前言
为了保证网站安全,可以在网站前增加一个 WAF(Web 应用防火墙) 来进行防护。如果使用宝塔云 WAF 的话就需要多机部署并且还需要额外开通云 WAF 功能,这些对于个人来说成本太高了!
免费的雷池社区版不香吗?但很多个人用户又是通过宝塔面板进行管理的,这就导致雷池和主机 Nginx 有冲突问题,那怎么办呢?本文将介绍如何在单机部署下雷池和 Nginx 共存。
雷池介绍
长亭雷池 WAF 是长亭科技耗时近 10 年倾情打造的 WAF,是基于智能语义分析的下一代 Web 应用防火墙,不让黑客越雷池一步!
环境依赖
| 操作系统 | Linux |
| CPU 指令架构 | x86_64(支持 ssse3 指令集) |
| Docker | 20.10.14 版本以上 |
| Docker Compose | 2.0.0 版本以上 |
| 最低资源需求 | 1 核 CPU / 1 GB 内存 / 5 GB 磁盘 |
这里列出来的是雷池所需要的环境,宝塔支持的环境和操作系统可以在宝塔官网查询
软件部署
部署宝塔
对于宝塔安装本文不进行赘述,官网上都有详细的说明了
安装 Docker
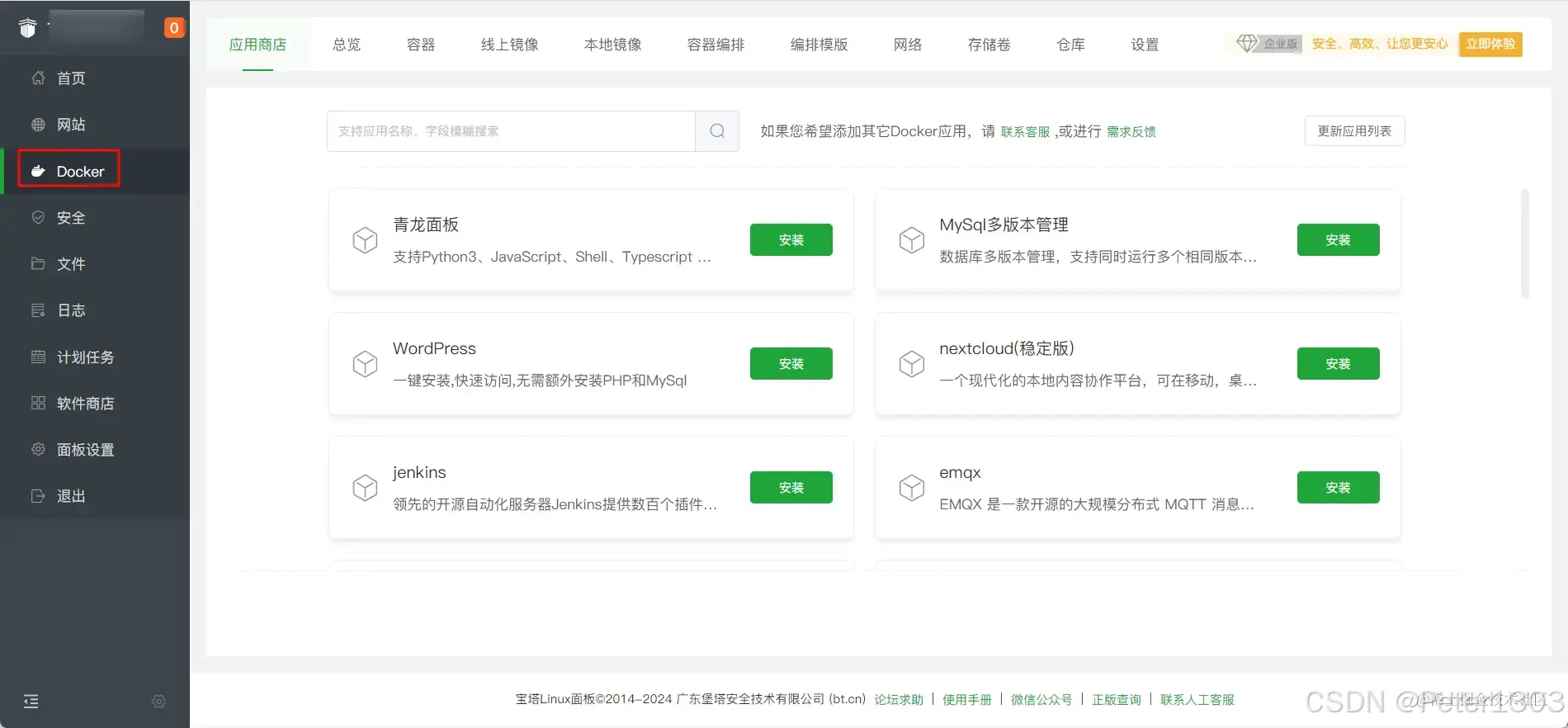
部署完宝塔之后还需要通过宝塔安装以下软件:
- Nginx
