近期DeepSeek大火之后,小编也去深入体验了一下,只能说国产大模型真好用还不用翻墙。但是吧DeepSeek老是友好的提醒我“服务器繁忙,请稍后重试”,这作为一个技术人马上就坐不住了,咱怎么受得了这委屈~ 
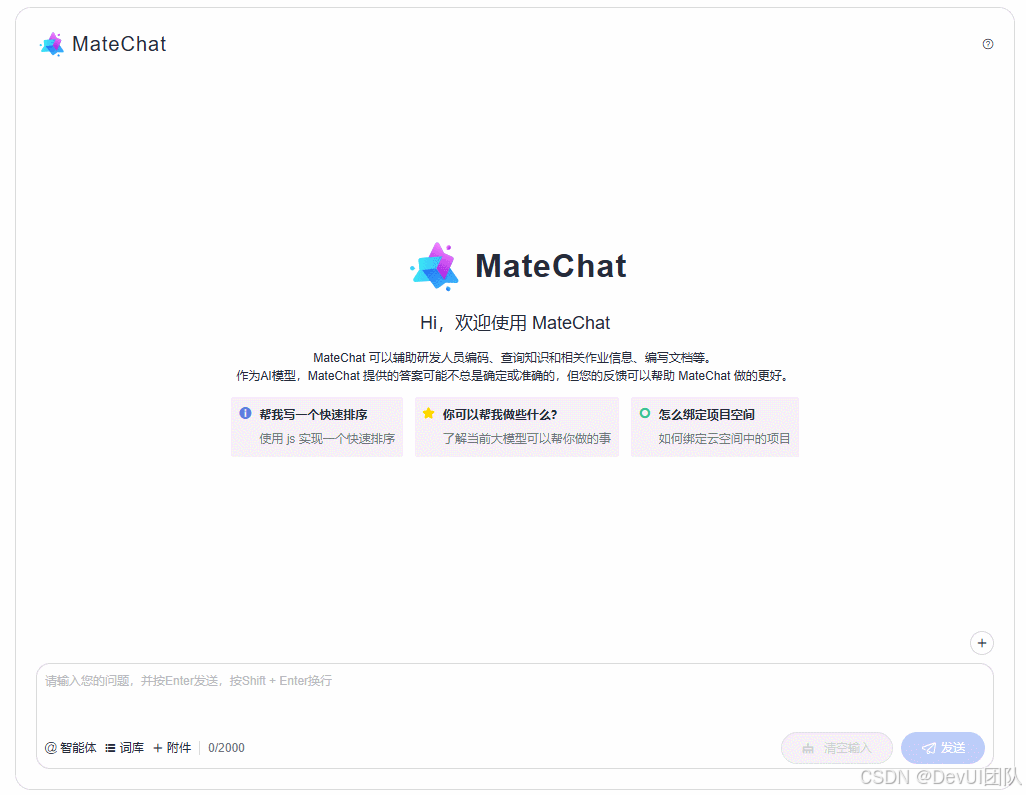
于是三下五除二,马上拿出近期DevUI推出的MateChat对接了一把硅基流动deepseek r1模型API,10分钟时间,从此告别牛马作为人上人,与DeepSeek的“服务器繁忙,请稍后重试”说bye bye。话不多说,先上图给大佬们看看效果咋样。(由于录屏文件大小受限,只展示了一小段,问答交互很丝滑)

下面就给大家呈上完整的使用教程~
MateChat对接DeepSeek教程(10分钟)
1、 获取DeepSeek的API keys与调用方式
前往硅基流动 x 华为云联合推出基于昇腾云的 DeepSeek R1&V3 推理服务官网,创建API keys,然后参照官网提供的API文档进行调用。DeepSeek官网的也参照同样方式操作即可,由于爆火它已经关闭了已暂停API服务充值,我们只能通过这样曲线救国了~
这个是官网提供的调用方式,其提供了与OpenAI兼容的使用方式,我们先安装OpenAI依赖,用于在 Node.js 环境中与 OpenAI的API进行交互。
// Please install OpenAI SDK first: `npm install openai`
import OpenAI from \”openai\”;
const openai = new OpenAI({
baseURL: \’https://api.siliconflow.cn/v1\’,
apiKey: \'<Your API Key>\’
});
async function main() {
const completion = await openai.chat.completions.create({
messages: [{
role: \”system\”, content: \”You are a helpful assistant.\” }],
model: \”deepseek-ai/DeepSeek-V2.5\”,
});
console.log(completion.choices[0].message.content);
}
main();
注:由于DeepSeek爆火官网已经关闭了已暂停API服务充值,所以上述调用你大概率会得到\”APIError: 402 Insufficient Balance\”,这里所以我们以硅基流动 x 华为云联合推出基于昇腾云的 DeepSeek R1&V3 推理服务 来对接MateChat提供界面前台。
- 如果要使用DeepSeek官网调用的话使用方式与上述一致,只需要替换apiKey/baseURL以及model三个变量即可
- 另外硅基流动提供了14元的2000w token的免费额度,适合体验上手的用户~
2、 通过MateChat项目提供页面交互完成DeepSeek的API调用
文章接上回《秒变智能化 — 使用MateChat为你的项目添加一个智能化助手》,我们新建项目的App.vue中的script文件如下。我们只需要将下述70-85行项目提交代码替换为DeepSeek大模型API调用方式即可。
<script setup lang=\”ts\”>
import {
ref } from \’vue\’;
import {
Button } from \’vue-devui/button\’;
import \’vue-devui/button/style.css\’;
const description = [
\’MateChat 可以辅助研发人员编码、查询知识和相关作业信息、编写文档等。\’,
\’作为AI模型,MateChat 提供的答案可能不总是确定或准确的,但您的反馈可以帮助 MateChat 做的更好。\’,
];
const introPrompt = {
direction: \’horizontal\’,
list: [
{
value: \’quickSort\’,
label: \’帮我写一个快速排序\’,
iconConfig: {
name: \’icon-info-o\’, color: \’#5e7ce0\’ },
desc: \’使用 js 实现一个快速排序\’,
},
{
value: \’helpMd\’,
label: \’你可以帮我做些什么?\’,
iconConfig: {
name: \’icon-star\’, color: \’rgb(255, 215, 0)\’ },
desc: \’了解当前大模型可以帮你做的事\’,
},
{
value: \’bindProjectSpace\’,
label: \’怎么绑定项目空间\’,
iconConfig: {
name: \’icon-priority\’, color: \’#3ac295\’ },
desc: \’如何绑定云空间中的项目\’,
},
],
};
const simplePrompt = [
{
value: \’quickSort\’,
iconConfig: {
name: \’icon-info-o\’, color: \’#5e7ce0\’ },
label: \’帮我写一个快速排序\’,
},
{
value: \’helpMd\’,
iconConfig: {
name: \’icon-star\’, color: \’rgb(255, 215, 0)\’ },
label: \’你可以帮我做些什么?\’,
},
];
const startPage = ref(true);
const inputValue = ref(\’\’);
const inputFootIcons = [
{
icon: \’icon-at\’, text: \’智能体\’ },
{
icon: \’icon-standard\’, text: \’词库\’ },
{
icon: \’icon-add\’, text: \’附件\’ },
];
const messages = ref<any[]>([
{
from: \’user\’,
content
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册