什么是NodeJS
Node.js 基于 Chrome 浏览器的 V8 引擎,是一个JavaScript 运行时环境。简单来说,Node.js 提供了一个能够对 JavaScript 代码进行编译和执行的环境,同时 Node.js 还提供了一系列内置的 API,使得开发者可以使用 JavaScript 进行后端开发。这些 API 涵盖了文件系统操作、网络通信、进程管理等后端开发所需的功能。
同理,浏览器也是一个JavaScript 运行时环境,在浏览器中 JavaScript 代码能够得到有效的执行。并且,浏览器还提供了BOM(浏览器对象模型)和 DOM(文档对象模型)给开发者使用,以便开发者能够与浏览器环境和网页内容进行交互。
Node.js 使得 JavaScript 代码能够脱离浏览器环境,在服务器端运行,从而实现了前后端开发语言的统一。
Nodejs的优势和适用场景:
前端友好:Node.js采用JavaScript作为开发语言,促进了前后端代码的无缝集成。
擅长处理高并发请求:Node.js基于事件驱动和非阻塞I/O模型,擅长处理高并发请求。
跨平台兼容:Node.js可以在多个操作系统上运行,包括Windows、Linux和macOS。
性能优秀:尽管Node.js是单线程的,但通过使用事件循环和异步编程模型,它能够高效地处理大量并发连接。此外,Node.js的V8引擎提供了出色的性能优化。
因此,Node.js非常适合构建实时应用和需要快速响应的Web服务。本文将使用Nodejs搭建一个简单的服务器。
搭建服务器过程
期望的demo效果:前端页面发送请求,使用Nodejs搭建的服务器能够接受请求并且返回对应响应。
项目结构:
—myProjet —-myServer.js —-page.html
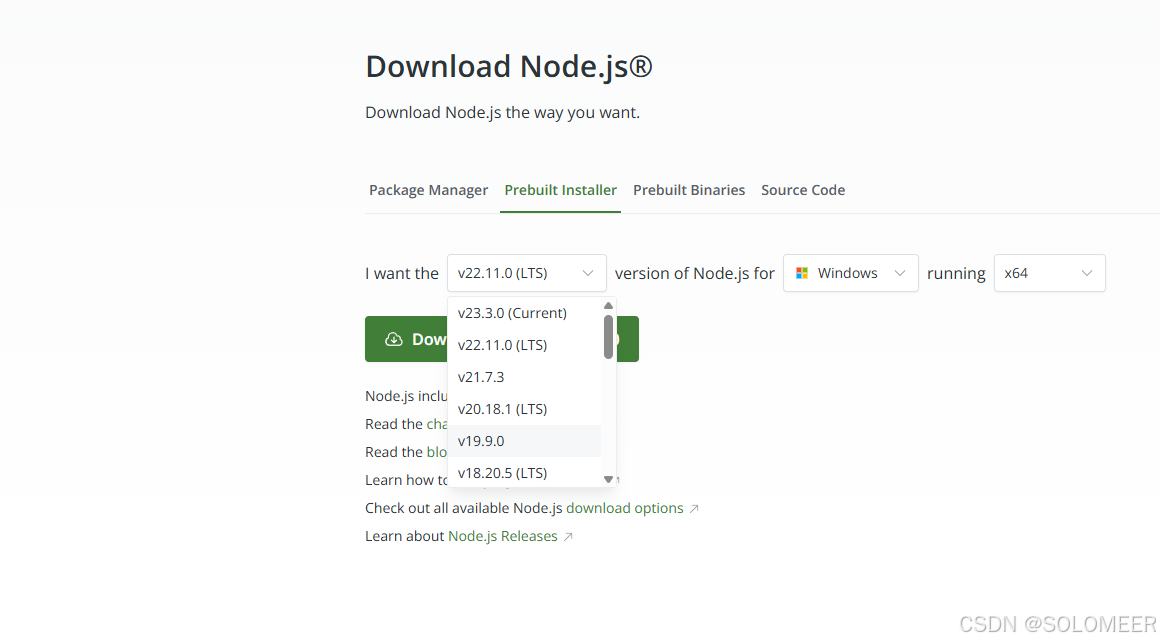
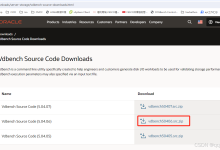
1.安装Node.js:建议直接去官网下载即可,安装的时候尽量选LTS版本(长期支持),官网下载链接如下:Node.js — Download Node.js®,下载完成后cmd打开命令行窗口,输入node -v查看node版本。安装有问题可以看这位老哥的贴子:Node.js安装及环境配置超详细教程【Windows系统】_windows 安装nodejs-CSDN博客