- Docker
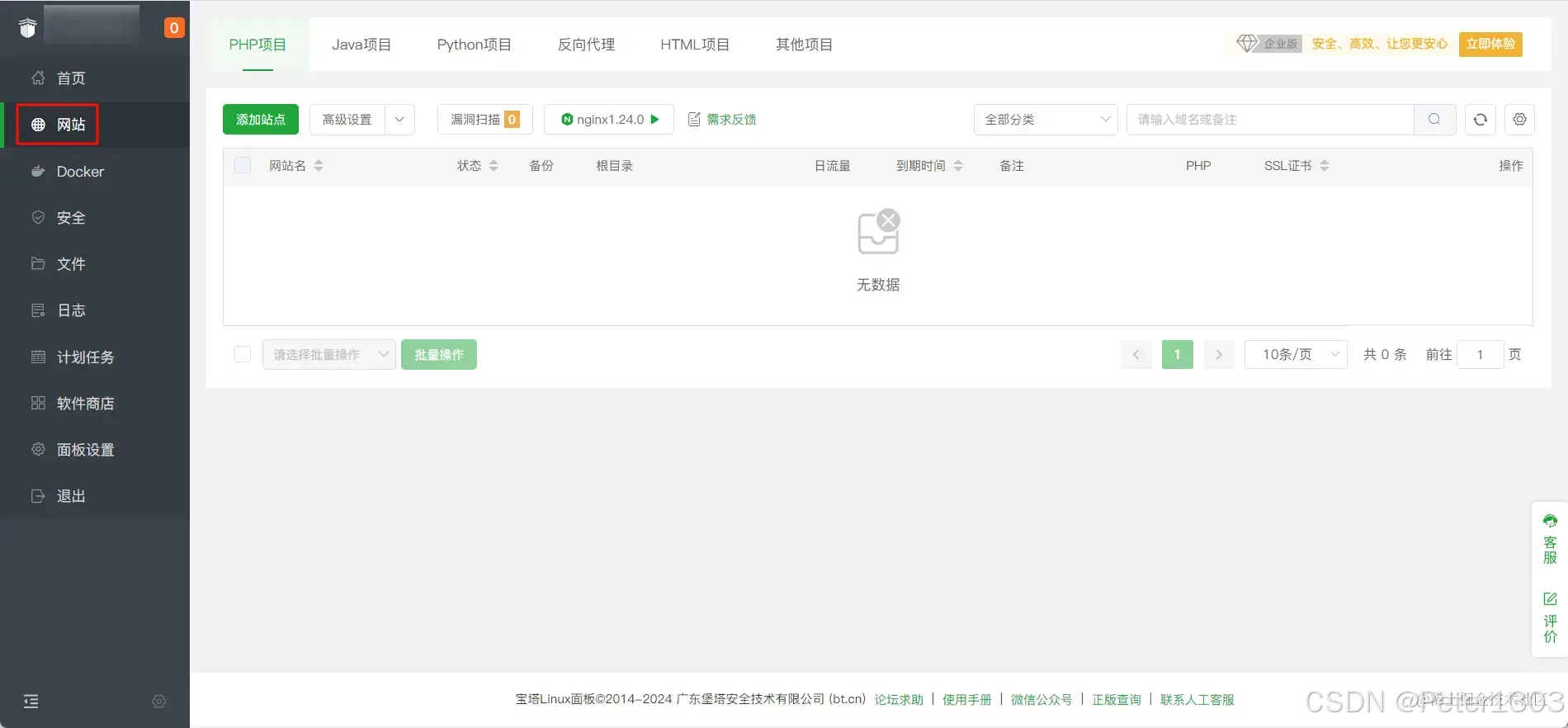
安装完成之后 网站 和 Docker 可以看到宝塔这两个可以正常工作


部署雷池
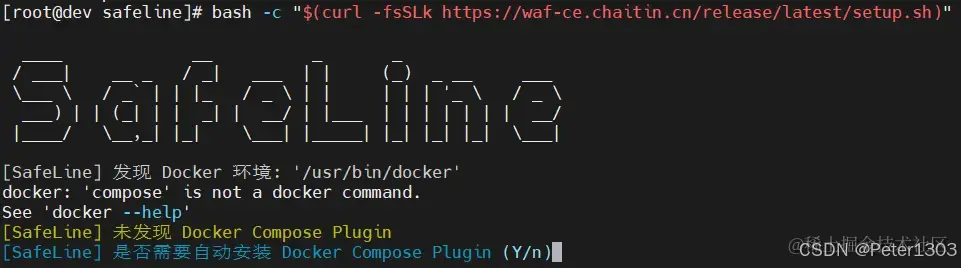
bash -c "$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"

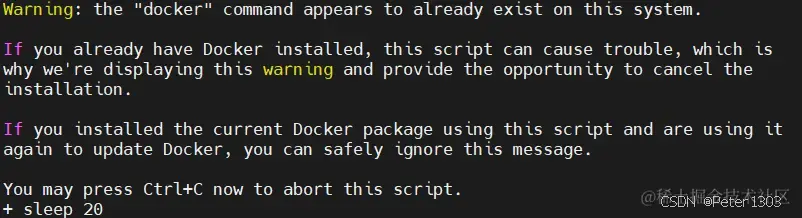
如果出现了这个提示,这里不建议输入 “Y”,脚本有可能会造成其他的问题

