一、简介
最近在服务器上部署了一个node后台项目,每次发布都需要更新一下服务器上的后台文件;这样来回操作有些许麻烦。为此想要服务器端后台项目连接代码仓库,监听代码仓库的更新情况;如果有更新则自动执行git pull同步最新代码。
二、实现原理
明确需求后,需要先对问题进行分解;具体需要做哪些事情:
分解后我们发现难点在于代码仓库如何与服务器进行通信,代码仓库需要告诉服务器我更新了代码;服务器接收到消息后来同步更新。
代码仓库提供了一个通信方式WebHooks来满足咱们的通信需求。
三、宝塔服务端配置WebHook
3.1 服务器安装git
配置webhook之前需要检查服务端是否安装git,需要通过git去更新代码;
// 输入git查看是否有安装
// 没有就需要先安装git
yum install git
// 生成git公钥
ssh–keygen –t rsa
// 查看公钥信息,可以将公钥保存到代码仓库中
cd ~/.ssh
ls
cat id_rsa.pub
3.2 服务器拉取仓库代码
git config —global user.name "用户名"
git config —global user.email "邮箱"
git config —global credential.helper store //会生成.gitconfig 的文件
cat .gitconfig //如果报错: No such file or directory,就用下一行的代码
cat ~/.gitconfig //显示内容
// 进入项目文件夹
cd /www/wwwroot
// 克隆代码仓库
git clone 仓库地址
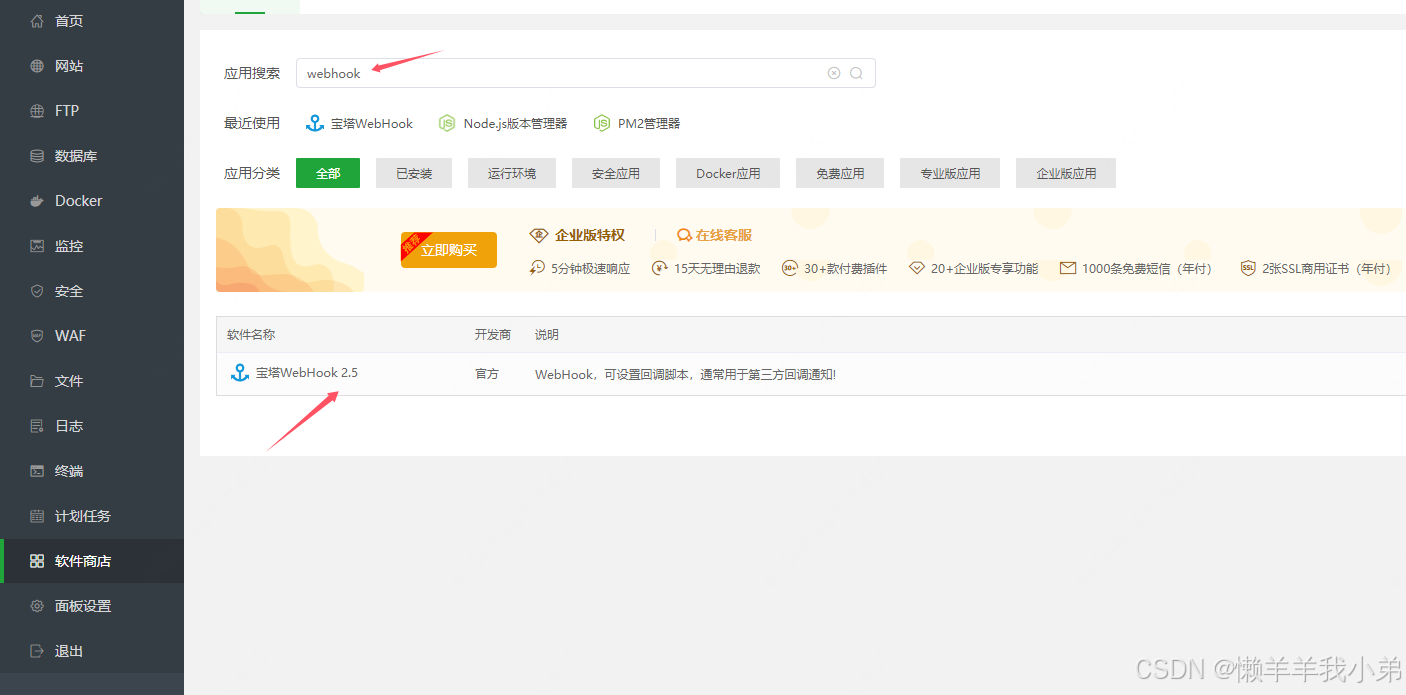
