文章目录
- 前言
- 1. 链接服务器vscode和pycharm的对比
-
- 1. 1 pycharm
- 1. 2 vscode
- 1. 3 总结
- 2. VS Code的安装与下载
- 3. 链接远程服务器
-
- 3. 1 安装远程插件:Remote-SSH
- 3. 2 写ssh配置文件
- 3. 3 链接服务器
- 3. 4 登录成功,打开文件夹
- 4. 打开文件夹后,切换文件夹
-
- 4.1 原因
- 4.2 通过命令面板重新选择文件夹
- 4.3 通过菜单选项重新选择文件夹:
- 5. vscode密钥免密登录服务器
-
- 5.1 生成 SSH 密钥(如果尚未生成)
- 5.2 复制公钥到远程服务器
- 5.3 配置 SSH 客户端-VS code
- 5.4 报错
-
- 5.4.1 报错信息
- 5.4.2 完美解决
-
- a、打开命令提示符或PowerShell。
- b、确认修改后的权限。你可以使用以下命令来检查权限是否正确设置:
- c、尝试重新连接到远程服务器。
前言
-
大模型开发肯定要在服务器了,工欲善其事必先利其器,于是使用远程开发工具就成为了问题,pycharm和vscode都使用过了,发现vscode更胜一筹,具体优缺点,请往下看。当然,每个人习惯不一样,这里我只说了下自己的想法。
-
pycharm 链接服务器博文传送门:IDE之pycharm:专业版本连接远程服务器代码,并配置远程python环境解释器(亲测OK)。
-
有兴趣可以添加我,一起探讨技术。
- 加V:Fengfl1222,名称:聚星汇智。
- 要资料,申请备注为:CSDN+地方+资料,如CSDN山东资料。
- 想接项目一起努力进步,申请备注为:CSDN+地方+项目,如CSDN+山东+项目,添加成功之后,可以发一份简历。
- 项目组缺人,想要兼职的人,火速加我进群。
- 本人介绍:211高校(北京交通大学)计算机研究生,本科双非计算机毕业后,校招进入军工,工作2个月离职后进入阿里,工作两年后离职考研,现已毕业,入职济南某大厂。团队主要技术栈:RAG、LLM、JAVA、PYTHON、GO、VUE、REACT等web开发需求。已有开发团队,如果有空闲时间想一个接项目者,可以加我呦。
- 不按上诉规则添加好友者,不予通过。
1. 链接服务器vscode和pycharm的对比
1. 1 pycharm
1. 2 vscode
1. 3 总结
推荐使用vscode。
2. VS Code的安装与下载
vscode 的全称是 Visual Studio 官网传送门:https://code.visualstudio.com/ 下站列表传送门:https://code.visualstudio.com/Download 下载安装比较简单,不做演示
3. 链接远程服务器
3. 1 安装远程插件:Remote-SSH
打开vscode,在左边找到插件商店,搜索 ssh ,找到remote-ssh,也是下载次数最多的,进行下载安装。 
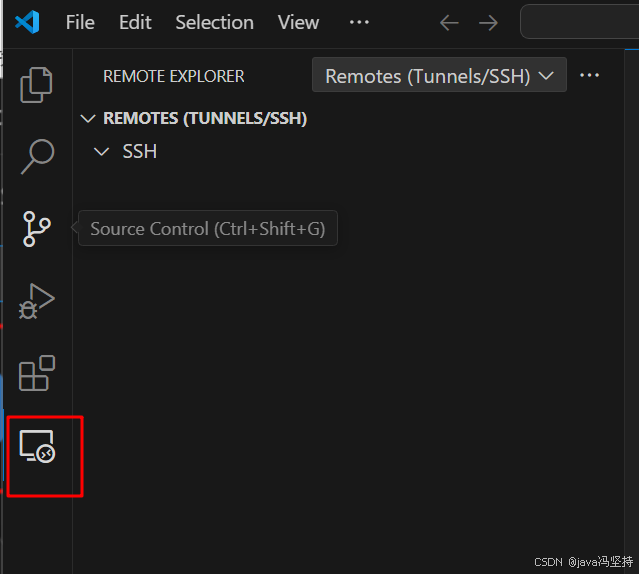
下载完后,vscode的左边会出现电脑的小图标,如下所示:

