目录
1.什么是Qt for WebAssembly?
1.1 什么是 WebAssembly?
1.2 WebAssembly 的优势
1.3 什么是 Qt for WebAssembly?
1.4 Qt for WebAssembly 的特点
1.5 编译过程
1.6 运行时环境
注意!!!注意!!!注意!!!Qt版本和Emscripten版本有对应关系,在官方文档里就给出了最适合的版本,比如Qt5.15.2和Emscripten1.39.8版本合适
2.环境准备
2.1 安装python3.9.0
2.2 安装 Qt for WebAssembly
2.3 配置 Emscripten
3.编译生成
3.1 创建和编译项目
3.2 在 Qt Creator 中创建一个新的 Qt 项目
3.3 编译项目,生成 .wasm 和 .js 文件
4.运行示例
4.1 编译生成内容
4.2 运行项目
5.遗留问题
1.什么是Qt for WebAssembly?
Qt for WebAssembly 是 Qt 框架的一个模块,它允许开发者将 Qt 应用程序编译为 WebAssembly(Wasm)格式,从而可以在现代 Web 浏览器中运行。WebAssembly 是一种低级的二进制指令格式,旨在为 Web 提供高性能的执行环境。通过 Qt for WebAssembly,开发者可以使用 Qt 的强大功能(如 GUI、网络、文件系统等)来构建跨平台的 Web 应用程序。
1.1 什么是 WebAssembly?
-
WebAssembly(Wasm) 是一种基于堆栈的虚拟机的二进制指令格式,旨在为 Web 提供高性能的执行环境。
-
它允许开发者使用 C、C++、Rust 等语言编写代码,并将其编译为 Wasm 格式,在浏览器中运行。
-
WebAssembly 的主要目标是实现接近原生的性能,同时保持与 Web 平台的兼容性。
1.2 WebAssembly 的优势
-
高性能:接近原生的执行速度。
-
跨平台:可以在所有现代浏览器中运行。
-
安全性:运行在浏览器的沙盒环境中,确保安全性。
-
可移植性:支持多种编程语言(如 C、C++、Rust 等)。
1.3 什么是 Qt for WebAssembly?
-
Qt for WebAssembly 是 Qt 框架的一个模块,它允许将 Qt 应用程序编译为 WebAssembly 格式。
-
通过 Qt for WebAssembly,开发者可以使用 Qt 的强大功能(如 GUI、网络、文件系统等)来构建跨平台的 Web 应用程序。
-
它特别适合将现有的 Qt 桌面应用程序移植到 Web 平台。
1.4 Qt for WebAssembly 的特点
-
跨平台:可以在所有现代浏览器中运行。
-
高性能:利用 WebAssembly 的高性能特性。
-
丰富的功能:支持 Qt 的核心模块(如 Qt Core、Qt GUI、Qt Widgets 等)。
-
易于移植:现有的 Qt 应用程序可以相对容易地移植到 WebAssembly。
1.5 编译过程
使用 Emscripten 工具链将 Qt 应用程序的 C++ 代码编译为 WebAssembly 格式。
生成 .wasm 文件(WebAssembly 二进制文件)和 .js 文件(JavaScript 胶水代码)。
通过 HTML 文件加载和运行 WebAssembly 应用程序。
1.6 运行时环境
-
WebAssembly 应用程序运行在浏览器的沙盒环境中。
-
Qt for WebAssembly 使用 Emscripten 提供的 API 与浏览器进行交互(如 DOM 操作、文件系统访问等)。
人话就是把某些qt实现的桌面程序编译成wasm支持的web形式,但存在局限性。
感兴趣的也可以自己去看看:QT官方5.15.2的说明文档
注意!!!注意!!!注意!!!Qt版本和Emscripten版本有对应关系,在官方文档里就给出了最适合的版本,比如Qt5.15.2和Emscripten1.39.8版本合适
不然你可能在后面都配置好了之后,发现编译报错
[Makefile:74: .\\TestWebAssembly.js] Error 1
具体原因这个博主解释了,主要是js的语法适配问题
接下来我主要描述怎么在windows版本下进行环境准备。
2.环境准备
2.1 安装python3.9.0
2.2 安装 Qt for WebAssembly
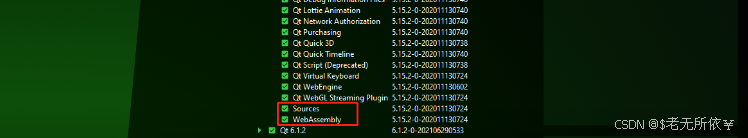
下载并安装 Qt 安装程序(Qt 5.15 或更高版本)。
在安装过程中,选择 Qt for WebAssembly 模块。
2.3 配置 Emscripten
下载并安装 Emscripten 工具链。
先克隆Emscripten的sdk仓库
git clone https://github.com/emscripten-core/emsdk.git
cd到刚刚克隆的文件夹下,进行安装激活与查看版本,需要下载一些东西
.\\emsdk install 1.39.8
.\\emsdk activate 1.39.8
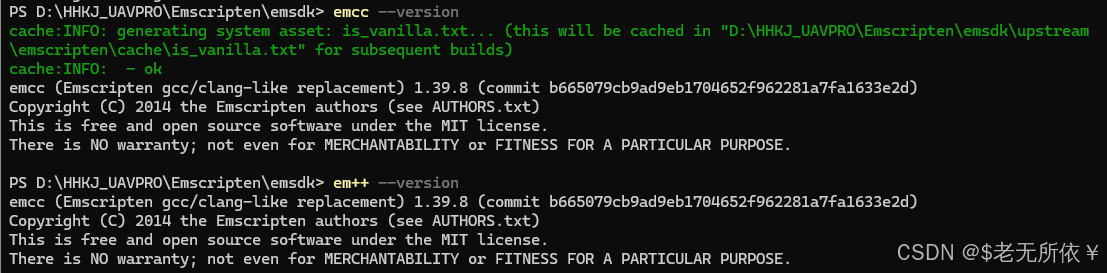
emcc –version
em++ –version
正确的情况下应该会看到:

2.配置 Emscripten 的环境变量。
自动利用脚本配置
.\\emsdk_env.bat
手动配置

3.编译生成
3.1 创建和编译项目
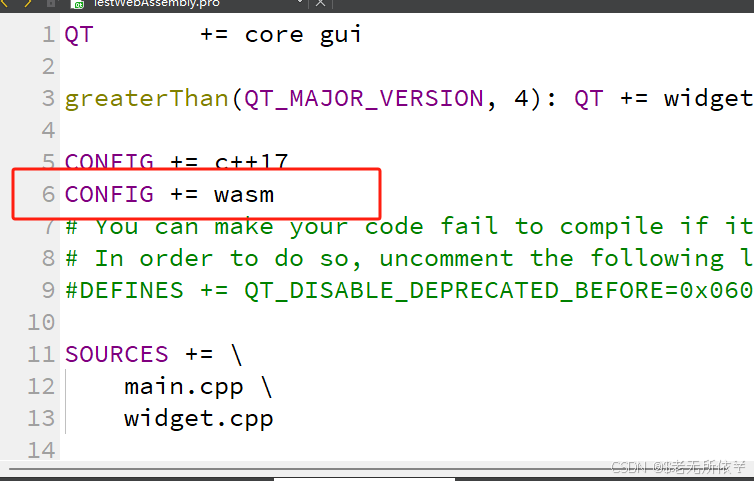
1.在Qt中配置启用webassembly编译器
先要配置设备中的路径,这个时候Qt自己会识别版本。

重启QtCreator之后,就会在编译器中看到有对应的版本的C和C++的编译器

如果没有的话,就自己添加

调试器的话,其实不支持调试,所以有没有都无所谓,可以无视警告黄色感叹号。
3.2 在 Qt Creator 中创建一个新的 Qt 项目
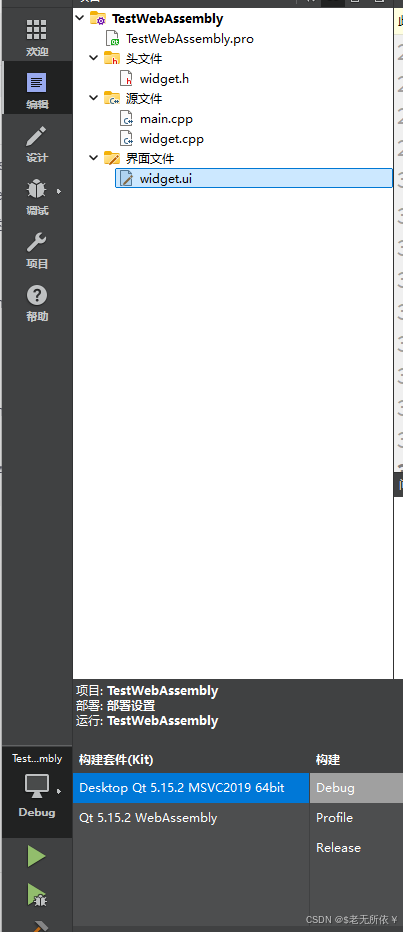
这个时候,可以勾选两个编译器,因为我使用的时候,切换到webassembly编译器的时候,就无法加载出来pro中加入的文件了,可以先把项目运行好在切换成webassembly编译器编译就行。



选择 WebAssembly 作为构建套件。

3.3 编译项目,生成 .wasm 和 .js 文件
4.运行示例
4.1 编译生成内容
TestWebAssembly/ ├── TestWebAssembly.html # HTML 入口文件 ├── TestWebAssembly.js # JavaScript 胶水代码 ├── TestWebAssembly.wasm # WebAssembly 二进制文件 ├── TestWebAssembly.data # 静态资源文件(可选) ├── TestWebAssembly.wasm.map # WebAssembly 源映射文件(可选) ├── TestWebAssembly.js.map # JavaScript 源映射文件(可选) └── TestWebAssembly.worker.js # Web Worker 文件(可选)
4.2 运行项目
如果走到这一步,你直接打开了html的话,就会看到这样的画面
这就需要使用web服务器的方式加载才可以
4.2.1使用 Web 服务器(如 Python 内置 HTTP 服务器)运行生成的 .html 文件。
![]()
4.2.2在浏览器中打开 .html 文件,运行 WebAssembly 应用程序。
http://localhost:8000/TestWebAssembly.html
5.遗留问题

出现了中文乱码问题,尚未解决,看过一些教程,说是Qt自带的三种字体并不支持中文,所以需要自己加载字体。
Qt 字体加载、图标字体的使用 | 解决 Qt for WebAssembly 中文字体问题_哔哩哔哩_bilibili
希望知道怎么解决的朋友可以分享一下。
 网硕互联帮助中心
网硕互联帮助中心








评论前必须登录!
注册