漏刻有时地理信息系统LOCKGIS小程序配置说明
- 一、web-view组件
- 二、web-view作用
- 三、漏刻有时地理信息系统LOCKGIS配置
- 1.将文件包加载到微信开发工具
- 2.配置域名
- 2.1.微信小程序配置服务器域名
- 2.1.源码配置域名
- 2.3.调用对应url资源
漏刻有时地理信息系统LOCKGIS采用web-view组件实现小程序。
一、web-view组件
微信小程序中的web-view组件是一个可以用来承载网页的容器,类似于html中的iframe框架。它可以用来在小程序中展示第三方网站或页面的内容,实现更加丰富的功能和交互体验。
使用web-view组件可以在小程序中集成第三方网站或页面,以便在小程序中展示网页内容。这对于需要展示静态网页或者动态网页的小程序非常有用。例如,如果有一个已经开发好的移动网站,想要将其集成到小程序中,就可以使用web-view组件来实现。
web-view组件的使用方法也很简单。首先,在需要使用web-view组件的页面中,添加web-view标签,并设置其属性。例如,可以设置web-view组件的id、class、style等属性,以及src属性来指定需要加载的网页地址。
同时,web-view组件还有一些使用限制。例如,对于需要访问的网页,需要进行合适的适配和调整,以避免出现不兼容或加载缓慢的情况。另外,微信小程序也明确规定了一些不适用的场景,如不能使用web-view组件打开微信小程序、不能使用web-view组件进行非法活动等。
总的来说,微信小程序中的web-view组件是一种非常实用的工具,可以用来实现小程序与第三方网站的集成,提供更加丰富的功能和交互体验。但是,在使用时需要注意一些限制和规定,以确保其合规性和稳定性。