3.3 安装webhook
打开软件商店,安装webhook

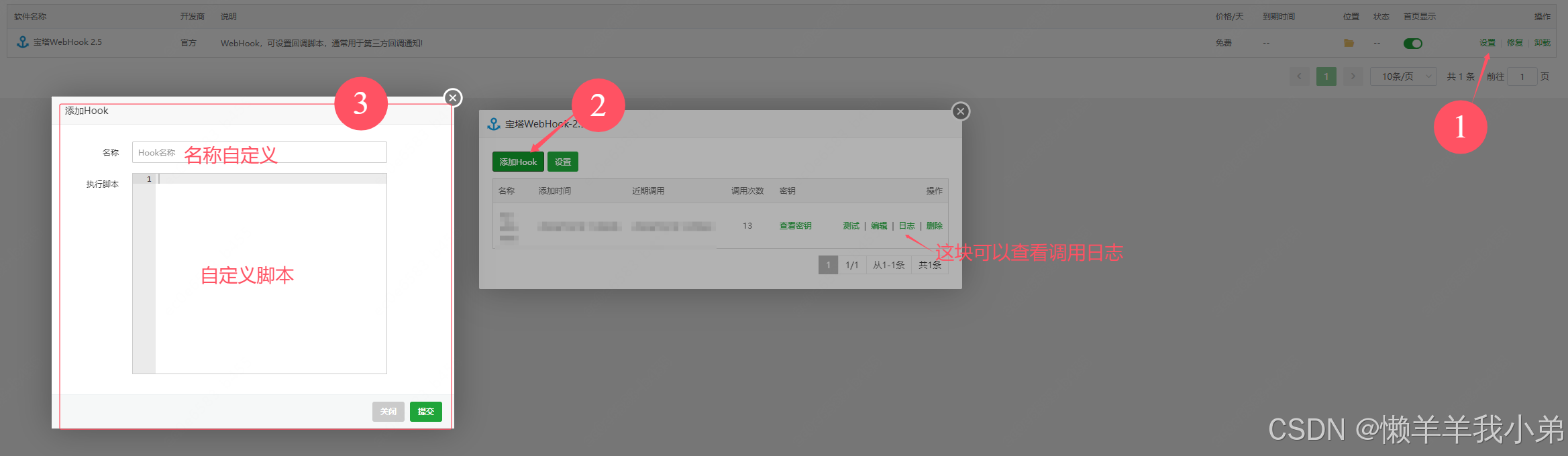
3.4 添加webhook

脚本设置:
#!/bin/bash
echo ""
#输出当前时间
date –date='0 days ago' "+%Y-%m-%d %H:%M:%S"
#git项目路径
gitPath="/www/wwwroot/项目文件夹"
#git仓库地址配置
gitHttp="仓库地址"
echo "Web站点路径:$gitPath"
#判断项目路径是否存在
if [ -d "$gitPath" ]; then
cd $gitPath
#判断是否存在git目录
if [ ! -d ".git" ]; then
echo "在该目录下克隆 git"
sudo git clone $gitHttp gittemp
sudo mv gittemp/.git .
sudo rm -rf gittemp
fi
echo "拉取最新的项目文件"
#sudo git reset –hard origin/master
sudo git pull
sudo chown -R www:www $gitPath
echo "代码同步成功"
exit
else
echo "该项目路径不存在"
echo "新建项目目录"
mkdir $gitPath
cd $gitPath
#判断是否存在git目录
if [ ! -d ".git" ]; then
echo "在该目录下克隆 git"
sudo git clone $gitHttp gittemp
sudo mv gittemp/.git .