3. 2 写ssh配置文件
点击下图中的+号。

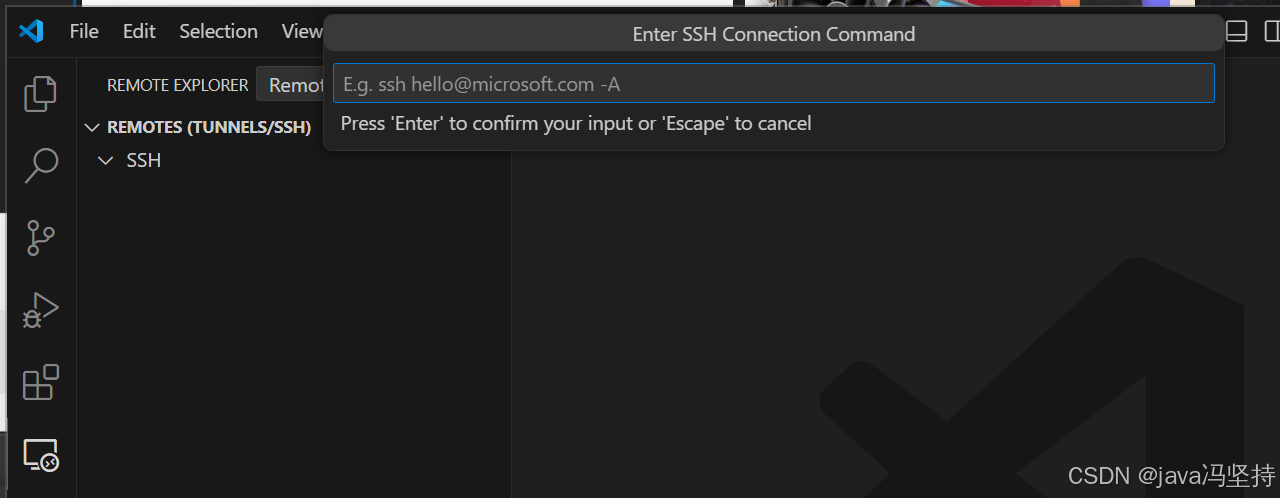
填写链接服务器内容。

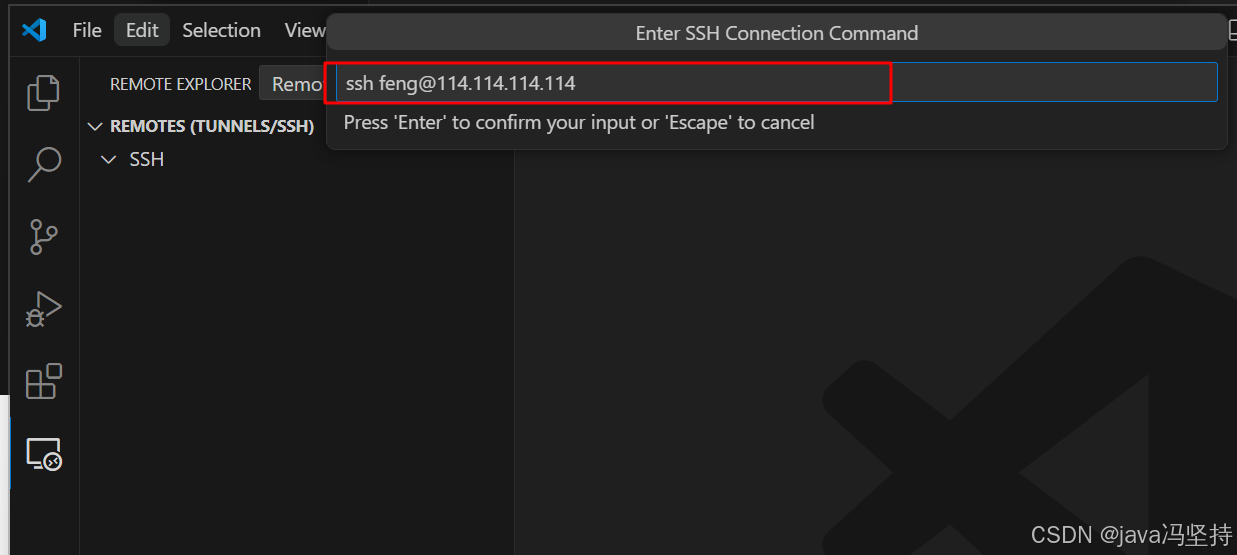
如下所示:后面的IP换成你要链接的远程服务器IP即可。 
点击回车,出现下图,继续回车,这里
 网硕互联帮助中心
网硕互联帮助中心







评论前必须登录!
注册