我这里使用在线脚本进行安装,但是由于我的环境中的 Docker 是根据操作系统二进制编译的,并没有 docker compose 命令,但是 docker-compose 是正常的。
因此可以通过修改雷池脚本中的docker compose 命令,先下载雷池的脚本:
curl -o sl.sh https://waf-ce.chaitin.cn/release/latest/setup.sh
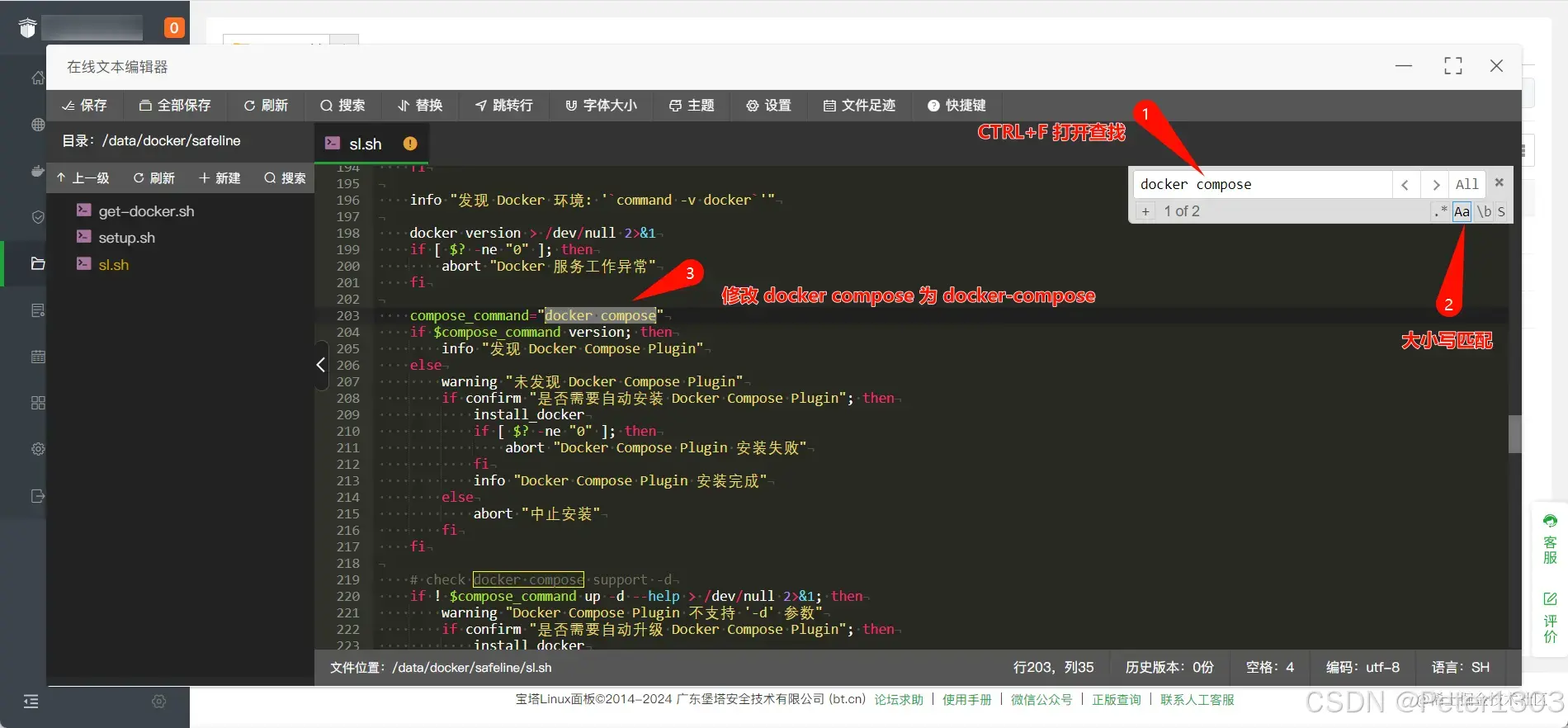
然后可以在宝塔中修改脚本文件

修改完成之后可以通过以下命令执行雷池部署脚本
bash sl.sh
