前言
Vue2 版本,请访问 这篇文章。
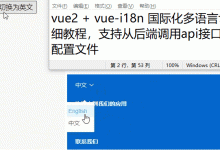
在 vue3 项目开发中,详细实现使用 vue-i18n 中英文多语言切换功能,中文英文语言切换后整个项目所有页面文字实时自动更改,vue3项目国际化语言更换方案全流程,支持语言配置文件JSON放到服务端,由前端调用api接口获取语言json配置文件(前端调用API接口获取配置文件并配合插件实现,动态加载语言包)解决语言切换报错、无法动态加载等问题!
提供详细示例代码,新手小白复制运行即可。
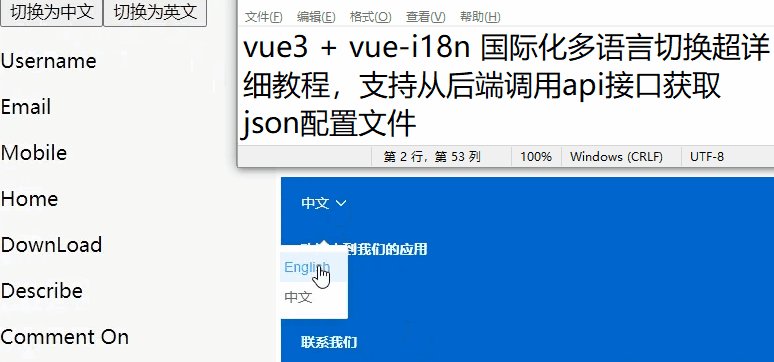
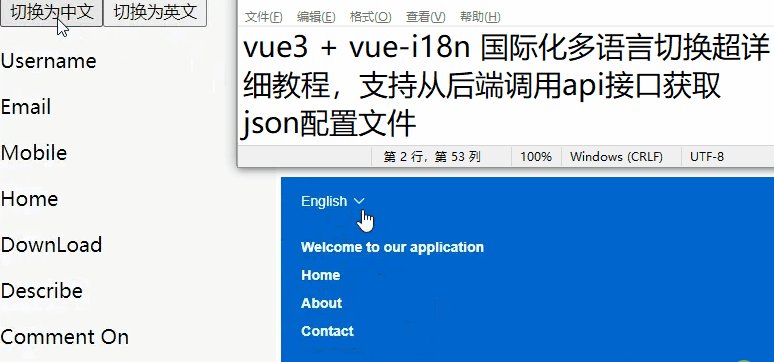
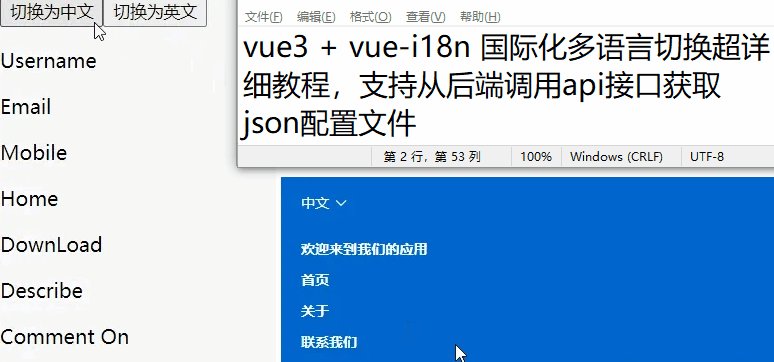
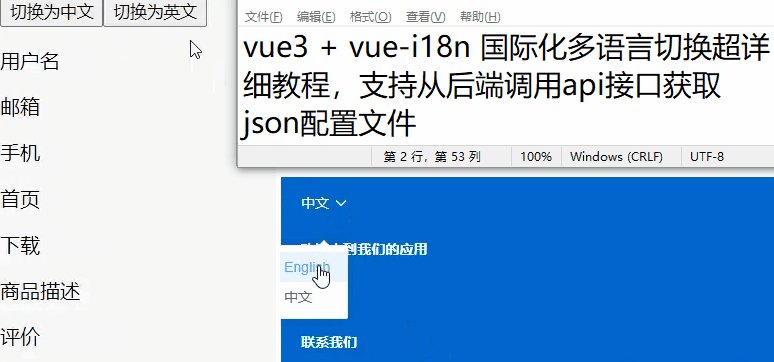
如下图所示,支持纯前端或从服务端调用API动态获取配置文件,PC端或移动端H5均可。
详细代码,保证搞定

准备阶段
首先第一步,先安装插件。
 网硕互联帮助中心
网硕互联帮助中心








评论前必须登录!
注册