面,我这边是直接使用阿里云的文件上传工具,你们可以使用MobaXterm等开源的软件

因为我们的服务需要有Java和MySQL及Redis的环境 ,我这边MySQL和Redis使用docker镜像的形式
拉取MySQL镜像:
docker pull mysql:latest
拉取Redis镜像:
docker pull redis:latest
启动容器:
docker run –name mysql-container -e MYSQL_ROOT_PASSWORD=my-secret-pw -e MYSQL_DATABASE=mydatabase -e MYSQL_USER=myuser -e MYSQL_PASSWORD=mypassword -p 3306:3306 -d mysql:latest
docker run –name redis-container -p 6379:6379 -d redis:latest
上传到服务器之后,我们使用下面的命令在后台执行
nohup java -jar yuanan-admin.jar > yuanan.log 2>&1 &
#命令解释
nohup:
使用nohup可以确保即使你关闭终端,Java应用程序仍然会继续运行。
java -jar yuanan-admin.jar:
java是Java的命令行工具,用于运行Java应用程序。
-jar选项表示运行一个JAR文件。
yuanan-admin.jar是要运行的JAR文件的名称。
> yuanan.log:
>是输出重定向符号,用于将标准输出(stdout)重定向到指定的文件。
yuanan.log是重定向的目标文件名,表示将标准输出写入到yuanan.log文件中。
2>&1:
2>是错误输出重定向符号,用于将标准错误输出(stderr)重定向到指定的目标。
&1表示将标准错误输出重定向到标准输出(stdout),即将错误信息也写入到yuanan.log文件中。
&:
&符号用于将命令放入后台执行,使得终端可以立即返回并继续接受其他命令。
使用&可以在后台运行Java应用程序,而不阻塞当前终端。
前端打包
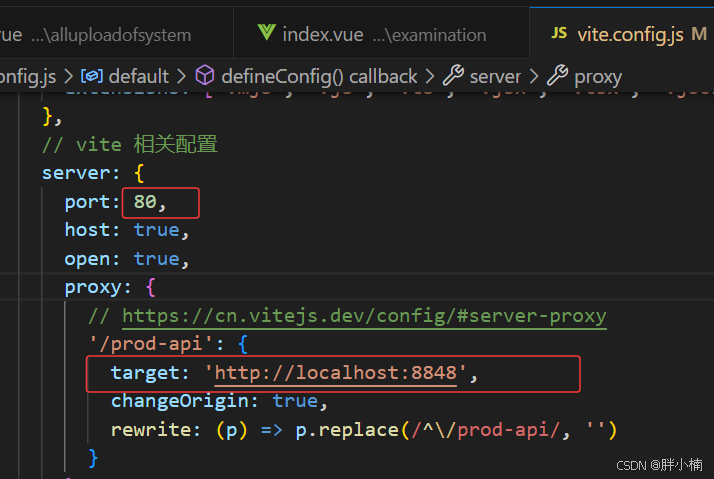
要在vite.config.js文件配置好对应的端口和后端访问地址

然后我们使用npm run build:prod 打包,然后就能生成dist文件


然后我们把整个dist文件传输到服务器,可以先将其打包成zip,然后到服务器再使用命令解压
sudo yum install unzip
unzip 文件名.zip
Nginx
这个步骤是最容易出错的部分,我们使用docker先下载和启动nginx镜像,要记得在安全组开发89端口
docker run -d –name mynginx -p 89:80 nginx
-d后台启动,–name 给该容器取一个名称 -p 服务器端口:容器内端口
然后我们将dist文件拷贝到容器内部,使用命令
docker cp dist mynginx:/usr/share/nginx
然后进入容器
docker exec -it 容器名 /bin/bash
修改nginx的配置文件,包括两个部分,一个是/etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr – $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
include /etc/nginx/conf.d/*.conf;
keepalive_timeout 300;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
server {
listen 80; # 前端打包时,选的端口
server_name 8.130.x.x; # 服务器的ip地址
location / {
root /usr/share/nginx/dist; # 存放前端静态文件的路径
index index.html index.htm;
try_files $uri $uri/ /index.html; # 读取的首页
}
location /prod-api/ {
proxy_pass http://8.130.x.x:8848/; #后端的ip和端口
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /usr/share/nginx/ {
alias /usr/share/nginx/;
}
}
}
然后配置/etc/nginx/conf.d/default.conf文件
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/dist;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/dist;
}
}
更新了配置文件之后要记得检查和刷新配置
nginx -t #校验是否有错误
nginx -s reload #刷新配置
然后我们就可以在服务器访问系统了!
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册