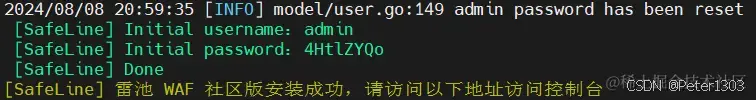
 出现这个提示代表雷池安装成功
出现这个提示代表雷池安装成功

域名访问
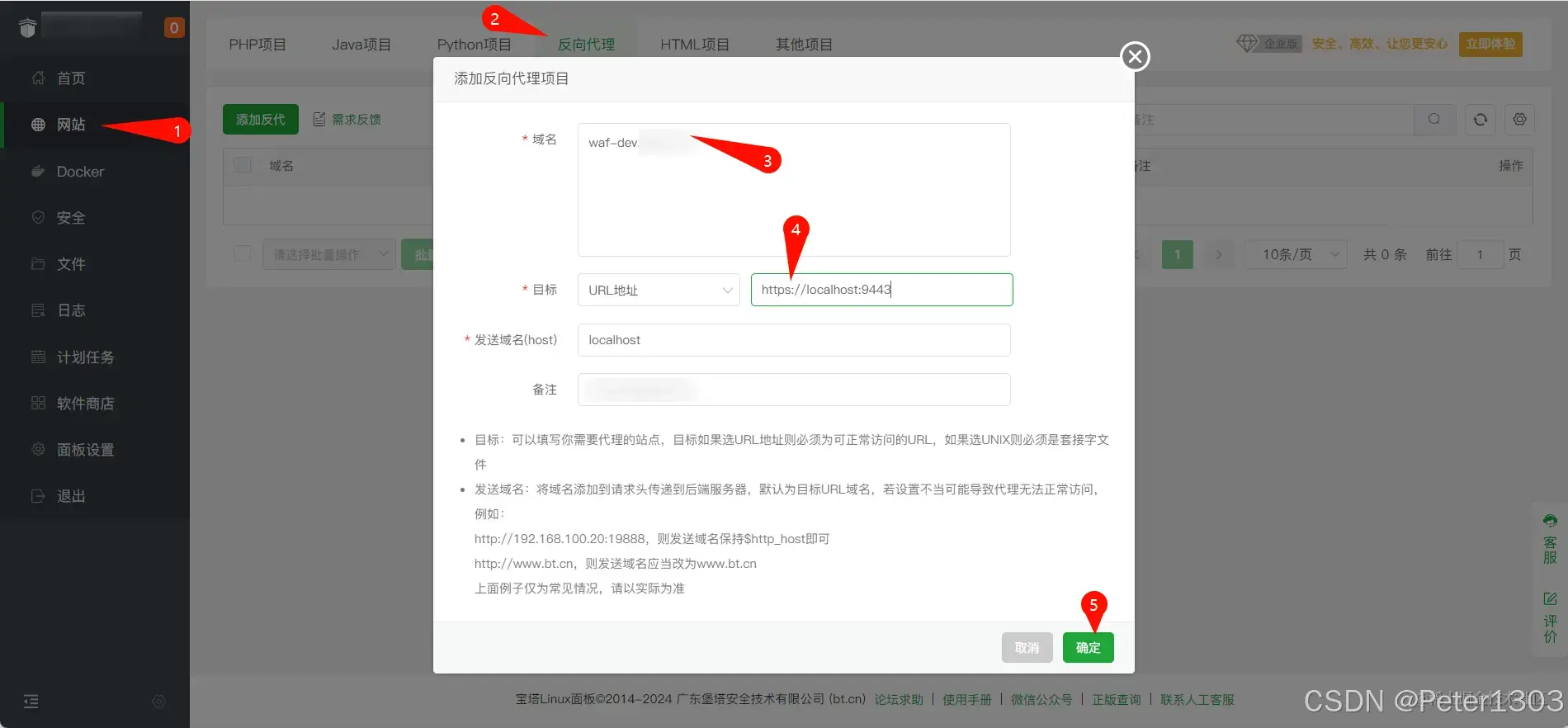
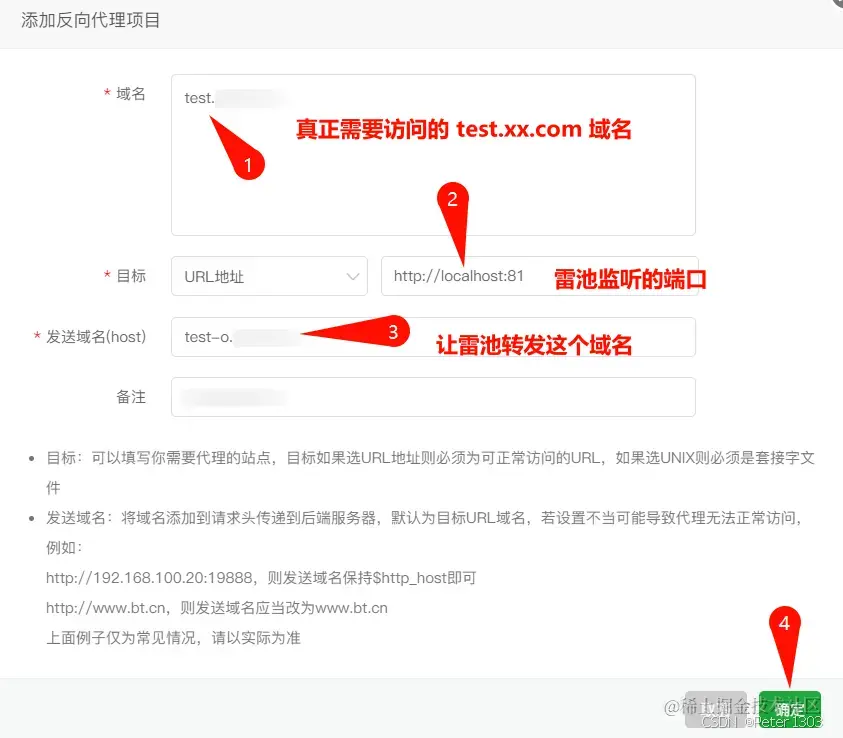
为了通过域名来访问雷池,需要在宝塔中对雷池添加一个反向代理
代理的目标是 https://localhost:9443

特别注意这里要转发目标的协议必须是 https,否则打开雷池页面将出现无限循环跳转
通过浏览器打开宝塔配置的域名,成功看到了雷池页面!