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
二、web-view作用
微信小程序中的web-view组件可以用来承载网页,实现更加丰富的功能和交互体验,主要有以下作用:
三、漏刻有时地理信息系统LOCKGIS配置
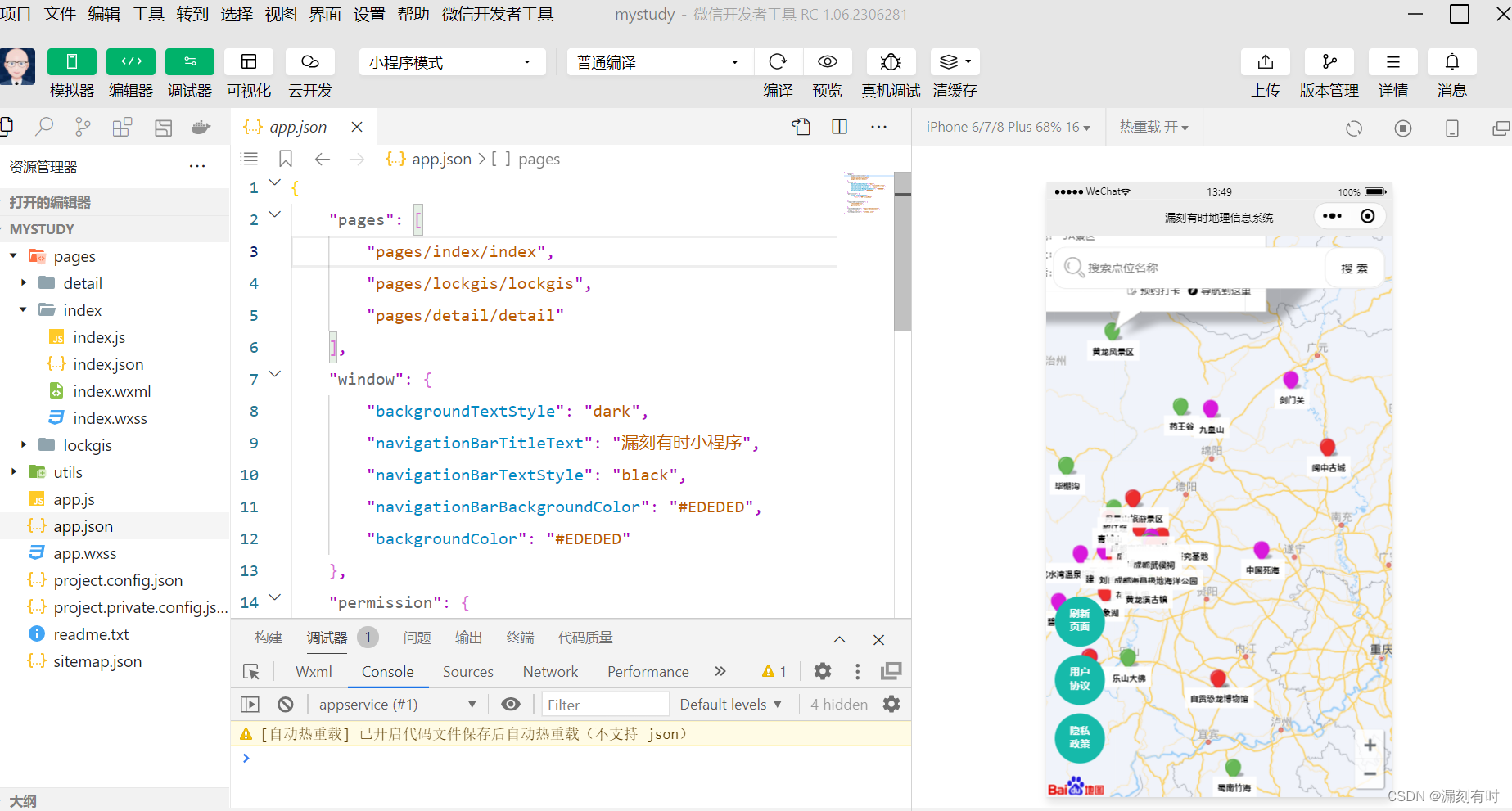
1.将文件包加载到微信开发工具

2.配置域名
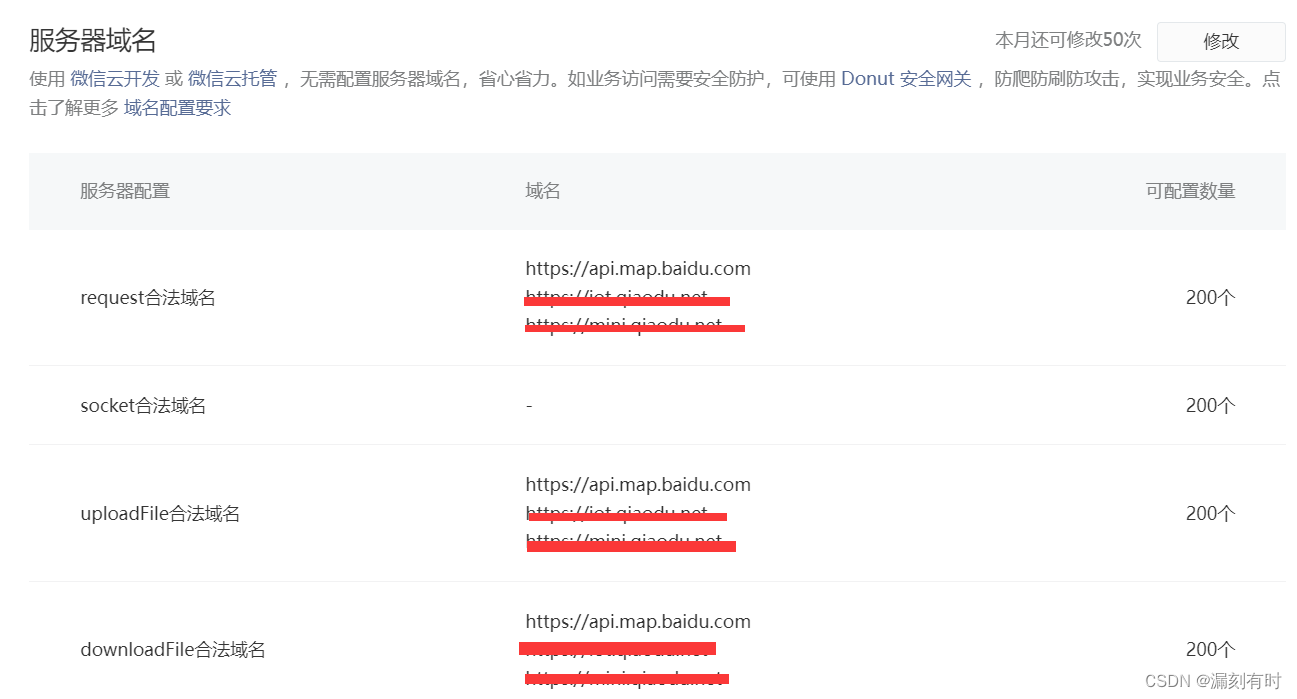
2.1.微信小程序配置服务器域名
路径:开发管理/开发配置/服务器域名

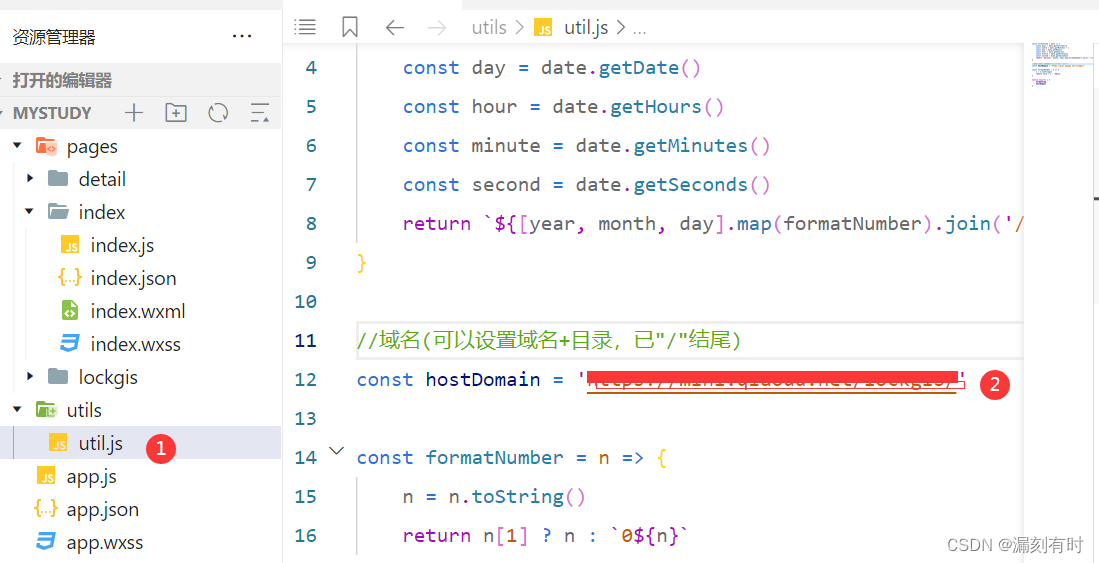
2.1.源码配置域名
路径:utils/utils.js,域名必须和微信小程序服务器域名一致
登录后复制
//域名(可以设置域名+目录,已"/"结尾)
const hostDomain = 'https://test.com/'
- 1.
- 2.

2.3.调用对应url资源
登录后复制
// index.js
// 获取应用实例
const util = require('../../utils/util.js')
const app = getApp()
Page({
data: {
hostDomain: util.hostDomain,
timestamp: '${new Date().getTime()}'
},
onShareAppMessage: function (ops) {
//button:页面内转发按钮;
//menu:右上角转发菜单
if (ops.from === 'button') {
var title = ops.target.dataset.title;
};
return {
title: title, //转发的标题。当前小程序名称
path: `pages/index/index`, //转发的路径
imageUrl: '', //自定义图片路径 支持PNG及JPG。显示图片长宽比是 5:4。
// success: function (res) {
// // 转发成功
// var shareTickets = res.shareTickets;
// api.showToast('转发成功');
// },
// fail: function (res) {
// // 转发失败
// api.showToast("转发失败:" + JSON.stringify(res));
// }
}
},
getUrl(e) {
//console.log(e.currentTarget.dataset.url)
// 跳转页面
wx.navigateTo({
url: e.currentTarget.dataset.url
})
}
})
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
登录后复制
<!–pages/lockgis/lockgis.wxml–>
<web-view src="{{hostDomain}}app.php?m=Index&a=mini×tamp={{timestamp}}#weChat"></web-view>
- 1.
- 2.
@漏刻有时
 网硕互联帮助中心
网硕互联帮助中心






评论前必须登录!
注册