sudo rm -rf gittemp
fi
echo "拉取最新的项目文件"
#sudo git reset –hard origin/master
sudo git pull
sudo chown -R www:www $gitPath
echo "代码同步成功"
exit
fi

3.5 自定义脚本
如何不想要去软件商店去下载webhook,也可以自定义node脚本生成一个post请求与代码仓库的webhook进行同步;
自定义脚本:
const express = require('express');
const bodyParser = require('body-parser');
const child_process = require('child_process');
const app = express();
app.use(bodyParser.json());
app.post('/webhook', (req, res) => {
// 假设要更新的项目路径
const projectPath = '/www/wwwroot/项目文件夹名';
// 进入项目目录并执行 git pull
child_process.exec(`cd ${projectPath} && git pull`, (error, stdout, stderr) => {
if (error) {
console.error(`拉取失败: ${error}`);
res.status(500).send('执行失败');
} else {
console.log(`代码更新成功: ${stdout}`);
res.sendStatus(200);
}
});
});
const port = 9000;
app.listen(port, (e) => {
console.log(`Server running at ${port}`);
});
四、代码仓库的WebHooks
4.1 WebHooks
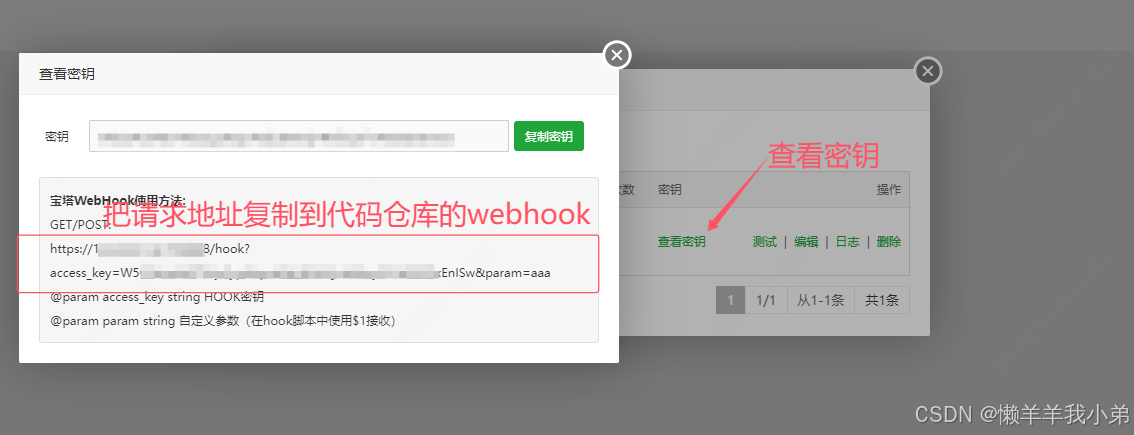
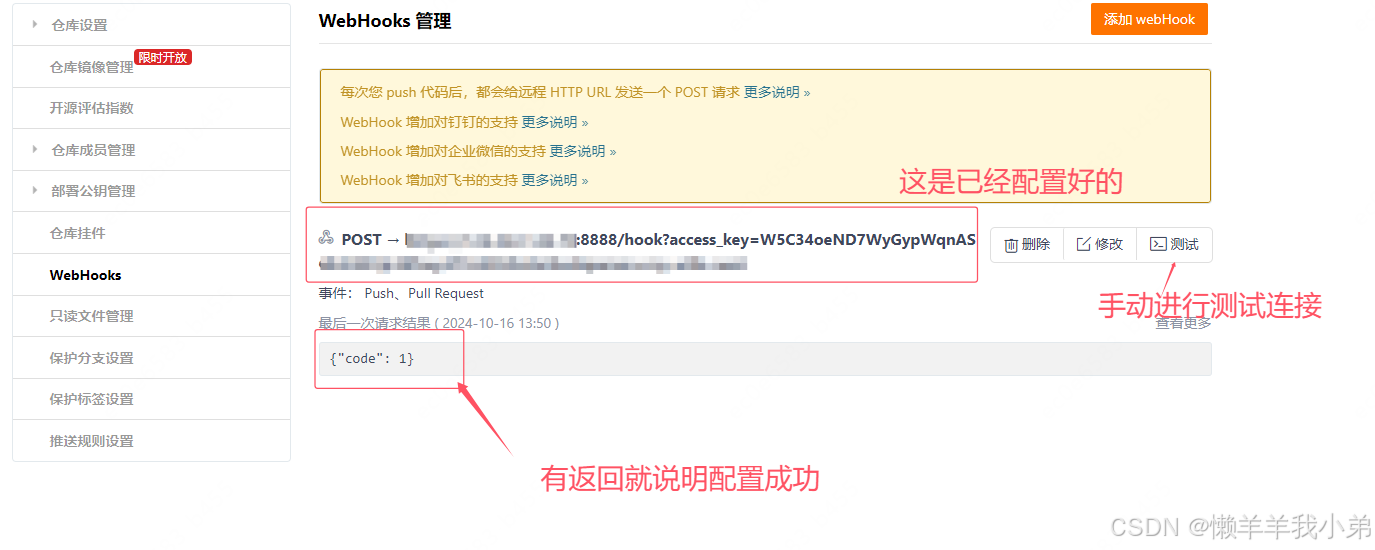
WebHook 功能是帮助用户 push 代码后,自动回调一个您设定的 http 地址。 这是一个通用的解决方案,用户可以自己根据不同的需求,来编写自己的脚本程序。 简单来说就是代码仓库允许配置一个POST请求地址,通过发送POST请求来通知服务器代码更新的消息;而这个POST请求地址就需要服务器生成。
宝塔面板中也可以去软件商店去下载WebHook,这个我们下面介绍。
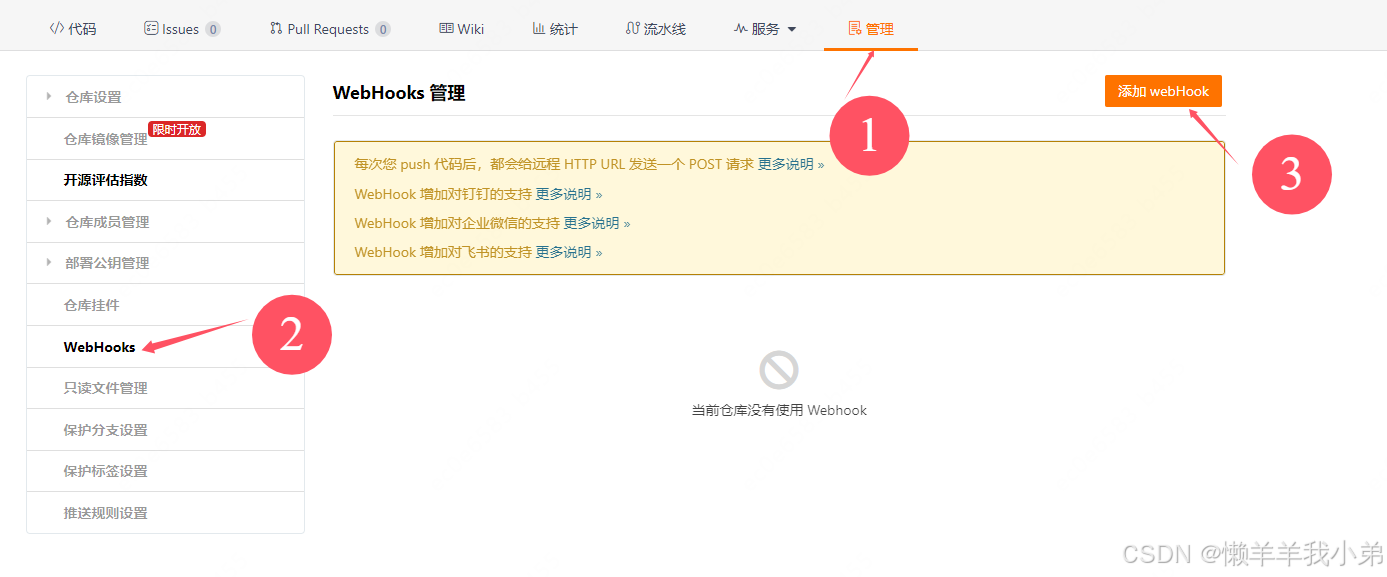
4.2 设置WebHooks
进入到代码仓库,点击管理–>管理配置中的WebHooks–>添加webHook 

4.3 配置验证

五、总结
最终我们通过webhook来实现服务器项目与代码仓库同步更新,总结一下实现步骤:
简单描述就是服务端A小朋友想要代码仓库B小朋友辅导作业,所以A把手机号给B,让B信息学习新知识后赶紧打电话跟它说。当B更新后就立马打电话给A,A收到消息后立马来学习了0_0
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册