站点部署
在单机上部署你的网页,并且结合雷池进行防护
虽然雷池实际上已经内置了 Tengine,可以直接接管 80 端口,但是因为单机上已经安装了 Nginx,它本身就监听了该端口,那么雷池无法继续监听这个端口。
虽然我有查到可以通过修改(宝塔安装的) Nginx 目录下 /www/server/panel/vhost/nginx/ 配置文件(0.default.conf和phpfpm_status.conf)中 Nginx 监听端口改为非 80 端口。
但是实际上可能还需要修改所有的已有的网站的配置文件。如果你使用宝塔对网站进行更改配置之类的操作,宝塔还会重新覆盖你的变更导致恢复成监听 80 端口,这又是一个隐藏的问题。
因此,我采用了以下方法(经过了一层转发,性能可能有所下降):
#mermaid-svg-OVKQt6tIJRfduJVa {font-family:\”trebuchet ms\”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-OVKQt6tIJRfduJVa .error-icon{fill:#552222;}#mermaid-svg-OVKQt6tIJRfduJVa .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-OVKQt6tIJRfduJVa .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-OVKQt6tIJRfduJVa .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-OVKQt6tIJRfduJVa .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-OVKQt6tIJRfduJVa .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-OVKQt6tIJRfduJVa .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-OVKQt6tIJRfduJVa .marker{fill:#333333;stroke:#333333;}#mermaid-svg-OVKQt6tIJRfduJVa .marker.cross{stroke:#333333;}#mermaid-svg-OVKQt6tIJRfduJVa svg{font-family:\”trebuchet ms\”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-OVKQt6tIJRfduJVa .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-OVKQt6tIJRfduJVa text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-OVKQt6tIJRfduJVa .actor-line{stroke:grey;}#mermaid-svg-OVKQt6tIJRfduJVa .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-OVKQt6tIJRfduJVa .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-OVKQt6tIJRfduJVa #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-OVKQt6tIJRfduJVa .sequenceNumber{fill:white;}#mermaid-svg-OVKQt6tIJRfduJVa #sequencenumber{fill:#333;}#mermaid-svg-OVKQt6tIJRfduJVa #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-OVKQt6tIJRfduJVa .messageText{fill:#333;stroke:#333;}#mermaid-svg-OVKQt6tIJRfduJVa .