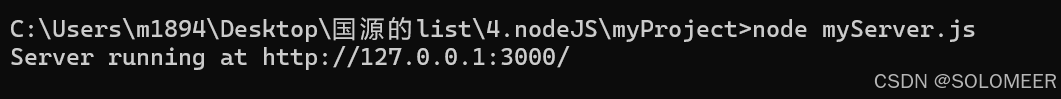
2.搭建服务器:项目文件夹中新建myServer文件,添加以下代码,随后在项目根目录myProject输入cmd,回车打开命令窗口,输入node myServer.js启动服务器(启动后别关命令行窗口)。
//myServer.js
//require表示引包,引包就是引用自己的一个特殊功能,nodejs支持commmonjs和esmodule,但是使用esmodule时需要在package.json中添加type字段说明。
var http = require("http");
var url = require("url");
var server = http.createServer(function(req,res){ //req包含请求相关信息 res表示返回的响应
//设置允许跨域和响应信息
res.setHeader("Access-Control-Allow-Origin", "*");
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("服务器收到了请求"); //返回响应
});
//运行服务器,监听3000端口(端口号可以任改)
server.listen(3000,"127.0.0.1");
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:3000/')

3.设置前端请求:项目文件夹新建page.html,添加以下代码,并使用插件打开网页。
//page.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>与服务端交互网页</title>
</head>
<body>
<button id="btn">提交</button>
<div id="content"></div>
</body>
<script>
const send = () => {
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://127.0.0.1:3000/");
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
console.log("!!!这是xhr.responseText", xhr.responseText);
content.textContent = xhr.responseText;
}
};
};
const btn = document.querySelector('#btn')
const content = document.querySelector('#content')
btn.onclick = send
</script>
</html>
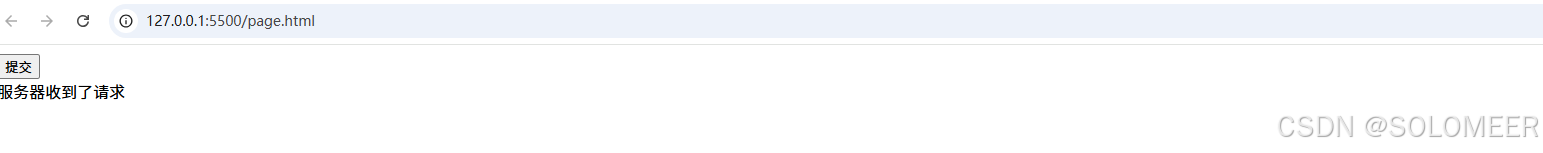
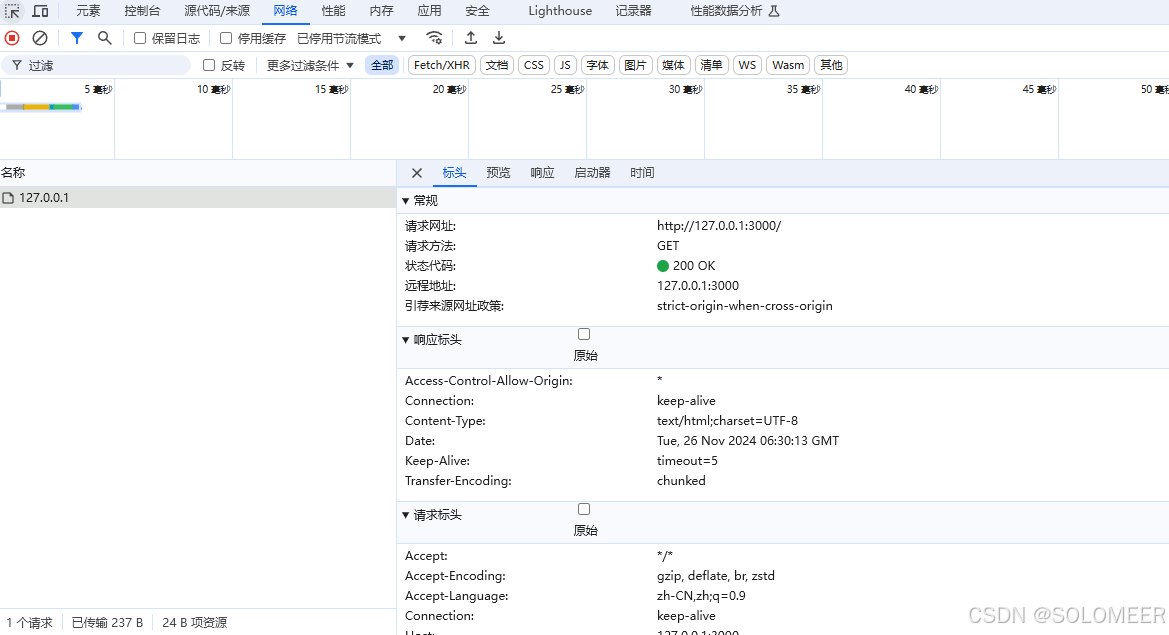
4.调试结果:点击提交按钮,发起请求,服务器接受请求并正常返回响应数据。至此服务器搭建完成(点个赞好哥哥们)。


其他的话
对于前端开发者而言,Node.js无疑是最易上手的后端技术之一,其众多特性与JavaScript高度相似,包括事件循环机制、单线程模型以及网络处理方式等。自2009年问世以来,Node.js的热度持续攀升,近年来更是被誉为美国最受欢迎的网络开发利器,吸引了诸如Netflix和PayPal等重量级客户。在处理高并发且计算密集型需求较低的场景时,Node.js作为服务端语言表现出色,可以说 nodejs is all you need!!后续会出一个正式项目,使用vue+nodejs,并且部署到网站上,想看的可以关注一波,么么哒。
 网硕互联帮助中心
网硕互联帮助中心








评论前必须登录!
注册