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-OVKQt6tIJRfduJVa .labelText,#mermaid-svg-OVKQt6tIJRfduJVa .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-OVKQt6tIJRfduJVa .loopText,#mermaid-svg-OVKQt6tIJRfduJVa .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-OVKQt6tIJRfduJVa .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-OVKQt6tIJRfduJVa .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-OVKQt6tIJRfduJVa .noteText,#mermaid-svg-OVKQt6tIJRfduJVa .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-OVKQt6tIJRfduJVa .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-OVKQt6tIJRfduJVa .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-OVKQt6tIJRfduJVa .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-OVKQt6tIJRfduJVa .actorPopupMenu{position:absolute;}#mermaid-svg-OVKQt6tIJRfduJVa .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-OVKQt6tIJRfduJVa .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-OVKQt6tIJRfduJVa .actor-man circle,#mermaid-svg-OVKQt6tIJRfduJVa line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-OVKQt6tIJRfduJVa :root{–mermaid-font-family:\”trebuchet ms\”,verdana,arial,sans-serif;}
客户端
Nginx
雷池
请求
转发到雷池
雷池请求本地 Nginx 上游
业务响应
业务响应
响应给客户端
客户端
Nginx
雷池
以客户端访问 test.xx.com 为例:
#mermaid-svg-XZaR3u1ZOxkV4tF6 {font-family:\”trebuchet ms\”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .error-icon{fill:#552222;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .marker.cross{stroke:#333333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 svg{font-family:\”trebuchet ms\”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-XZaR3u1ZOxkV4tF6 text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .actor-line{stroke:grey;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .sequenceNumber{fill:white;}#mermaid-svg-XZaR3u1ZOxkV4tF6 #sequencenumber{fill:#333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .messageText{fill:#333;stroke:#333;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .labelText,#mermaid-svg-XZaR3u1ZOxkV4tF6 .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .loopText,#mermaid-svg-XZaR3u1ZOxkV4tF6 .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-XZaR3u1ZOxkV4tF6 .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .noteText,#mermaid-svg-XZaR3u1ZOxkV4tF6 .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .actorPopupMenu{position:absolute;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-XZaR3u1ZOxkV4tF6 .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-XZaR3u1ZOxkV4tF6 .actor-man circle,#mermaid-svg-XZaR3u1ZOxkV4tF6 line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-XZaR3u1ZOxkV4tF6 :root{–mermaid-font-family:\”trebuchet ms\”,verdana,arial,sans-serif;}
客户端
Nginx
雷池
请求 test.xx.com
转发 test-o.xx.com
请求上游 test-o.xx.com
test-o.xx.com
test-o.xx.com
test.xx.com
客户端
Nginx
雷池
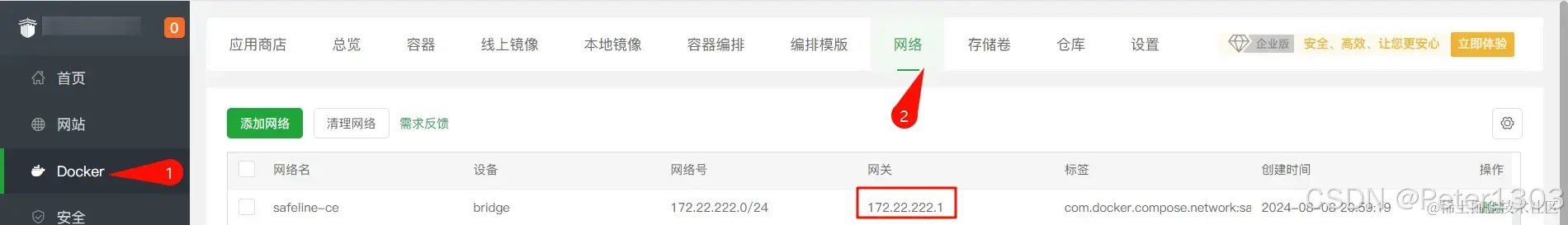
查看雷池容器网络
由于雷池是通过 Docker 部署的,其中雷池默认的配置文件中是有独立的容器网络的,那么 localhost 就不是宿主机本身的网络,因此宿主机的网络可以通过容器的所属网关来表示宿主机的网络。
如下所示,我的网关是 172.22.222.1,那么这个 IP 可访问宿主机的 Nginx

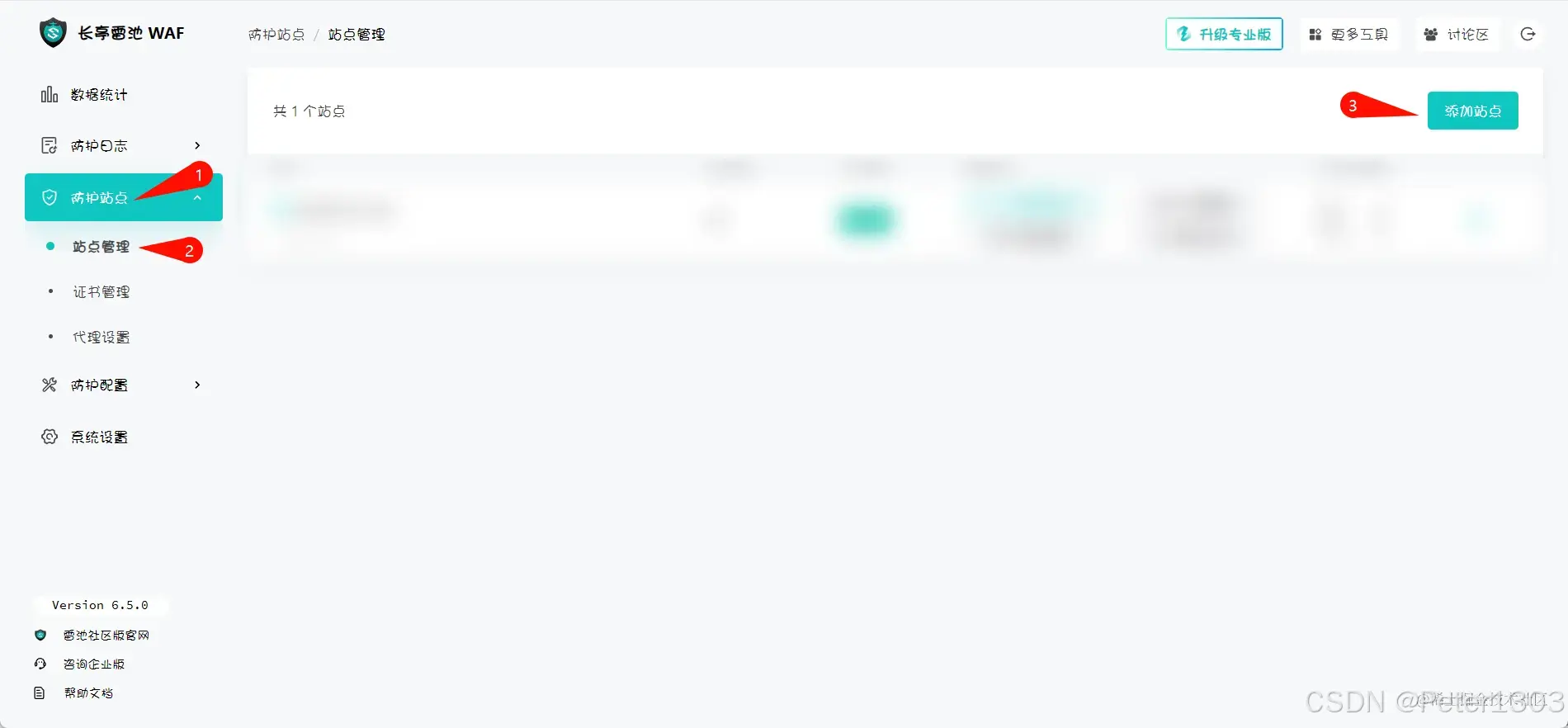
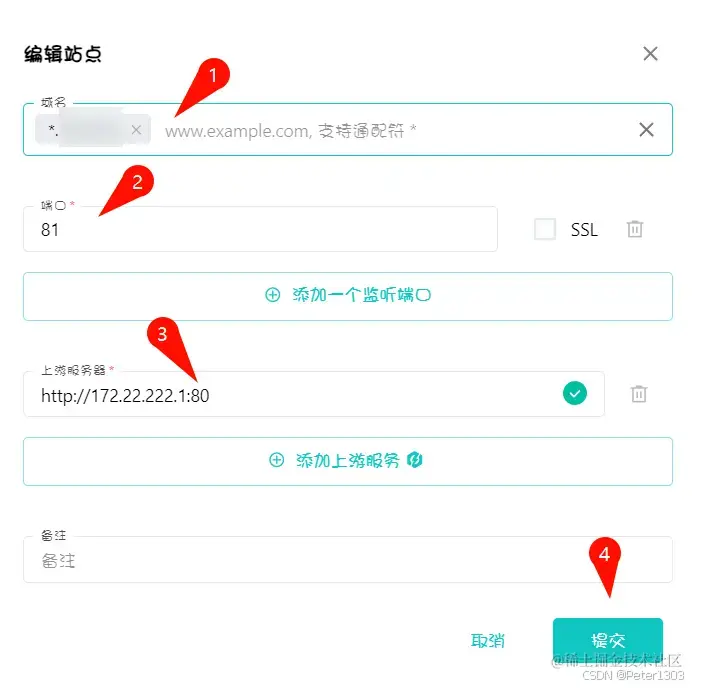
雷池配置站点

我这里使用通配符*匹配所有的请求,全部转发到上游 Nginx
注意雷池监听的端口不能为 80!!!

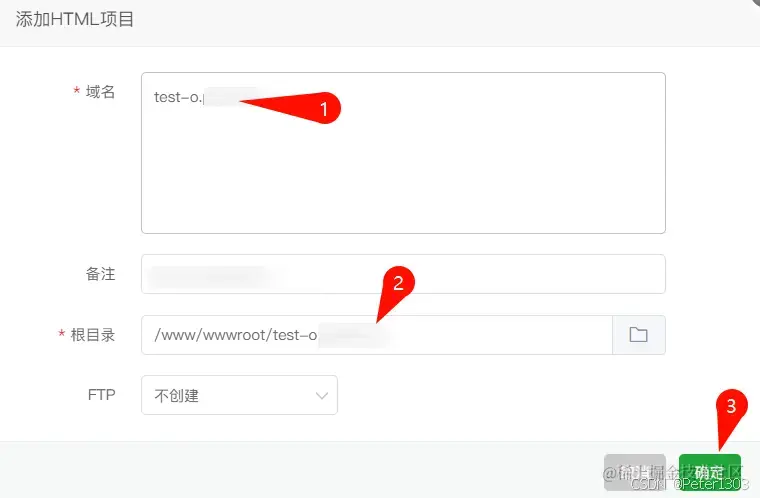
宝塔配置站点
这里以部署静态网页项目为例

需要部署的静态网页的地址是 test.xx.com,那么这里要避开这个域名,因为待会儿需要配置转发域名,所以可以添加前/后缀方式,我这里是 test-o.xx.com

接下来按照前面提到过的 添加反向代理 的方式继续添加(转发到雷池):

好了,现在应该能够访问静态网页了:

Q&A
Q:如果我的网站有多个域名怎么办?
A:可以先添加其他的域名,和前面的步骤一样,只需要加入前/后缀,之后再添加一个新的代理,发送域名填写这个带有前/后缀的域名
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册